直接引用vue.js如何使用路由
直接引用vue.js使用路由的方法:首先引入【vue.JS】和【vue-router.JS】;然後建立掛載的dom元素,並建立路由元件;接著定義路由,並建立router實例;最後建立vue實例並掛載。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#直接引用vue.js使用路由的方法:
直接引入vue.js 的方式使用路由很簡單, 只需要再直接引入一個vue-router.JS 即可.
具體的實作步驟:
1, 引入vue.JS 和vue-router.JS
<script src="https://unpkg.com/vue/dist/vue.js"> </script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"> </script>
2, 建立掛載的dom 元素
<div id="app"></App>
3, 建立路由元件
const com1 = {
template: '<div > 路由 1</div>'
}
const com2 = {
template: '<div > 路由 2</div>'
}4, 定義路由
const routes = [
{ path: '/hash1', component: com1 },
{ path: '/hash2', component: com2 }
]5, 建立router 實例
const router = new VueRouter({
routes
})6, 建立vue 實例並掛載
const App = new Vue({
router
}).$mount('#app');下面是具體的程式碼:
<!DOCTYPE HTML>
<HTML>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>
Document
</title>
<script src="https://unpkg.com/vue/dist/vue.js">
</script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js">
</script>
</head>
<body>
<div id="app">
<h1>
Hello !
</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/hash1">
切换至 com1
</router-link>
<router-link to="/hash2">
切换至 com2
</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view>
</router-view>
<!-- router-link 上的其他属性: -->
<!-- 设置 replace 属性的话, 当点击时, 会调用 router.replace() 而不是 router.push(), 导航后不会留下
history 记录. -->
<!-- <router-link :to="{ path:'/abc'}" replace></router-link> -->
<!-- 有时候想要 <router-link> 渲染成某种标签, 例如 <li>. 于是我们使用
tag prop 类指定何种标签, 同样它还是会监听点击, 触发导航. -->
<!-- <router-link to="/foo" tag="li">foo</router-link> -->
<!-- active-class 设置 链接激活时使用的 CSS -->
<!-- event 声明可以用来触发导航的事件. 可以是一个字符串或是一个包含字符串的数组. -->
</div>
</body>
<script>
// 1. 定义 (路由) 组件.
const com1 = {
template: '<div > 路由 1</div>'
}
const com2 = {
template: '<div > 路由 2</div>'
}
// 2. 定义路由
// 每个路由应该映射一个组件. 其中 "component" 可以是 通过 Vue.extend()
// 创建的组件构造器, 或者, 只是一个组件配置对象.
const routes = [{
path: '/hash1',
component: com1
},
{
path: '/hash2',
component: com2
}]
// 3. 创建 router 实例, 然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例.
// 要通过 router 配置参数注入路由, 从而让整个应用都有路由功能
const App = new Vue({
router
}).$mount('#app'); //el 是自动挂载, mount 是手动挂载(延时)
</script>
</HTML>#相關學習推薦:js影片教學
以上是直接引用vue.js如何使用路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
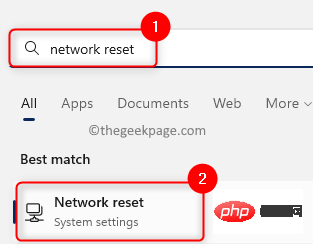
 如何在 Windows 11 / 10 上解決無網路安全問題
May 11, 2023 pm 10:07 PM
如何在 Windows 11 / 10 上解決無網路安全問題
May 11, 2023 pm 10:07 PM
在Windows11/10電腦上看到的與網路連線相關的問題之一是「無互聯網,安全性」錯誤訊息。基本上,此錯誤訊息表示系統已連接到網絡,但由於連線有問題,您無法開啟任何網頁並接收資料。在Windows中連接到任何網路時可能會遇到此錯誤,最好是透過不在附近的WiFi路由器連接到Internet時。通常,當您檢查系統托盤右下方的無線圖示時,會看到一個黃色的小三角形,當您按一下它時,會顯示無Internet,安全訊息。出現此錯誤訊息沒有具體原因,但配置設定的變更可能會導致您的路由器無法連接
 用 NTP 時間伺服器錯誤修復路由器失去聯繫的 3 種方法
May 22, 2023 pm 03:43 PM
用 NTP 時間伺服器錯誤修復路由器失去聯繫的 3 種方法
May 22, 2023 pm 03:43 PM
連接和WiFi的問題可能會非常令人沮喪並顯著降低生產力。電腦使用網路時間協定(NTP)進行時脈同步。在大多數情況下(如果不是全部),您的筆記型電腦使用NTP來追蹤時間。如果您的伺服器因NTP時間伺服器錯誤訊息而失去聯繫,請閱讀本文到底以了解如何修復它。當路由器的時間設定不正確時會發生什麼事?路由器的效能通常不受時間設定錯誤的影響,因此您的連線可能不會受到影響。但是,可能會出現一些問題。這些包括:使用路由器作為本地時間伺服器的所有小工具的時間不正確。路由器日誌資料中的時間戳記將是錯誤的。如果由於
 在Slim框架中實作API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中實作API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中實作API路由的方法Slim是一款輕量級的PHP微型框架,它提供了一個簡單且靈活的方式來建立Web應用程式。其中一個主要功能是實作API路由,使我們能夠將不同的請求對應到對應的處理程序。本文將介紹如何在Slim框架中實作API路由,並提供一些程式碼範例。首先,我們需要安裝Slim框架。可以透過Composer來安裝最新版本的Slim。打開終端機並
 Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一個基於企業服務匯流排(ESB)的整合框架,它可以輕鬆地將不同的應用程式、服務和資料來源整合在一起,從而實現複雜的業務流程自動化。 ApacheCamel使用基於路由的設定方式,可以輕鬆定義和管理整合流程。 ApacheCamel的主要特點包括:靈活性:ApacheCamel可以輕鬆地與各種應用程式、服務和資料來源整合。它支援多種協議,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以處理大量的訊息。它使用非同步訊息傳遞機制,可以提高效能。可擴
![如何修復iPhone WiFi不斷斷開連接反覆[已解決]](https://img.php.cn/upload/article/000/887/227/168456214865307.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何修復iPhone WiFi不斷斷開連接反覆[已解決]
May 20, 2023 pm 01:55 PM
如何修復iPhone WiFi不斷斷開連接反覆[已解決]
May 20, 2023 pm 01:55 PM
許多iPhone用戶對在iPhone上遇到的嚴重問題之一表示失望。問題是他們的iPhone時不時地斷開與Wi-Fi的連線。這確實是一個主要問題,因為Wi-Fi是使用iPhone上大多數應用程式的必需品。我們已經徹底分析了這個問題,並找出了可能負責的因素,並在下面列出。自動加入設定已停用網路設定中的一些更改Wi-Fi密碼已更改Wi-Fi路由器的問題在研究了上述這些因素之後,我們編制了一套解決方案,可以解決與Wi-Fi問題斷開連接的iPhone。修復1–開啟Wi-Fi的自動加入設定如果未啟用Wi
 如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
ThinkPHP6是一款強大的PHP框架,具有便利的路由功能,可輕鬆實現URL路由配置;同時,ThinkPHP6也支援多種路由模式,如GET、POST、PUT、DELETE等等。本文將介紹如何使用ThinkPHP6進行路由設定。一、ThinkPHP6路由模式GET方式:GET方式是用來取得資料的一種方式,常用於頁面展示。在ThinkPHP6中,可以使用如下
 如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?
Jul 21, 2023 pm 02:37 PM
如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?
Jul 21, 2023 pm 02:37 PM
如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?引言:在Vue專案中,路由是我們常用的功能之一。透過路由可以實現頁面之間的切換,提供了良好的使用者體驗。而為了讓頁面切換更加生動,我們可以透過客製化動畫效果來實現。本文將介紹如何在Vue專案中使用路由實現頁面切換動畫效果的客製化。建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速搭建
 路由可以做到ARP欺騙防禦,抑制廣播風暴和內網病毒防禦嗎
May 22, 2023 am 08:52 AM
路由可以做到ARP欺騙防禦,抑制廣播風暴和內網病毒防禦嗎
May 22, 2023 am 08:52 AM
這裡說的路由,是千元以上的路由,一千塊以下的就不談的。現在很多企業路由,都說有這樣的功能,但是這樣的功能是要有前提,就是電腦一定要直接路由上,如果隔了交換機,這些功能對於電腦來說,形同虛設。而區域網路裡面出現廣播風暴,ARP欺騙這些問題都是很常見的問題,問題不大,可是非常討嫌。真要解決廣播風暴,ARP欺騙或網路環路不難的,難就在如何發現這些問題。推薦我們的系統的「佛性」插件。之所以為說「佛性」因為這個檢測功能是基於上網行為管理,網路監控資料解析的核心來的,而且只有上網行為管理才能做到,原應該放在






