css設定div隨著視窗大小變換的方法:先新建一個div,並設定初始化樣式;然後給div添加transition;接著添加css3的媒體查詢;最後改變視窗大小查看效果即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
建議:《css影片教學》
設定div隨視窗大小改變而發生樣式變換,可以使用css3的媒體查詢來實現!
css設定div隨著視窗大小變換
1、新建一個div,設定初始化樣式
給div添加transition,在樣式改變時,會具有動畫效果。
.app{
width: 40px;
height: 40px;
border: 1px solid #000;
transition: all .5s;
}
<div class="app">app</div>2、新增媒體查詢
分別在螢幕寬度為300、250、200、150時,設定div為不同的樣式。
@media (max-width: 300px){
.app{
height: 50px;
}
}
@media (max-width: 250px){
.app{
width: 50px;
}
}
@media (max-width: 200px){
.app{
border-radius: 10px;
}
}
@media (max-width: 150px){
.app{
border-radius: 50px;
}
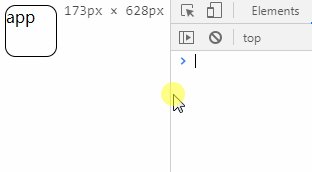
}3、改變視窗大小,查看效果:

以上是css怎麼設定div隨著視窗大小變換的詳細內容。更多資訊請關注PHP中文網其他相關文章!




