mvc設計模式是什麼
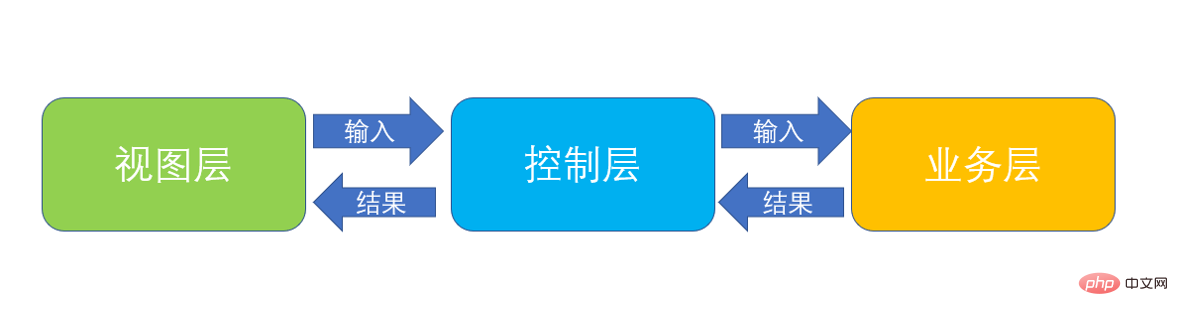
mvc設計模式是一種軟體設計模式,它把應用程式分成了上面3個核心模組:業務層、視圖層、控制層。業務層負責實現應用程式的業務邏輯,封裝有各種對資料的處理方法;視圖層負責應用程式對使用者的顯示,它從使用者那裡獲取輸入資料並透過控制層傳給業務層處理,然後透過控制層取得業務層傳回的結果並顯示給使用者。控制層負責控制應用程式的流程,它接收從視圖層傳過來的數據,然後選擇業務層中的某個業務來處理。

本教學操作環境:windows7系統、Dell G3電腦。
什麼是MVC設計模式
MVC即Model-View-Controller(模型-視圖-控制器)是一種軟體設計模式,最早出現在Smalltalk語言中,後來被Sun公司推薦為Java EE平台的設計模式。
MVC把應用程式分成了上面3個核心模組,這3個模組又可稱為業務層-視圖層-控制層。顧名思義,它們三者在應用程式中的主要作用如下:
業務層:負責實作應用程式的業務邏輯,封裝有各種對資料的處理方法。它不關心它會如何被視圖層顯示或被控制器調用,它只接受資料並處理,然後返回一個結果。
視圖層:負責應用程式對使用者的顯示,它從使用者那裡獲取輸入資料並透過控制層傳給業務層處理,然後再透過控制層取得業務層傳回的結果並顯示給使用者。
控制層:負責控制應用程式的流程,它接收從視圖層傳過來的數據,然後選擇業務層中的某個業務來處理,接收業務層傳回的結果並選擇視圖層中的某個視圖來顯示結果。
可以用下圖來表示MVC模式中三者之間的關係:

MVC是一種設計思想,它並沒有統一的標準,其中一種MVC思想的典型實作為JavaBean(模式) jsp(視圖) servlet(控制器),而我喜歡將JavaBean中的業務邏輯再單獨列出來,形成service(模式) JavaBean(資料集) jsp(視圖) servlet(控制器)的結構,下面我們來實作它。
MVC實作
在這裡,我將應用MVC設計模式,實作使用者在前台中輸入一段文字,後台取得並拼接上字串「-ysy ”,再送回前台顯示的一個簡單的應用程式。具體效果如圖:


1、視圖層
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<form action="./test.do" method="post">
输入你想说的话~
<input type="text" name="input"/>
<input type="submit" value="提交" />
<br/>
<%
String s = (String)request.getAttribute("outPut"); <!--从request域中获取结果-->
if(s != null){ <!--如果有结果,显示结果-->
%>
<%=s %>
<%
}
%>
</form>
</body>
</html>2、控制層
# servlet的寫法:
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import bean.TestBean;
import service.TestService;
@WebServlet("/test.do") //通过注释配置servlet
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public TestServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8"); //设置字符集,防止中文乱码
TestBean testBean = new TestBean(); //获取数据集对象
TestService testService = new TestService(); //获取业务层对象
String s =request.getParameter("input"); //获取视图层提交的数据
testBean.setInput(s); //将数据存入数据集中
s = testService.change(testBean); //调用业务层,传入数据,接收返回结果
request.setAttribute("outPut", s); //将结果存入request域中
request.getRequestDispatcher("test.jsp").forward(request, response); //跳转到视图层
}
}如果不想使用註解來設定servlet,還可以透過web.xml進行設定:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0"> <display-name>Java_Web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> //通过配置文件配置servlet <servlet-name>test</servlet-name> <servlet-class>servlet.TestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>test</servlet-name> <url-pattern>/test.do</url-pattern> </servlet-mapping> </web-app>
3、資料集
package bean;
public class TestBean {
private String input;
public String getInput() {
return input;
}
public void setInput(String input) {
this.input = input;
}
}4、業務層
package service;
import bean.TestBean;
public class TestService {
public String change(TestBean testBean) {
String s = testBean.getInput(); //从数据集中获取数据
if(s != null && s != "") { //如果有数据,则拼接字符串
s += "——ysy";
}
return s;
}
}三、MVC框架模式的優勢
1、有利於程式碼的複用
2、有利於開發人員分工
3、有利於降低程式模組間的耦合,以便於程式的維護與擴充。
更多相關知識,請造訪常見問題欄位!
以上是mvc設計模式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP MVC 架構:建立面向未來的 Web 應用程式
Mar 03, 2024 am 09:01 AM
PHP MVC 架構:建立面向未來的 Web 應用程式
Mar 03, 2024 am 09:01 AM
引言在當今快速發展的數位世界中,建立健壯、靈活且可維護的WEB應用程式至關重要。 PHPmvc架構提供了實現這一目標的理想解決方案。 MVC(模型-視圖-控制器)是一種廣泛使用的設計模式,可將應用程式的各個方面分離為獨立的元件。 MVC架構的基礎MVC架構的核心原理是分離關注點:模型:封裝應用程式的資料和業務邏輯。視圖:負責呈現資料並處理使用者互動。控制器:協調模型和視圖之間的交互,管理使用者請求和業務邏輯。 PHPMVC架構phpMVC架構遵循傳統MVC模式,但也引進了語言特定的功能。以下是PHPMVC
 PHP MVC 架構的進階指南:解鎖進階功能
Mar 03, 2024 am 09:23 AM
PHP MVC 架構的進階指南:解鎖進階功能
Mar 03, 2024 am 09:23 AM
mvc架構(模型-視圖-控制器)是PHP開發中最受歡迎的模式之一,因為它為組織程式碼和簡化WEB應用程式的開發提供了清晰的結構。雖然基本的MVC原理對於大多數Web應用程式來說已經足夠,但對於需要處理複雜資料或實現高級功能的應用程序,它存在一些限制。分離模型層分離模型層是高階MVC架構常見的技術。它涉及將模型類分解為較小的子類,每個子類專注於特定功能。例如,對於一個電子商務應用程序,您可以將主模型類別分解為訂單模型、產品模型和客戶模型。這種分離有助於提高程式碼的可維護性和可重複使用性。使用依賴注入依賴
 揭開SpringMVC框架的成功:它為何廣受歡迎
Jan 24, 2024 am 08:39 AM
揭開SpringMVC框架的成功:它為何廣受歡迎
Jan 24, 2024 am 08:39 AM
SpringMVC框架解密:為什麼它如此受歡迎,需要具體程式碼範例引言:在當今的軟體開發領域中,SpringMVC框架已經成為開發者非常喜愛的一種選擇。它是基於MVC架構模式的Web框架,提供了靈活、輕量、高效的開發方式。本文將深入探討SpringMVC框架的魅力所在,並透過具體的程式碼範例來展示其強大之處。一、SpringMVC框架的優勢靈活的配置方式Spr
 如何使用PHP實作MVC模式
Jun 07, 2023 pm 03:40 PM
如何使用PHP實作MVC模式
Jun 07, 2023 pm 03:40 PM
MVC(Model-View-Controller)模式是一種常用的軟體設計模式,可以幫助開發人員更好地組織和管理程式碼。 MVC模式將應用程式分為三個部分:模型(Model)、視圖(View)和控制器(Controller),每個部分都有自己的角色和職責。在本文中,我們將討論如何使用PHP實作MVC模式。模型(Model)模型代表應用程式的資料和資料處理。通常,
 如何在PHP8框架中實現可擴充的MVC架構
Sep 11, 2023 pm 01:27 PM
如何在PHP8框架中實現可擴充的MVC架構
Sep 11, 2023 pm 01:27 PM
如何在PHP8框架中實現可擴展的MVC架構引言:隨著互聯網的快速發展,越來越多的網站和應用程式採用了MVC(Model-View-Controller)架構模式。 MVC架構的主要目標是將應用程式的不同部分分開,以便提高程式碼的可維護性和可擴展性。在本文中,我們將介紹如何在PHP8框架中實現可擴充的MVC架構。一、了解MVC架構模式MVC架構模式是一種軟體設
 PHP中如何使用MVC架構設計項目
Jun 27, 2023 pm 12:18 PM
PHP中如何使用MVC架構設計項目
Jun 27, 2023 pm 12:18 PM
在Web開發中,MVC(Model-View-Controller)是一種常用的架構模式,用於處理和管理應用程式的資料、使用者介面和控制邏輯。 PHP作為流行的Web開發語言,也可以藉助MVC架構設計和建構Web應用程式。本文將介紹如何在PHP中使用MVC架構設計項目,並說明其優點和注意事項。什麼是MVCMVC是一種軟體架構模式,通常用於Web應用程式中。 MV
 PHP8框架開發MVC:初學者需要知道的重要概念與技巧
Sep 11, 2023 am 09:43 AM
PHP8框架開發MVC:初學者需要知道的重要概念與技巧
Sep 11, 2023 am 09:43 AM
PHP8框架開發MVC:初學者需要知道的重要概念和技巧引言:隨著網路的快速發展,Web開發在當今的軟體開發產業中扮演著重要的角色。 PHP被廣泛用於Web開發,並且有許多成熟的框架可以幫助開發人員更有效率地建立應用程式。其中,MVC(Model-View-Controller)架構是最常見且廣泛使用的模式之一。本文將介紹初學者在使用PHP8框架開發MVC應用程
 揭秘 PHP MVC 架構的秘密:讓你的網站飛起來
Mar 03, 2024 am 09:25 AM
揭秘 PHP MVC 架構的秘密:讓你的網站飛起來
Mar 03, 2024 am 09:25 AM
模型-視圖-控制器(mvc)架構是一種強大的設計模式,用於建立可維護且可擴展的WEB應用程式。 PHPMVC架構將應用程式邏輯分解為三個不同的元件:模型:表示應用程式中的資料和業務邏輯。視圖:負責呈現資料給使用者。控制器:充當模型和視圖之間的橋樑,處理使用者請求並協調其他元件。 MVC架構的優點:程式碼分離:MVC將應用程式邏輯與表示層分離,提高了可維護性和可擴充性。可重複使用性:視圖和模型元件可以跨不同的應用程式重複使用,減少重複程式碼。效能優化:MVC架構允許快取視圖和模型結果,從而提高網站速度。測試友善:分離





