jsp css不起作用的解決方案:1、將相對路徑改為絕對路徑;2、在引入外部樣式或腳本的位置,多添加一條「/'」符號,然後在頁面上按“F5”刷新即可。

本教學操作環境:Windows7系統、css3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
jsp中外部css不起作用
通常引用外部css樣式都是採用相對路徑:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
但是引用外部css樣式時,無效。問題只可能出在路徑上。
1、將相對路徑改為絕對路徑後,就沒問題了。
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath}可取得專案的根目錄。
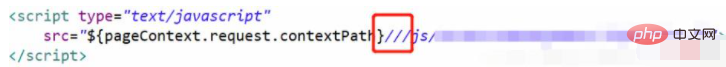
2、更改了css後刷新瀏覽器不生效的解決方法:
在引入外部樣式或腳本的位置,多添加一條 '/' 即可!
最後在頁面上F5刷新

只要不生效了就繼續加!
以上是jsp css不起作用怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!



