如何引用less文件
引用less文件的方法:首先在專案下方新建一個less文件,並命名為less.less;然後在html頁面的head裡面引用該less文件;最後下載less.js文件,並使用CDN的方式引用less.js即可。

本教學操作環境:windows7系統、less2.6.0版,此方法適用於所有品牌電腦。
推薦:《css影片教學》
Less 是一門CSS 預處理語言,它擴充了CSS 語言,增加了變數、混合(mixin)、函數等功能,讓CSS 更容易維護、方便製作主題、擴充。 Less 可以運行在 Node 或瀏覽器端。
引用:
1、首先我們在專案下面新建一個less文件,命名為less.less,裡面寫入最簡單的語法
@base: #000000;
p{
background-color:@base;
}2、引用less .less檔
在html頁head裡面引用該less檔
<link rel="stylesheet/less" type="text/css" href="less.less" />
3、引用less.js檔
去less開源位址(https://github.com /less/less.js/archive/master.zip) 下載less.js文件,然後引入該文件。
<script src="less.js" type="text/javascript"></script>
也可以直接用CDN的方式引用less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
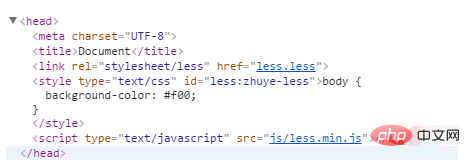
4、在引用less.js之前,需要一個less變量,宣告編譯less的環境參數,所以最後所有引用檔案如下:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>註:less變數的宣告必須要在less.js的引用之前
#接下來就可以了, 編輯less檔後就可以直接顯示在頁面中了,
打開網頁我們按下F12就會發現, 頭部head 標籤內多了一個style 標籤; 標籤內就是你所寫的less內容

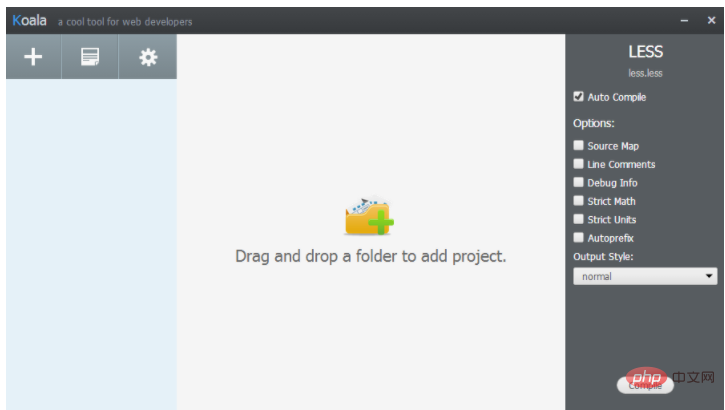
less編譯成css的編譯工具使用方法
less產生css的工具:Koala(http://koala-app.com/)。首先到官網下載安裝文件,安裝運行之後得到如下界面:

然後將less所在的目錄拖到界面中間,點擊Compile按鈕。將會在less.less的同級目錄下產生一個less.css文件,然後直接引用這個css文件即可(在less.less中編寫程式碼會自動在less.css文件中編譯出css程式碼)
以上是如何引用less文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。







