在
react中改變state值的方法:先開啟對應的react程式碼檔案;然後使用React提供的「this.setState({鍵名:值})」方法來進行修改state的值即可。

本教學操作環境:windows7系統、react17.0.1版,此方法適用於所有品牌電腦。
相關推薦:《react教學》
react中改變state的值
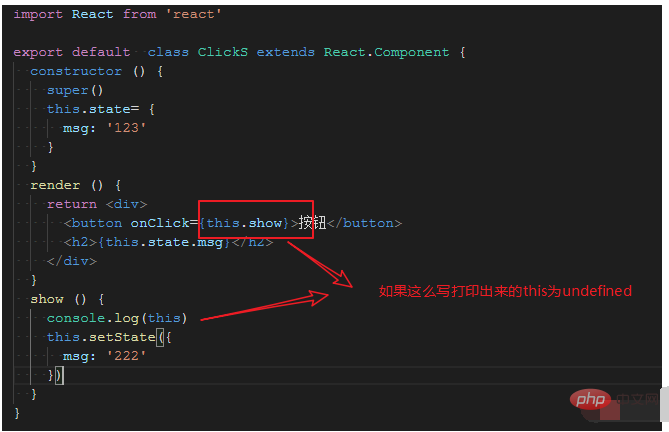
import React from 'react'
export default class ClickS extends React.Component {
constructor () {
super()
this.state= {
msg: '123'
}
}
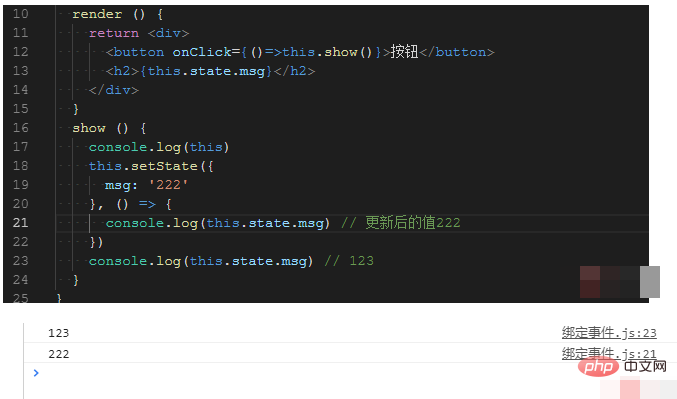
render () {
return <div>
<button onClick={()=>this.show()}>按钮</button>
<h2>{this.state.msg}</h2>
</div>
}
show () {
console.log(this)
this.setState({
msg: '222'
})
}
}
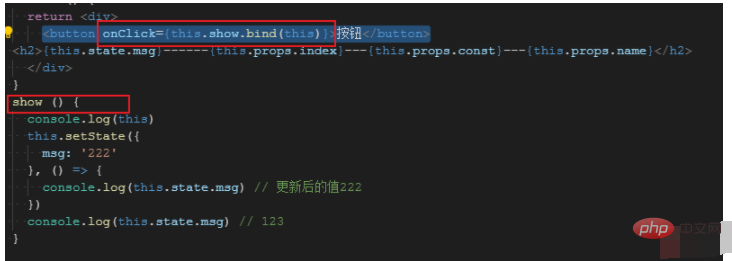
也可以這麼寫
<button onClick={this.show.bind(this)}>按钮</button>
show () {
console.log(this)
this.setState({
msg: '222'
}, () => {
console.log(this.state.msg) // 更新后的值222
})
console.log(this.state.msg) // 123
}
注意:
#在React中想為state中的資料重新賦值,不要使用this.state.xxx = 值。應該要使用React提供的this.setState({鍵名:值})來進行修改。
如果this.state有多個值,而只對其中一個進行修改,並不會影響其他的值。應setState只會把對應state狀態值更新,而不會覆蓋其他的state狀態值。

同時,this.setState方法的執行是異步的。所以想要取得最新的狀態值。需要透過回調函數。
以上是react中怎麼改變state的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




