React中如何防範XSS攻擊? (程式碼範例)

【相關教學推薦:React影片教學】
#跨網站腳本(XSS)攻擊是一種將惡意程式碼注入網頁然後執行的攻擊。這是前端 Web 開發人員必須應對的最常見的網路攻擊形式之一,因此了解攻擊的工作原理和防範方法非常重要。
在本文中,我們將查看幾個用 React 編寫的程式碼範例,這樣您也可以保護您的網站和使用者。
範例 1:React 中成功的 XSS 攻擊
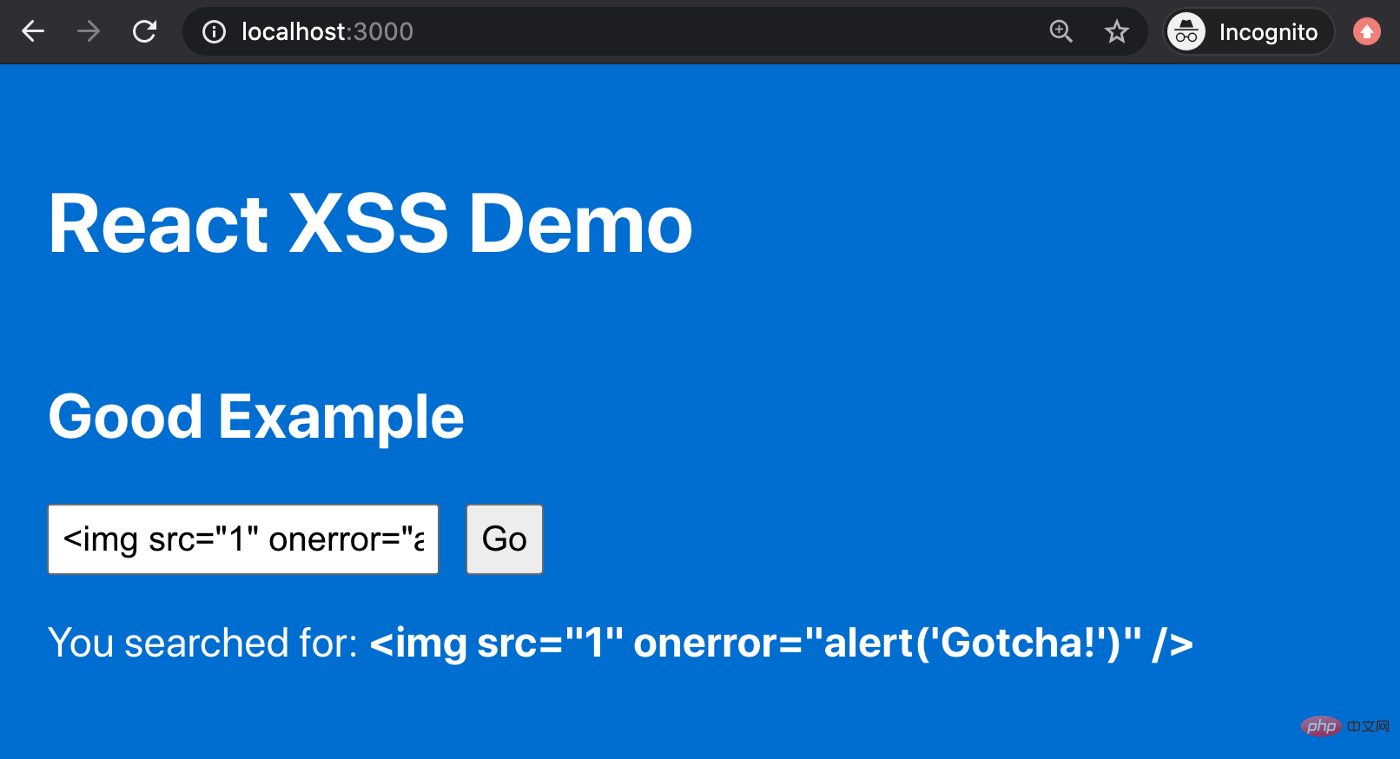
#對於我們所有的範例,我們將實現相同的基本功能。我們將在頁面上有一個搜尋框,使用者可以在其中輸入文字。點擊“Go”按鈕將模擬運行搜索,然後一些確認文字將顯示在螢幕上,並向使用者重複他們搜索的術語。這是任何允許你搜尋的網站的標準行為。

很簡單,對吧?會出什麼問題呢?
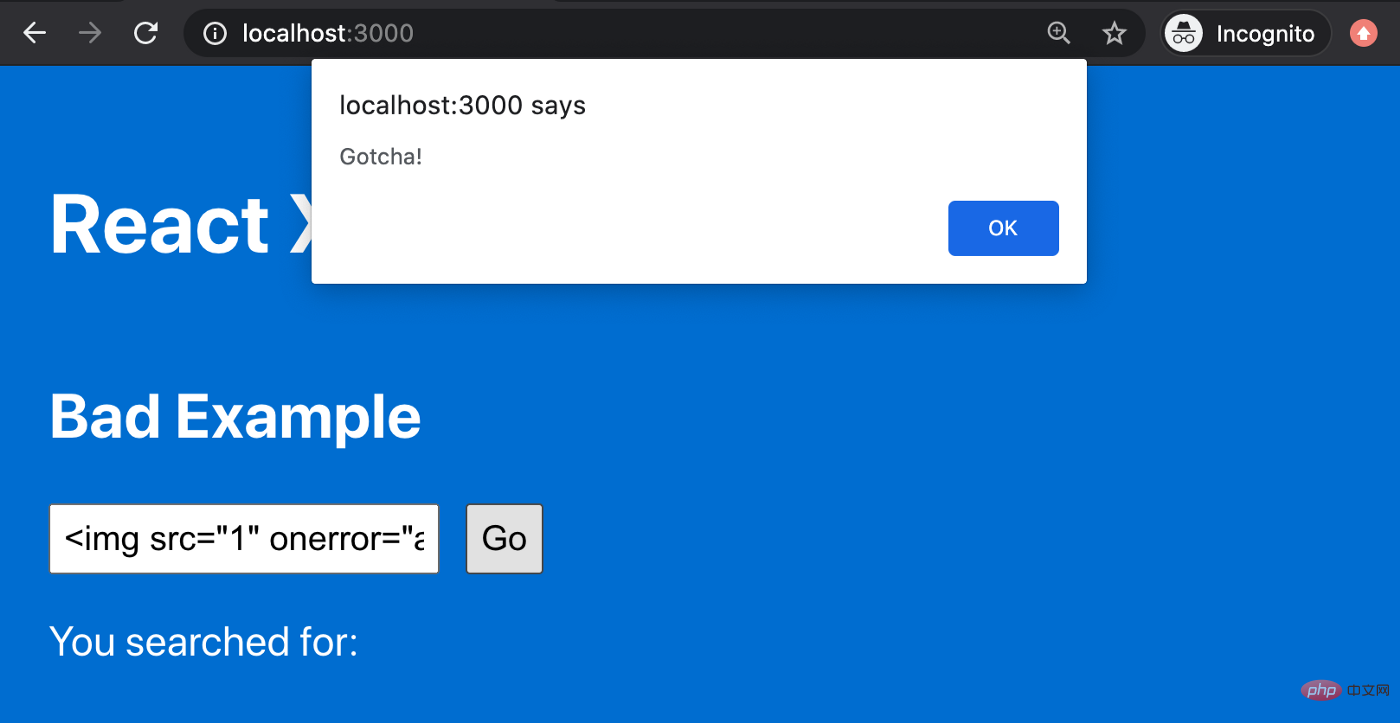
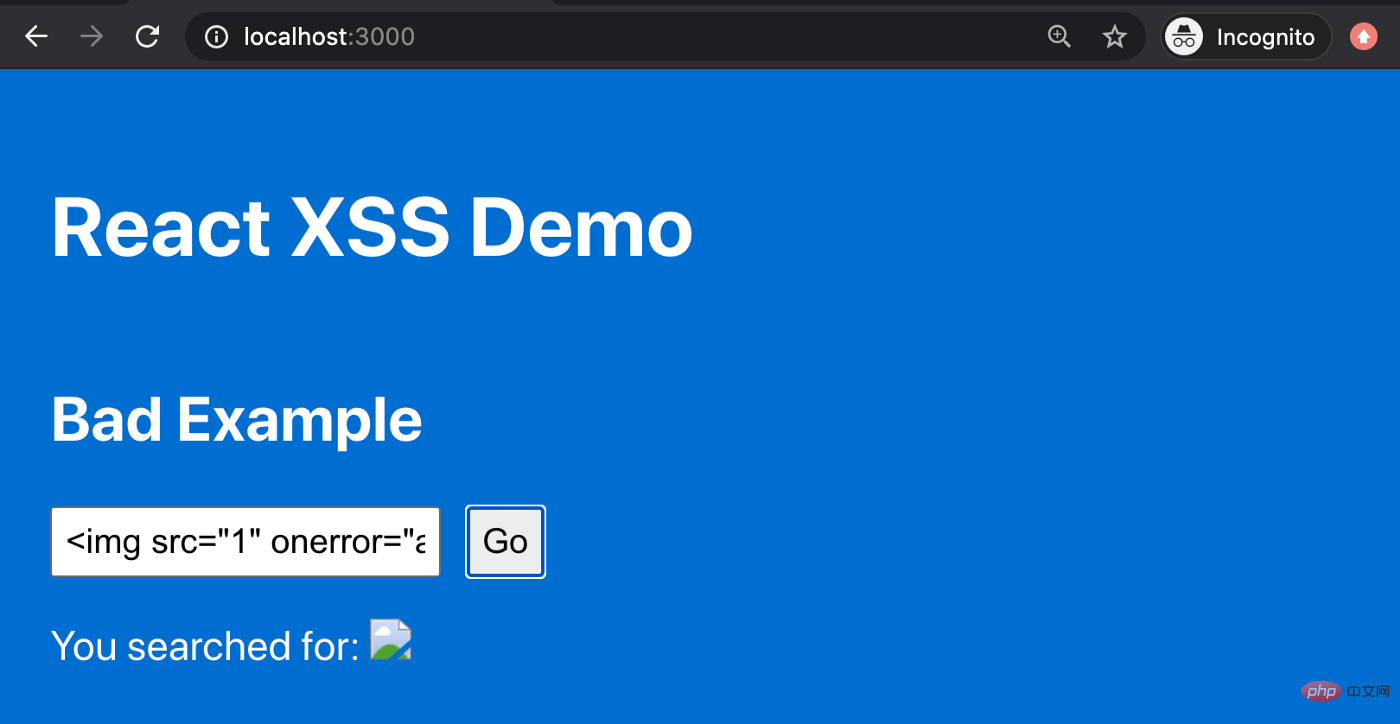
好吧,如果我們在搜尋框中輸入一些 HTML 怎麼辦?讓我們嘗試以下程式碼片段:
<img src="/static/imghw/default1.png" data-src="1" class="lazy" alt="React中如何防範XSS攻擊? (程式碼範例)" >
現在會發生什麼?

#哇,onerror 事件處理程序已執行!那不是我們想要的!我們只是不知不覺地從不受信任的使用者輸入中執行了腳本。

然後,破碎的圖像將呈現在頁面上,那也不是我們想要的。
那我們是怎麼到這裡的呢?好吧,在本例中渲染搜尋結果的JSX 中,我們使用了以下程式碼:
<p> You searched for: <b><span></span></b> </p>
使用者輸入被解析和渲染的原因是我們使用了dangerouslySetInnerHTML 屬性,這是React 中的一個特性,它的運作方式就像原生的innerHTML 瀏覽器API 一樣,由於這個原因,一般認為使用這個屬性是不安全的。
範例 2:React 中的 XSS 攻擊失敗
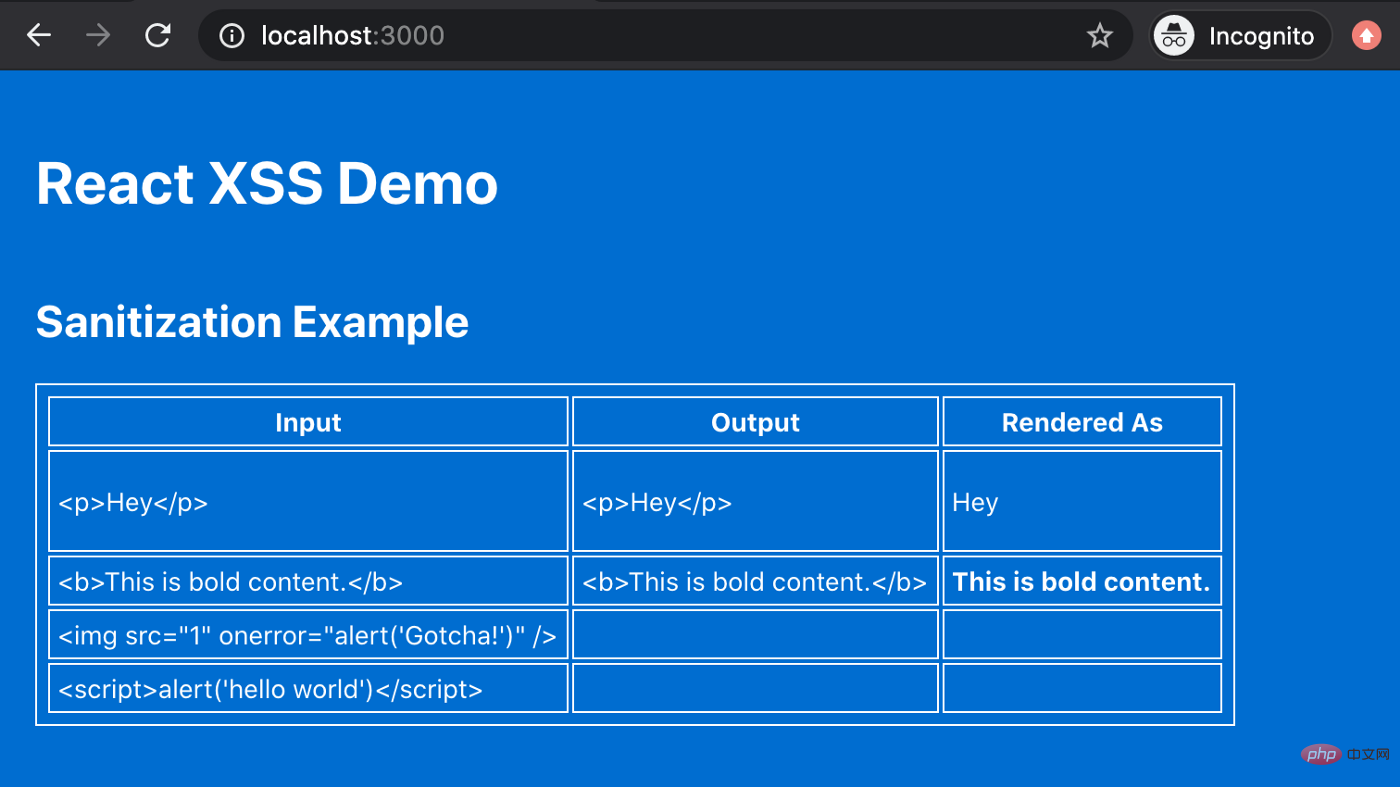
#現在,讓我們來看一個成功防禦 XSS 攻擊的範例。這裡的修復方法非常簡單:為了安全地渲染使用者輸入,我們不應該使用 dangerouslySetInnerHTML 屬性。相反,讓我們這樣寫輸出程式碼:
<p>
You searched for: <b>{this.state.submittedSearch}</b>
</p>我們將輸入相同的輸入,但這一次,這裡是輸出:

textContent 瀏覽器 API。
範例 3:在 React 中清理 HTML 內容
所以,這裡的建議似乎很簡單。只要不要在你的 React 程式碼中使用dangerouslySetInnerHTML你就可以了。但如果你發現自己需要使用這個功能呢?

結束
就是這樣了。如何執行 XSS 攻擊,如何防止它們,以及如何在必要時安全地解析 HTML 內容。祝您程式愉快,安全無虞!
完整的程式碼範例可在GitHub 上找到:https://github.com/thawkin3/xss-demo
##更多程式相關知識,請造訪:原文網址:https://blog. zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
程式學習! !
以上是React中如何防範XSS攻擊? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka來建立即時資料處理應用介紹:隨著大數據與即時資料處理的興起,建構即時資料處理應用成為了許多開發者的追求。 React作為一個流行的前端框架,與ApacheKafka作為一個高效能的分散式訊息系統的結合,可以幫助我們建立即時資料處理應用。本文將介紹如何利用React和ApacheKafka建構即時資料處理應用,並
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。






