新增類型:color、date、datetime、email、month、number、tel、time、url、week等;新增屬性:autofocus、form、max、min、pattern、step、list等。

(推薦教學:html教學)
HTML4.01中,input的類型只有text、button、password、submit、radio、checkbox和hidden(隱藏域)。 H5中新增了一些類型,使用起來更加方便,包括:
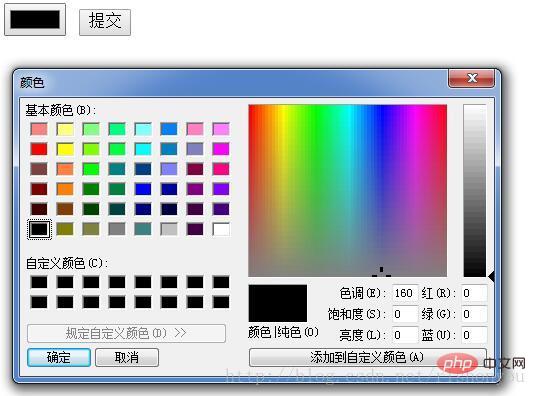
color

點擊時彈出顏色選擇器,可以選擇任意顏色
number 
輸入範圍內的數字,可以手動輸入超出範圍的數字,但不能提交
tel
輸入電話號碼,只有safari支援
#email
自帶偵測功能,提交時會偵測是否包含@符,並且@符前後是否有字元
range 
#url
輸入的網址必須是http://開頭,且後面必須有字符,否則不能提交
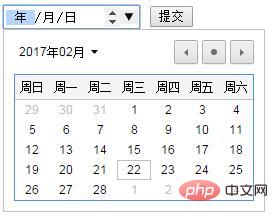
date
可以手動選擇日期
time
可以手動選擇時間
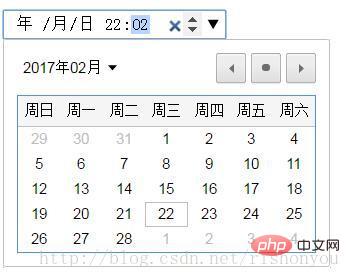
datetime
選擇帶有時區的日期和時間,ie,firfox和chrome都不支援
datetime-local 
選擇日期和時間,沒有時區
month  ## 和date類型一樣,只不過只能選擇到月份
## 和date類型一樣,只不過只能選擇到月份
 只能選到第幾週,這種日期方式國內基本上很少用
只能選到第幾週,這種日期方式國內基本上很少用
可選值on/off,表示基於先前使用者輸入的內容瀏覽器自動填入/不允許自動填入
頁面載入時input自動取得焦點
規定form以外的input屬於一個或多個表單,form屬性指向歸屬表單的id值,如果屬於多個表單,id之間加空格
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form>
以上是HTML5新增了哪些input類型及其屬性?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




