hello uniapp運行的方法:首先透過HBuilderX工具視覺化介面;然後依序點擊工具列裡的“檔案->新建->專案”,並選擇“uni-app”類型進行建立;最後進入“hello-uniapp”項目,並點擊工具列的“運行”即可。

本教學操作環境:Windows10系統、uni-app2.5.1版本、thinkpad t480電腦。
推薦(免費):uni-app開發教程
#uni-app支援透過視覺化介面、vue-cli命令列兩種方式快速建立專案。
1. 透過 HBuilderX 視覺化介面
視覺化的方式比較簡單,HBuilderX內建相關環境,開箱即用,無需設定nodejs。
開始之前,開發者需先下載安裝以下工具:
HBuilderX:官方IDE下載位址https://www.dcloud.io/hbuilderx.html
HBuilderX是通用的前端開發工具,但為uni-app做了特別強化。
下載App開發版,可開箱即用;如下載標準版,在運行或發行uni-app時,會提示安裝uni-app插件,插件下載完成後方可使用。
如使用cli方式建立項目,可直接下載標準版,因為uni-app編譯插件被安裝到專案下了。
建立uni-app
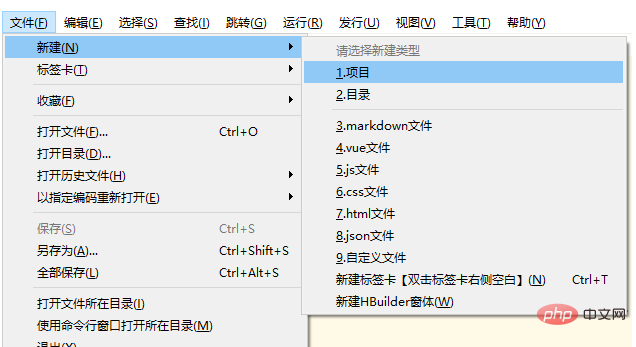
在點擊工具列裡的檔案-> 新建-> 項目:

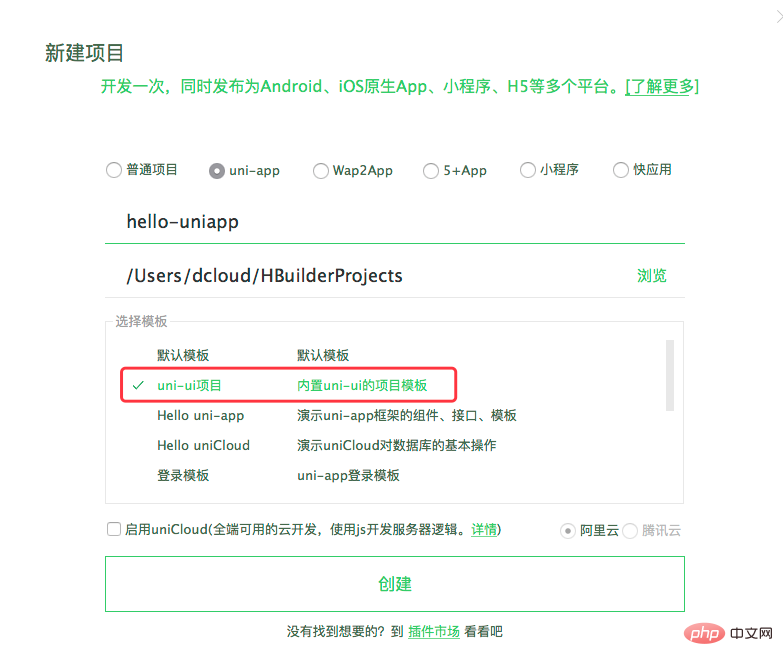
選擇uni-app類型,輸入工程名,選擇模板,點選創建,即可成功建立。
uni-app自備的模板有 Hello uni-app ,是官方的元件和API範例。還有一個重要模板是 uni ui專案模板,日常開發建議使用該模板,已內建大量常用元件。

執行uni-app
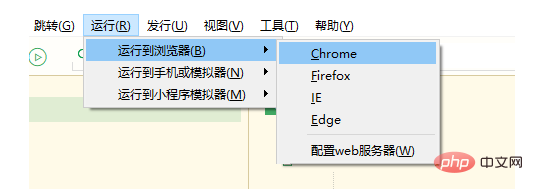
#1.瀏覽器運行:進入hello-uniapp項目,點選工具列的運行-> ; 執行到瀏覽器-> 選擇瀏覽器,即可在瀏覽器內體驗uni-app 的H5 版。

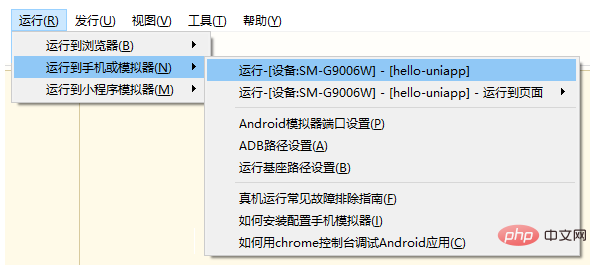
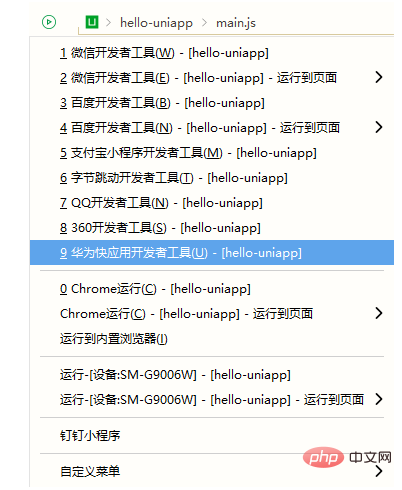
2.真機運行:連接手機,開啟USB調試,進入hello-uniapp項目,點擊工具列的運行-> 真機運行-> 選擇運行的設備,即可在該設備內體驗uni-app。

3.如手機無法識別,請點選選單運行-運行到手機或模擬器-真機運行常見故障排查指南。注意目前開發App也需要安裝微信開發者工具。
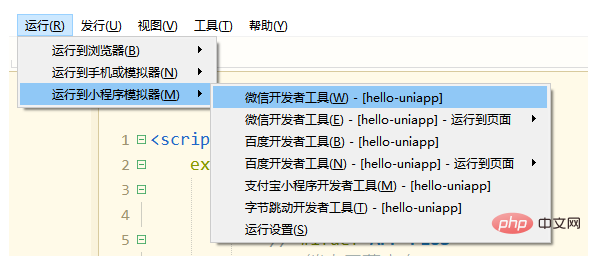
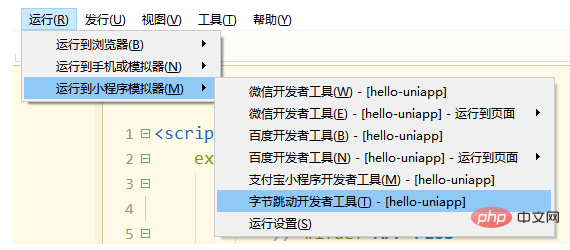
在微信開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 微信開發者工具,即可在微信開發者工具裡面體驗uni-app。

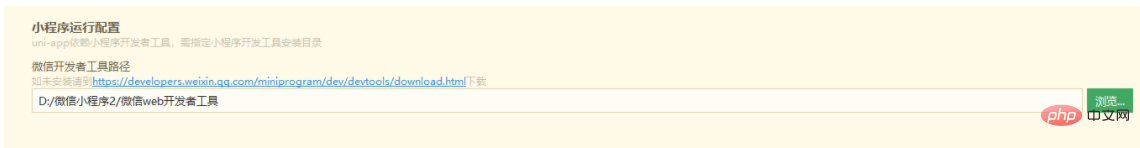
注意:如果是第一次使用,需要先配置小程式ide的相關路徑,才能運行成功。如下圖,需在輸入框輸入微信開發者工具的安裝路徑。若HBuilderX無法正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app生成小程式工程的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在微信開發者工具裡面就可看到即時的效果。
uni-app預設把專案編譯到根目錄的unpackage目錄。

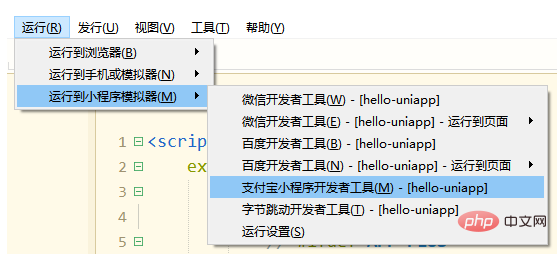
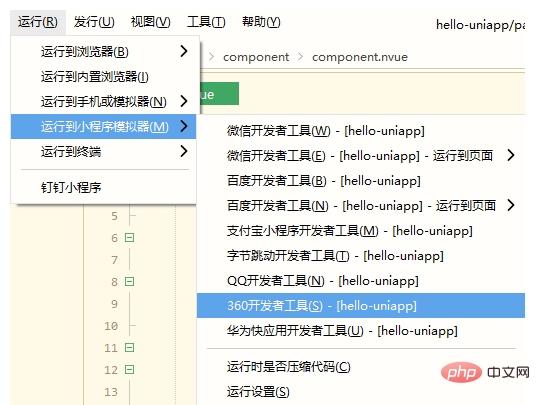
4.在支付寶小程式開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程式模擬器->支付寶小程式開發者工具,即可在支付寶小程式開發者工具裡面體驗uni-app。

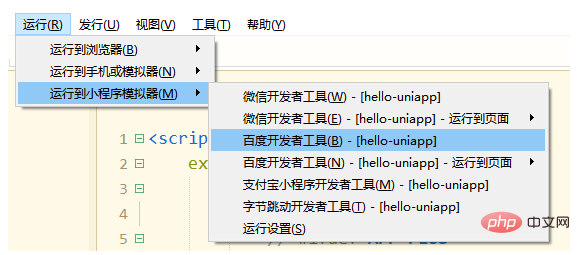
5.在百度開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 百度開發者工具,即可在百度開發者工具內體驗uni-app。

6.在位元組跳動開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 字節跳動開發者工具,即可在字節跳動開發者工具裡面體驗uni-app。

7.在360開發工具中導入:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 360開發工具,即可在360開發工具裡面體驗uni-app。

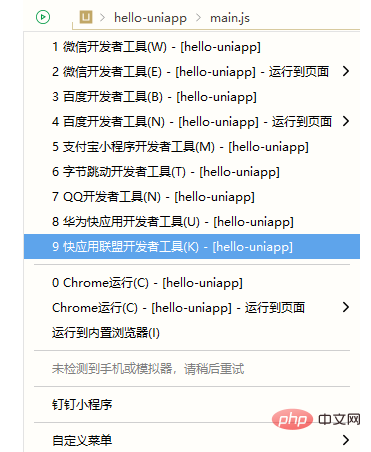
8.在快應用聯盟工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程式模擬器-> 快應用聯盟工具,即可在快應用聯盟工具裡面體驗uni-app。

9.在華為開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 華為開發者工具,即可在華為開發者工具裡面體驗uni-app。

10.在QQ小程式開發工具裡運作:內容同上,不再重複。
以上是hello uniapp怎麼運作的詳細內容。更多資訊請關注PHP中文網其他相關文章!
