淺談VSCode搭建 LaTeX 編寫環境的方法
本篇文章跟大家介紹VSCode建置 LaTeX 寫環境的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎教學》
基本需求
- TeXlive 或MiKTeX (本文以TeXlive 2015 為例)
- Visual Studio Code
- #LaTeX Workshop (VS Code 插件)
軟體的安裝
TeXlive 和Visual Studio Code 的安裝這裡不贅述,需要注意的一個事情是,安裝之後需要將TeXlive 的bin 目錄(<span style="font-size:14px">C:\texlive\2015\bin\win32</span>)加入系統的環境變數(PATH)中。
外掛程式的安裝
在安裝Visual Studio Code 之後,在左側開啟擴充功能(快速鍵<span style="font-size:14px">Ctrl Shift X</span> ),搜尋LaTeX Workshop,選擇安裝,並選擇重啟VS Code 啟用插件。
兩種編譯方式
使用可變TeX 引擎
在我們寫LaTeX 文件的時候,有兩個指令很特殊,一個是<span style="font-size:14px"> %!TEX program = xelatex</span>,一個是<span style="font-size:14px">% !TEX root = relative/or/absolute/path/to/root/file.tex</span>#,前者指定編譯方式,後者指定主(根)文件,借助這個,我們可以對不同文檔設定不同的編譯方式,這就簡化了編譯時的麻煩。如果我們指定了文檔的編譯方式,則只需要按照下面配置就可以編譯 LaTeX 文件了。
具體做法是,在VS Code 左下角,點擊齒輪圖案的按鈕,選擇設置,在右側添加LaTeX Workshop 的配置命令
"latex-workshop.latex.clean.enabled": false,
"latex-workshop.view.pdf.hand": true,
// 可变编译方式
"latex-workshop.latex.toolchain": [
{
"command": "", // 注意这里是留空的
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
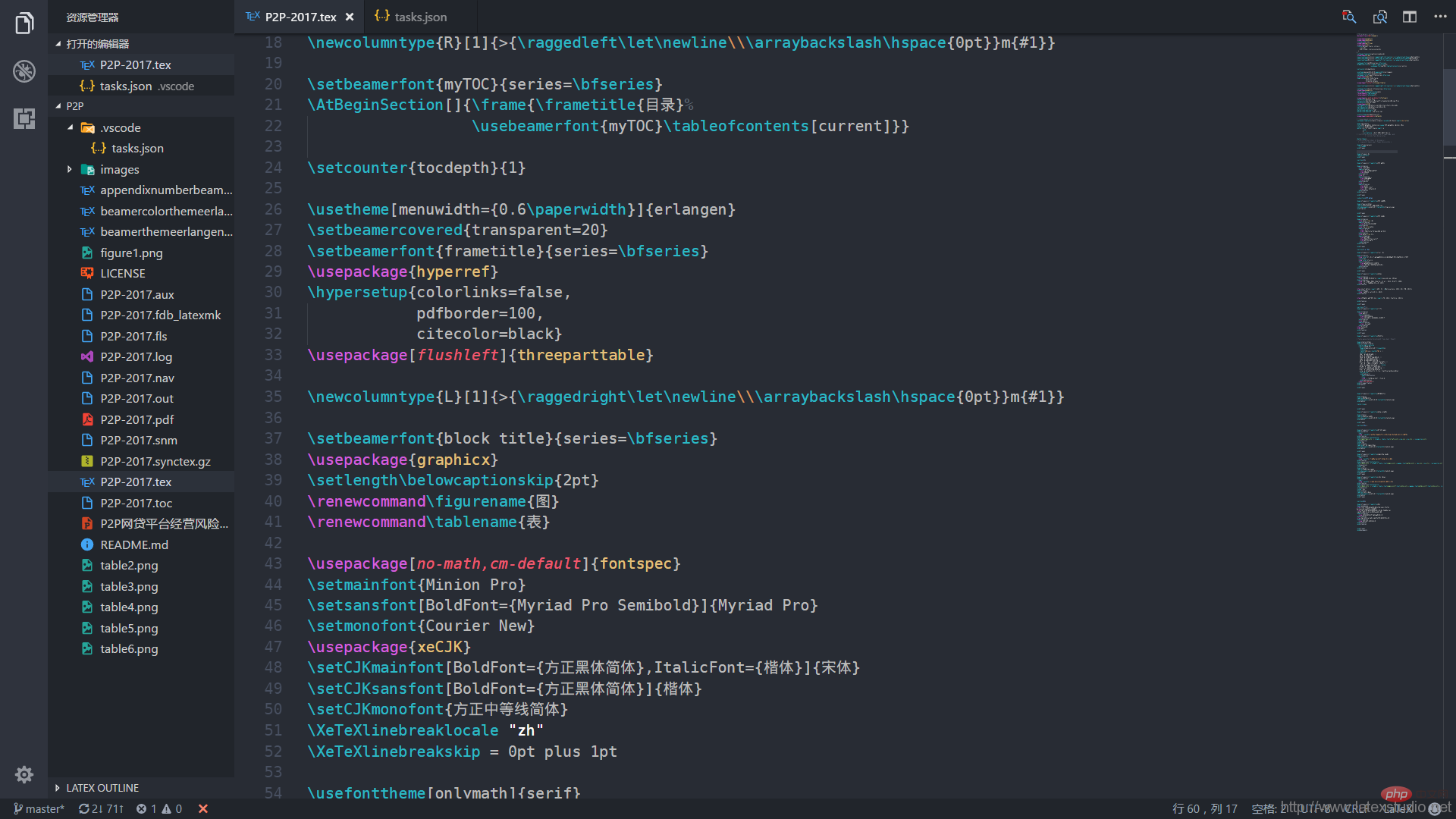
],然後我們選擇新建一個文件(前幾天看到兩位部落客借鏡我們2014 年Sublime Text 搭建LaTeX 寫環境部落格的內容,連下面的程式碼都是一樣的,但是在文中卻沒有引用我們的,呵呵呵),鑑於此,我決定加入一些個人資訊。
%!TEX program = xelatex
% 使用 ctexart 文类,UTF-8 编码
\documentclass[UTF8]{ctexart}
\title{测试}
\author{ddswhu}
\date{\today}
\begin{document}
\maketitle
This is the context of the article.
这就是文章的所有内容。
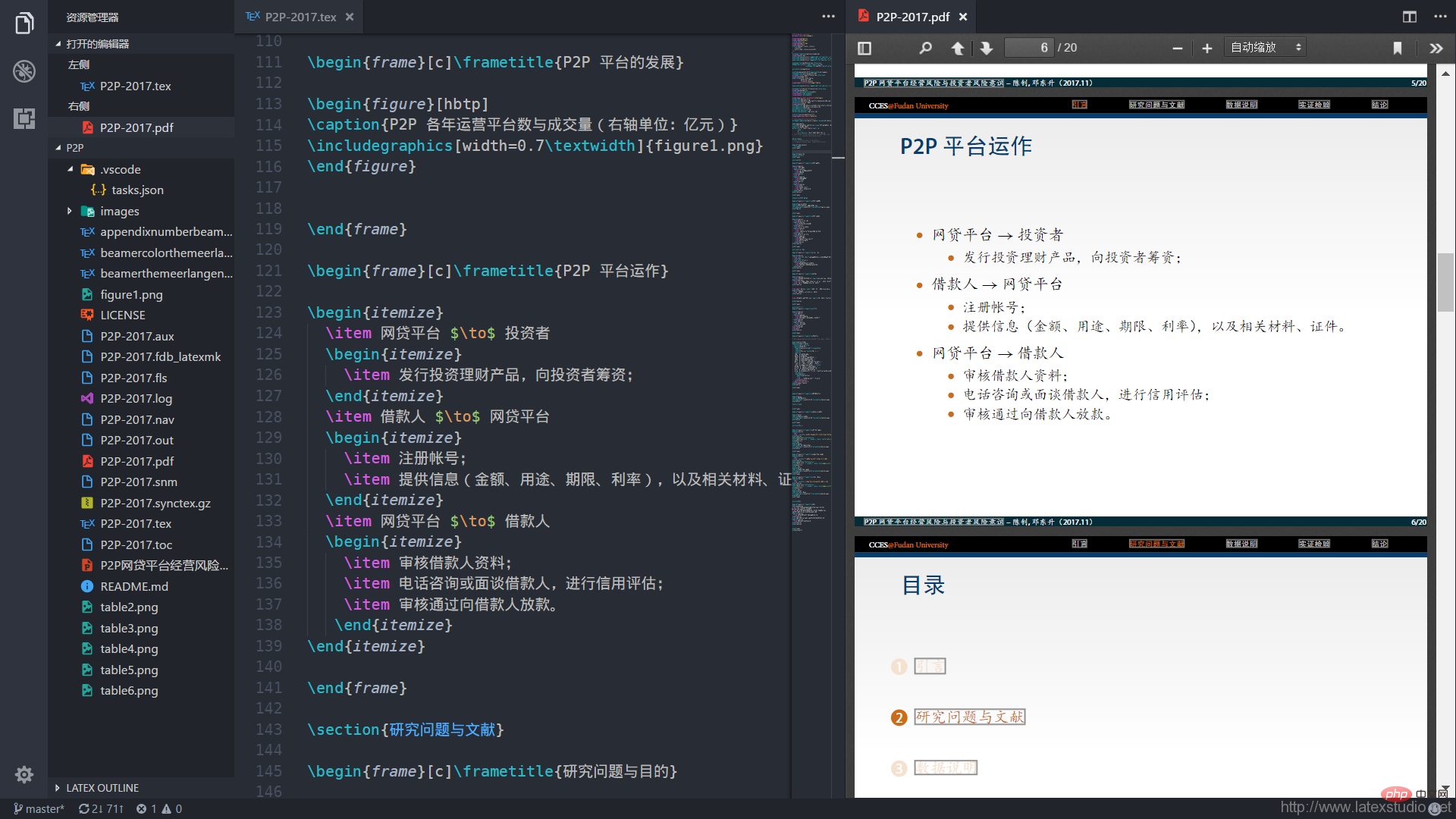
\end{document}將這個檔案儲存為<span style="font-size:14px">test.tex</span>,然後使用快捷鍵 <span style="font-size:14px">Ctrl Alt B</span> 編譯,或是在文件中,滑鼠右鍵,選擇Build LaTeX Project,這樣就能使用 <span style="font-size:14px">xelatex</span> 編譯<span style="font-size:14px">test.tex</span> 了。
其實,LaTeX Workshop 預設的編譯方式是<span style="font-size:14px">latexmk</span>,我們還可以仿造MiKTeX 裡面的TeXify 指令,只需要將設定修改為
"latex-workshop.latex.toolchain": [
{
"command": "texify",
"args": [
"--synctex",
"--pdf",
"--tex-option=\"-interaction=nonstopmode\"",
"--tex-option=\"-file-line-error\"",
"%DOC%.tex"
]
}
]指定編譯方式
修改外掛設定檔
說到指定單獨的編譯方式,這裡還是有兩個不同的方式,一種是在上述的設定基礎上繼續修改,可以將<span style="font-size:14px">command</span>修改為<span style="font-size:14px">xelatex</span>或<span style="font-size:14px">pdflatex</span>以及<span style="font-size:14px"></span>bibtex
。
以下是一個完整的PDFLaTeX 編譯(pdflatex->bibtex->pdflatex->pdflatex)"latex-workshop.latex.toolchain": [
{
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
]
修改项目任务文件
在 VS Code 中,在操作时并不是以单个文件为依托,而是以项目或者工程为单位。对应的,在 VS Code,我们需要将这个文件夹导入到 VS Code 中,并为这个项目配置 <span style="font-size:14px">tasks.json</span> 文件,在 <span style="font-size:14px">tasks.json</span> 文件中指定编译方式等。
具体操作是,在任务栏选择 任务->运行任务,然后 VS Code 会提示没有任务,需要配置任务,然后选择使用模板创建任务,在模板选择的时候,选择 MS.build 就行。然后将 <span style="font-size:14px">tasks.json</span>文件内容修改为(filename 替换为你需要编译的文件名(主文档))。
{
"version": "0.1.0",
"isShellCommand": true,
"suppressTaskName": true,
"tasks": [{
"taskName": "PDFLaTeX",
"command": "pdflatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]}, {
"taskName": "BibTeX",
"command": "bibtex",
"isTestCommand": true,
"args": ["filename.aux"]
},
{
"taskName": "XeLaTeX",
"command": "xelatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]},
]
}这样,任务配置好了,接下来就只要运行就行了。依次选择 任务->运行任务,选择你所需要的编译方式,如果需要完整编译,假设文档有 bib 文件,则需要选择 PDFLaTeX->BibTeX->PDFLaTeX->PDFLaTeX,这种配置的好处是,你可以完全控制编译方式,能选择编译 bib 文件,适用于大型项目,比如论文,笔记或者书籍等(推荐)。并且只要你配置好 <span style="font-size:14px">tasks.json</span>文件之后,以后打开文件就不用管编译方式和配置了,可以直接运行任务就行。
其他设置
修改快捷键
编译的默认快捷键是 <span style="font-size:14px">Ctrl+Alt+B</span>,由于我习惯了 Sublime Text 的 <span style="font-size:14px">Ctrl+B</span>,所以这里我们再提一下 VS Code 快捷键的设置,在 VS Code 左下角,点击齿轮图案的按钮,选择 键盘快捷方式,然后再搜索栏里面选择 LaTeX Workshop,将第一个 Build LaTeX Project 的快捷键修改为 <span style="font-size:14px">Ctrl+B</span> 即可。
反向定位跳转
通过右侧的红色 PDF 按钮,我们可以打开 PDF 预览,我们在查看 PDF 的时候,可以通过快捷键 <span style="font-size:14px">Ctrl+Shift+Left</span>跳转到代码。

更多编程相关知识,请访问:编程教学!!
以上是淺談VSCode搭建 LaTeX 編寫環境的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →