怎麼安裝vue-cli
安裝方法:1、安裝node和npm;2、安裝cnpm;3、在目標資料夾下開啟終端機;4、使用「cnpm install vue-cli -g」指令全域安裝vue-cli即可。

本教學操作環境:windows7系統、vue2.9版,此方法適用於所有品牌電腦。
相關推薦:《vue.js教學》
#vue-cli安裝與使用
vue-cli腳手架模板是基於node下的npm來完成安裝的所以首先需要安裝node
1、安裝node,vue運行需要基於npm一定的版本,所以首先需要安裝node
1、安裝node,vue運行需要基於npm一定的版本,所以首先升級npm到最新的版本,在安裝的過程中可以根據個人喜好使用淘寶的鏡像,但是要先安裝cnpm(速度和穩定性都比較好)由於npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴套件的時候失敗,所有需要npm的國內鏡像---cnpm,在命令列中輸入
2、在目標資料夾下開啟終端機
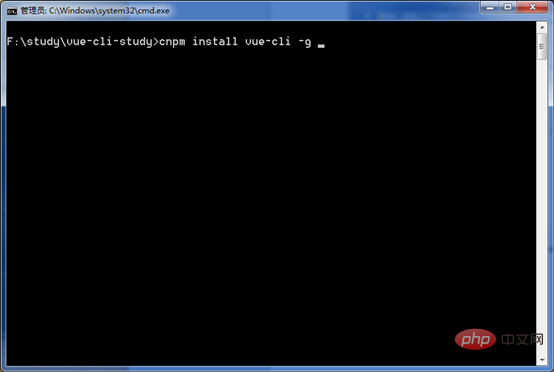
3、全域安裝vue-cli執行

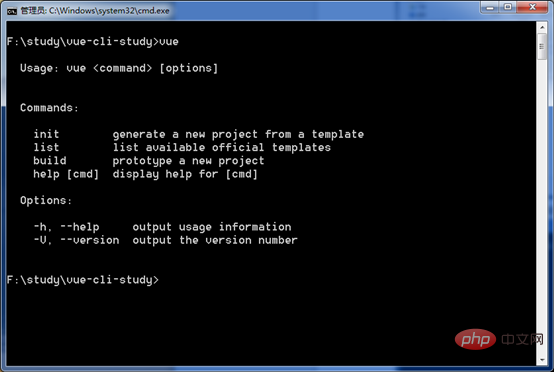
執行vue查看安裝是否成功
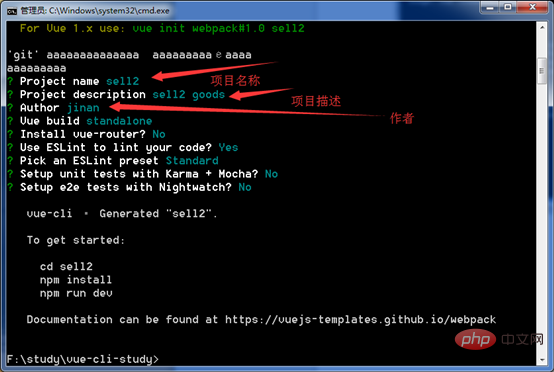
4、建立專案
執行vue init webpack(註:範本名稱) sell2(註:專案名稱)
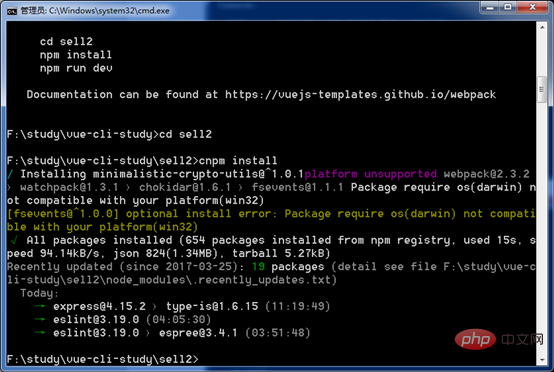
#5、安裝相依性
進入專案資料夾下執行 cnpm install 來安裝下載至範本中的package.json中的依賴,安裝完成後會在專案資料夾下自動產生node-module檔案來存放安裝的依賴檔案
6、由於依賴項非常的多編輯器在檢索module檔案時會非常的耗內存,所以在用webstorm編輯器啟動專案的時候我們往往會在node-module資料夾右鍵去阻止檢索該檔案
#註:webstorm一打開就卡死了,沒辦法操作資料夾這種情況的解決方法為,首先在資料夾形式下打開刪除node-modules資料夾,然後進行阻止檢索的方法,然後在重新cnpm install就好*(這種方法需要安裝完依賴項先運行一次然後刪除node_modules子文件,webstorm打開項目,禁止檢索node_ module文件夾,然後在刪除該文件夾,重新安裝即可)
7、運行項目
npm run dev
(註:此時不能用cnpm來運行,必須是npm)
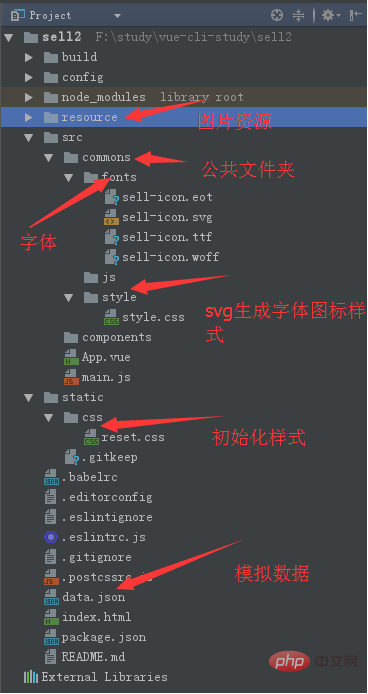
8、將需要的資源放進項目
9、我們需要用到路由功能 所以需要安裝vue-router安裝方法:
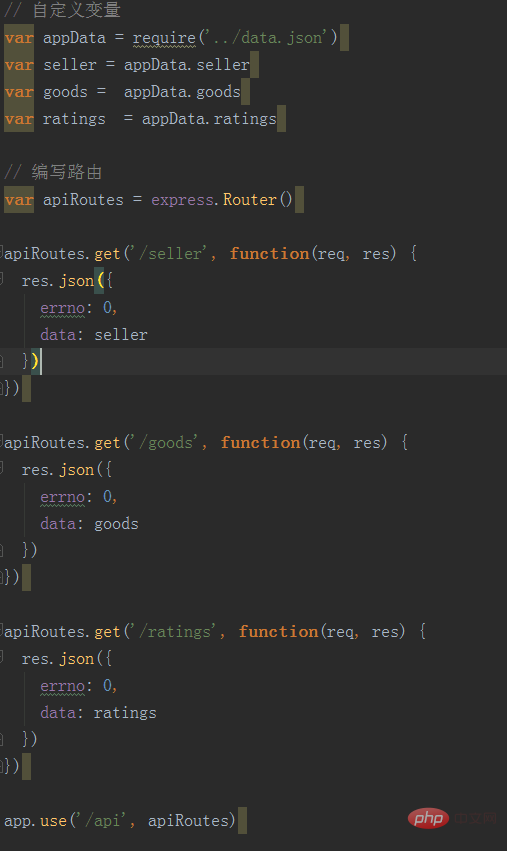
10、在build/devs-erver.js下編寫自訂變數和路由功能
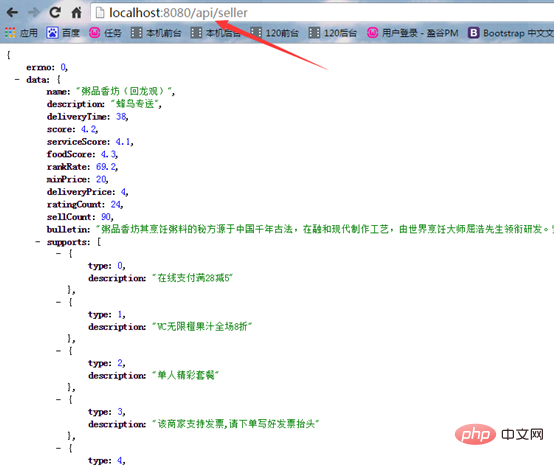
這樣在運行專案下就可以得到自己想要的json數據,如下:

這樣路由就設定成功,並且得到了自己想要的資料
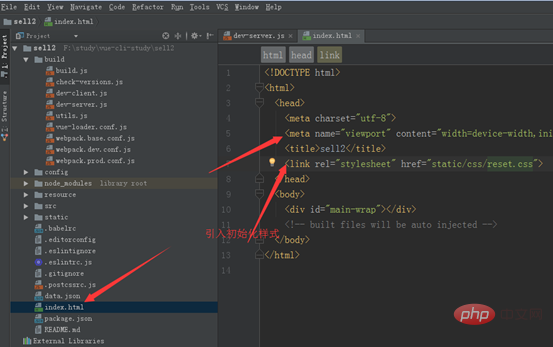
#11、在寫程式碼之前現在html檔案下引入初始化樣式(保持樣式的統一和美觀)
#12、呼叫元件的方式

13、需要用到sass(個人需求),所以安裝sass-loader
安裝方法:cnpm install sass-loader --save-dev
Pakcage.json檔案下回產生sass-loader的版本資訊
由於sass-loader是依賴node-sass所以我們還要安裝node-sass
安裝方法:cnpm install node-sass --save-dev

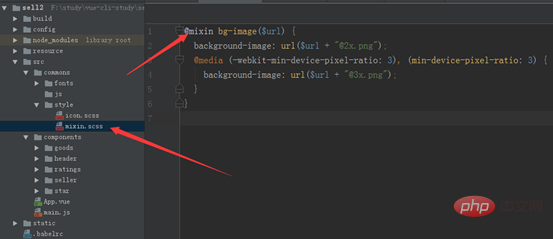
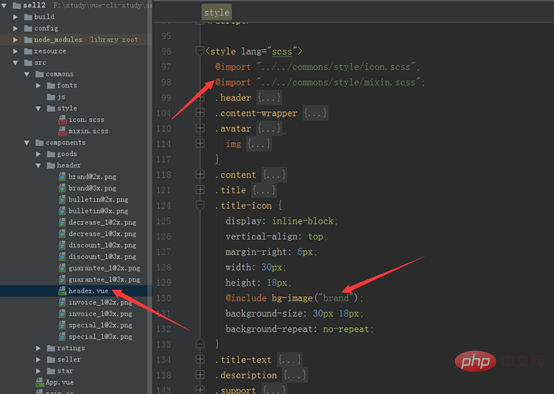
#此時可以在模組中定義scss來書寫scss程式碼,也可以新建*.scss檔,並且可以利用
@import 「../路徑」; 來呼叫其他的scss檔案和已經定義好的scss方法,
利用@include 方法名稱(參數); 來呼叫


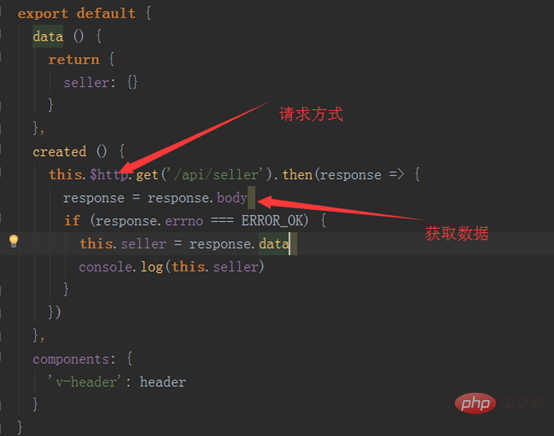
#14、需要用到ajax請求,利用vue-resource
安裝方法:cnpm install vue-resource--save 安裝完成會在package.json中產生版本資訊
使用方法如下:

注意:vue官方不在繼續維護vue-resource,並推薦大家使用axios。
相關推薦:
更多程式相關知識,請造訪:程式設計教學! !
以上是怎麼安裝vue-cli的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






