uniapp如何檢驗使用者是否登入
uniapp檢驗使用者是否登入的方法:先開啟APP程式碼中的【user.vue】檔案;然後利用uni的setstorage API來取得值,如果得到了值就表示登入了,就不會得到則跳轉不到登入介面。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
uniapp檢驗使用者是否登入的方法:
開啟我們APP程式碼中的user.vue檔:

實作邏輯
我們判斷使用者是否登入的時候我們需要將一個值存入客戶端,如果存在這個值就表示使用者登入了,如果沒有則使用者需要登入。那麼首先我們要做的邏輯就是:利用uni的 setstorage API來取得值,如果得到了值就代表登入了,就得不到則跳轉不到登入介面。
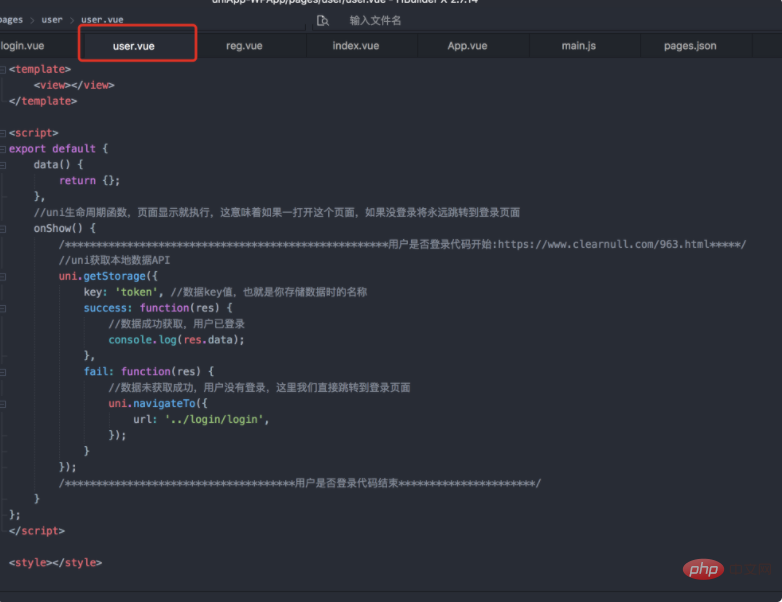
邏輯編碼
<template>
<view></view>
</template>
<script>
export default {
data() {
return {};
},
//uni生命周期函数,页面显示就执行,这意味着如果一打开这个页面,如果没登录将永远跳转到登录页面
onShow() {
/****************************************************用户是否登录代码开始:https://www.clearnull.com/963.html*****/
//uni获取本地数据API
uni.getStorage({
key: 'token', //数据key值,也就是你存储数据时的名称
success: function(res) {
//数据成功获取,用户已登录
console.log(res.data);
},
fail: function(res) {
//数据未获取成功,用户没有登录,这里我们直接跳转到登录页面
uni.navigateTo({
url: '../login/login',
});
}
});
/*************************************用户是否登录代码结束**********************/
}
};
</script>
<style></style>
language-javascript
儲存程式碼之後在瀏覽器中執行你會發現只要點擊使用者介面就會跳到登入頁面,因為這時候是沒有值的。
#相關免費學習推薦:php程式設計(影片)
以上是uniapp如何檢驗使用者是否登入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題UniApp是一種基於Vue.js框架的跨平台應用程式開發框架,可用於開發微信小程式、H5、App等多個平台的應用程式。在開發過程中,我們常會使用到動畫效果來提升使用者體驗。然而,有時候會遇到一個報錯:無法找到'xxx'動畫效果。這個報錯會導致動畫無法正常運作,造成開發不便。本文將介紹幾種解決這個問題的方法。
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。






