uniapp怎麼做首頁投影片
uniapp做首頁投影片的方法:先修改設定檔;然後寫首頁程式碼,程式碼為【
】;最後完成css程式碼並執行即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
uniapp做首頁投影片的方法:
1、修改設定檔
首先我們需要在前面建立的專案根目錄下面的頁面設定檔中(pages.json)將導覽列背景設定為黑色,並且將頭部字體顏色設定為白色。
配置完成之後程式碼如下:
{
"pages": [ //pages数组中第一项表示应用启动页,
{
"path": "pages/index/index",//首页文件路径
"style": {
"navigationBarTitleText": "首页"//首页头部标题
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",//导航栏标题颜色(仅支持 black/white)
"navigationBarTitleText": "WPApp",//导航栏默认标题
"navigationBarBackgroundColor": "#000000;",//导航栏背景颜色,此处为黑色
"backgroundColor": "#F8F8F8"//页面背景颜色
}
}2、寫首頁程式碼
需要在首頁新增投影片,我們這裡需要用到uni- app官方的元件,具體使用方法大家可以點擊連結查看:swiper隨後,依序開啟目錄pages>index>index.vue,而在index.vue中建立專案的時候已經有一部分程式碼了,這部分程式碼對於我們來說沒什麼用,所以我們先刪除這些原有的程式碼,刪除之後如下圖:

#刪除完已有的程式碼之後,我們開始寫自己想要的程式碼,這裡要在首頁新增一個幻燈片功能,所以這裡開始編寫幻燈片程式碼。
在uni-app中一個頁面是有三個部分組成的:模板程式碼(視圖)、js程式碼(資料、互動)、css程式碼(視圖樣式),這裡我們先寫模板程式碼如下:
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>其次是js程式碼,因為這裡暫時還沒有用到資料以及使用者交互,所以這裡就先不改變js程式碼,保留如下:
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>最後是css程式碼,如下:
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
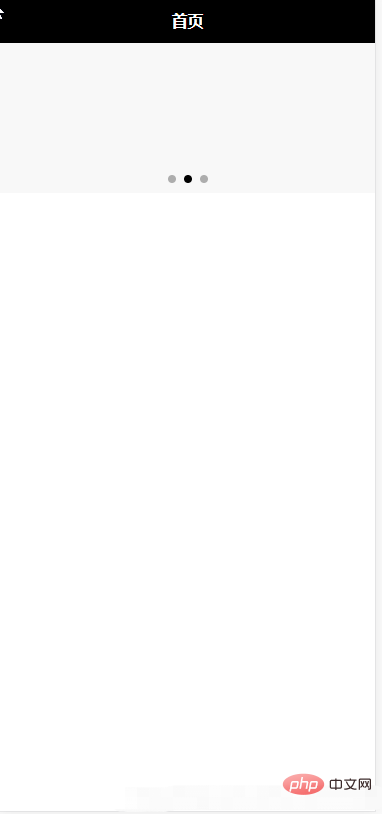
</style>3、執行
執行到Google瀏覽器就可以看到如下效果:

最後附上整個頁面的程式碼:
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>相關免費學習推薦:php程式設計(影片)
以上是uniapp怎麼做首頁投影片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。
 解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題
Nov 25, 2023 am 11:43 AM
解決UniApp報錯:無法找到'xxx'動畫效果的問題UniApp是一種基於Vue.js框架的跨平台應用程式開發框架,可用於開發微信小程式、H5、App等多個平台的應用程式。在開發過程中,我們常會使用到動畫效果來提升使用者體驗。然而,有時候會遇到一個報錯:無法找到'xxx'動畫效果。這個報錯會導致動畫無法正常運作,造成開發不便。本文將介紹幾種解決這個問題的方法。






