uniapp設定動態啟動頁的方法:首先建立工程名稱為LaunchPage;然後設定【index.vue】檔案中的一些原生的元件進行停用;接著在index中存放一張大圖作為啟動頁的背景圖;最後在method方法快中建立一個定時器。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
uniapp設定動態啟動頁的方法:
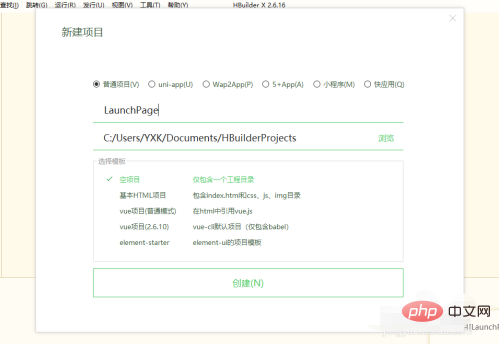
1、建立工程名為LaunchPage

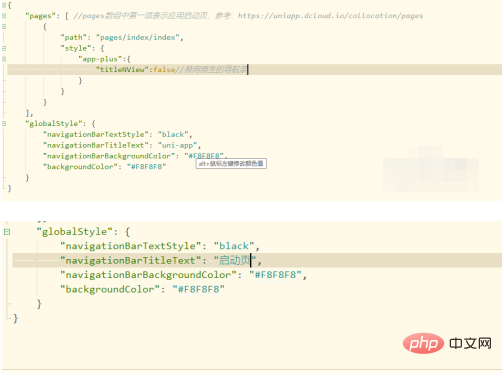
2、在該專案中配置index.vue檔案中的一些原生的元件進行停用。

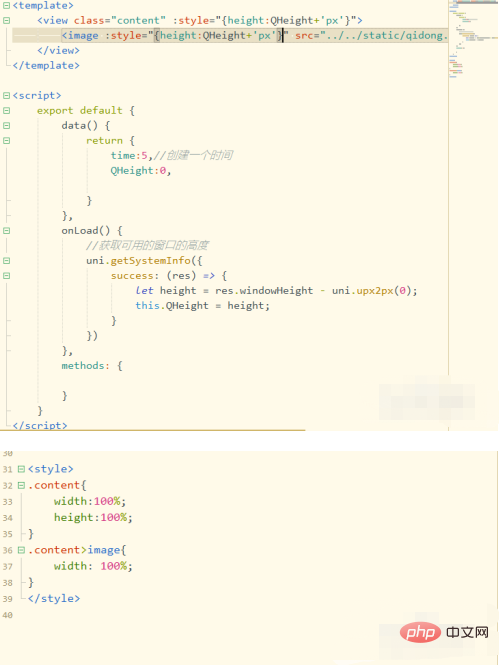
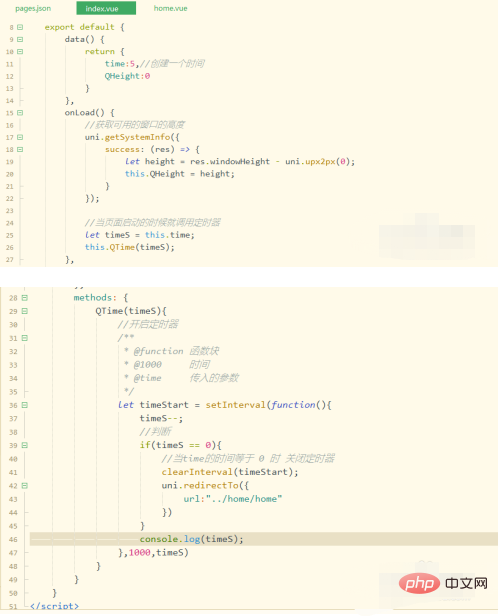
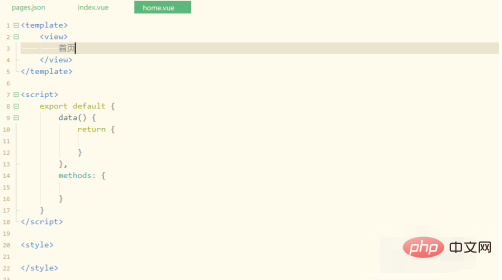
3、在index中存放一張大圖作為啟動頁的背景圖,在該頁面中,圖示的高度需要動態的取得之後並綁定到該元件上


4、隨後就是在method方法快中創建一個定時器,需要記住的時,uni-app中的onLoad()方法需要在真機上調式。


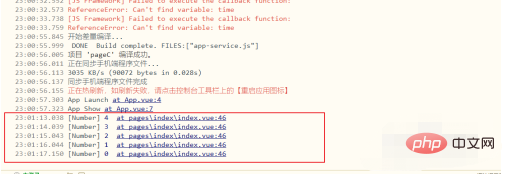
5、因為沒有一個投影軟體,需要在真機上的調式看不見,就看控制台列印的資訊

以上是uniapp如何設定動態啟動頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!
