在vue中使用layui的方法:先把layui對應的包放在static資料夾下;然後在【index.html】中直接引入【layui.js】和【layui.css】;最後在vue元件中的created勾子函數中寫入相關程式碼。

本教學操作環境:windows7系統、Vue2.9.6&&layui2.5.4版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#在vue中使用layui的方法:
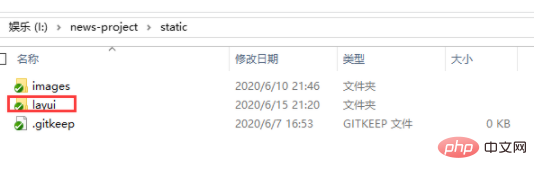
1.把layui對應的套件放在static資料夾下,所以就直接放在了static下

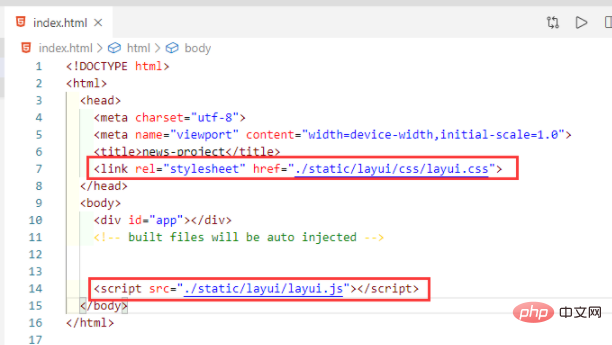
2、在index.html中直接引入layui.js和layui.css

3、在vue元件中的created勾子函數中寫入如下程式碼
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
#相關免費學習推薦:javascript學習教學
以上是在vue中怎麼使用layui的詳細內容。更多資訊請關注PHP中文網其他相關文章!


