Uniapp設定webview顏色的方法:先在webview標籤中增加「webview-styles=「webviewStyles」」;然後在「data()」中設定顏色即可。

本教學操作環境:Windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
關於uniapp的webview元件進度條(loading)樣式的定義
1.小編最近在學習uni-app。因為專案裡面載入了諸多的外部的網頁。所以必須要用到webview這件元件。可是有的網址的伺服器(別想歪)因為這個網站是一個虛擬幣種的交易網站。你懂的。但是在app裡面造訪這樣的網站有往往都需要三、四秒的空白期。
網頁的進度條還是有的。但是樣式太普通。所以小編一時興起。進度條進行了兩種改裝。當然了,都是uni-app本身自備的或支持的。可以看文檔的。
第一種普通 改變進度條的顏色。
1.對照官方文件在webview標籤當中增加: webview-styles=“webviewStyles”
<web-view webview-styles="webviewStyles" :src="info.url"></web-view>
2.data()當中設定顏色
data() {
return {
webviewStyles: {
progress: {
color: '#FF3333'
}
}
};
},3 .看圖片

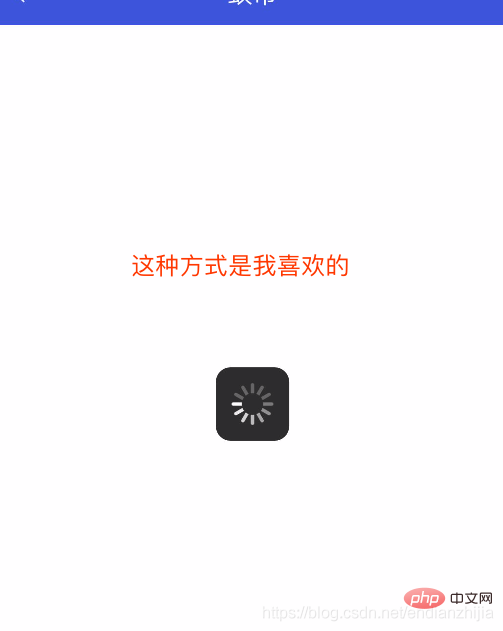
第二種就是相對進階一些的loading效果了。看圖片
1.實作程式碼如下
<web-view :webview-styles="webviewStyles" :src="info.url"></web-view>
data() {
return {
webviewStyles: {
progress: false //必须要设置为false
}
};
},2.js程式碼可以寫在onload裡面
var pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview=page.$getAppWebview();
setTimeout(function(){
var web_view= currentWebview.children();
var w=plus.nativeUI.showWaiting();
web_view[0].addEventListener("loading",function(){
w.show();
},false);
web_view[0].addEventListener("loaded",function(){
w.close();
w=null;
},false);
},600)最後因為上班時間關係(老闆來了)所以有些單字不懂的自己去百度吧。
#以上是Uniapp設定webview顏色的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
