webpack不識別react是因為使用了es6的import關鍵字聲明的變量,並且沒有將變量掛載到window上導致的,其解決辦法就是使用es5的聲明變量方式“var React = require ("react");」即可。

本教學操作環境:windows7系統、react17.0.1&&Webpack3.0版,此方法適用於所有品牌電腦。
相關推薦:《react教學》
webpack打包後不識別react怎麼辦?
問題:
webpack能夠正常打包react項目,但在chrome偵錯器中報錯如下
Uncaught ReferenceError: React is not defined
原因:
使用了es6的import關鍵字聲明的變量,沒有將變數掛載到window上。
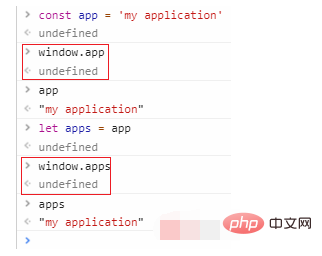
es5中只有var和function會宣告變數而且預設是全域物件的屬性,只有全域作用域和函數作用域。也就是nodejs中global的屬性,瀏覽器中window的屬性,這就帶來了一些問題,全域污染,當一個程式裡有好多同名變數的時候後面的覆蓋前面的。
為了解決這種問題或其他原因,es6引入了const,import,class,let等關鍵字,它們是區塊作用域,這些關鍵字聲明出來的不會做全域變數的屬性,也就是說不會做global或window的屬性。

解決方法:
使用es5的宣告變數方式
var React = require("react");以上是webpack 不識別react怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




