css修改背景圖片寬高的方法:先建立一個HTML範例檔案;然後使用「background-image」屬性設定div的背景圖片為images資料夾下面的「a.jpg」;最後使用「 background-size」調整背景圖片的大小即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
CSS修改背景圖片寬高(大小)的方法
在CSS中,可以使用background-siz屬性來修改背景圖片的寬高(大小)。
background-size屬性可以設定背景圖片的寬度、高度,可以是百分比值,也可以是像素(px)單位。
範例:
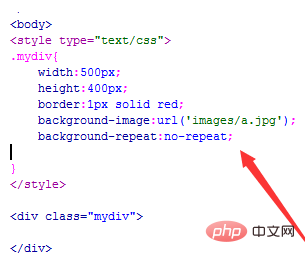
使用background-image屬性設定div的背景圖片為images資料夾下面的a.jpg,同時使用background-repeat設定背景圖片不重複顯示。

效果圖:未修改背景圖片的寬高

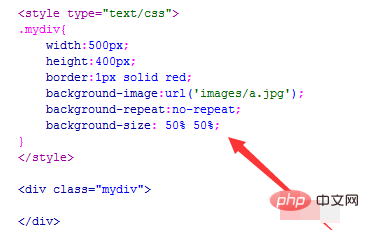
#使用background-size調整背景圖片的大小,第一個參數值是寬度,第二個參數值是高度,例如,這時設定背景圖片的高寬為原來一半,即50%。

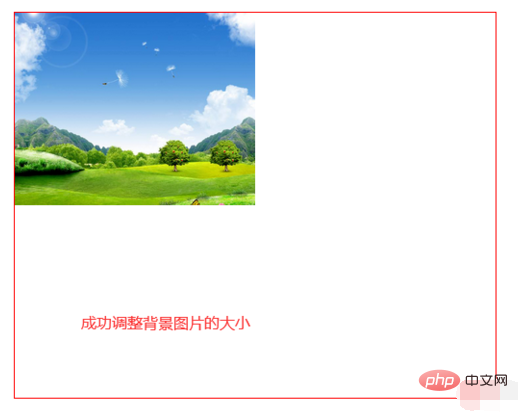
在瀏覽器中開啟test.html文件,查看實現的效果。

以上是css如何修改背景圖片寬高的詳細內容。更多資訊請關注PHP中文網其他相關文章!




