React Developer Tools怎麼安裝
React Developer Tools的安裝方法:首先依序點擊Chrome的「選單」->「更多工具」->「擴充功能」;然後進入「開啟Chrome網路應用程式商店」;最後搜尋react developer tools並添加至Chrome即可。

本教學操作環境:Dell G3電腦、Windows7系統、Chrome76.0&&React Developer Tools4.10版本。
推薦:《程式設計影片》
React Developer Tools 是一款由 facebook 開發的有用的 Chrome瀏覽器擴充功能。透過它我們可以查看應用程式的 React 元件分層結構,而不是更神秘的瀏覽器 DOM 表示。
React Developer Tools 外掛程式只對 ReactJS 開發有效。如果是 React Native 的話則無法使用這個外掛來調試。
React Developer Tools的安裝
安裝步驟
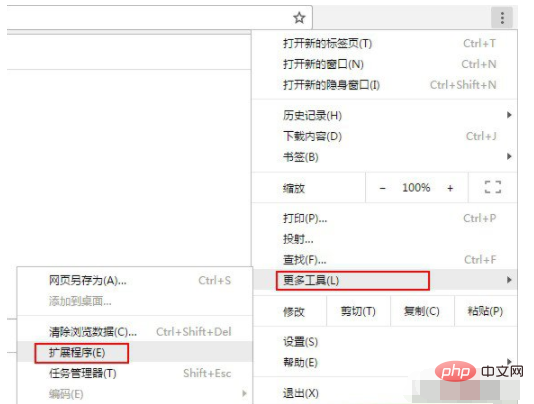
1、點擊 Chrome 的「選單」->「更多工具」->「擴充功能」。

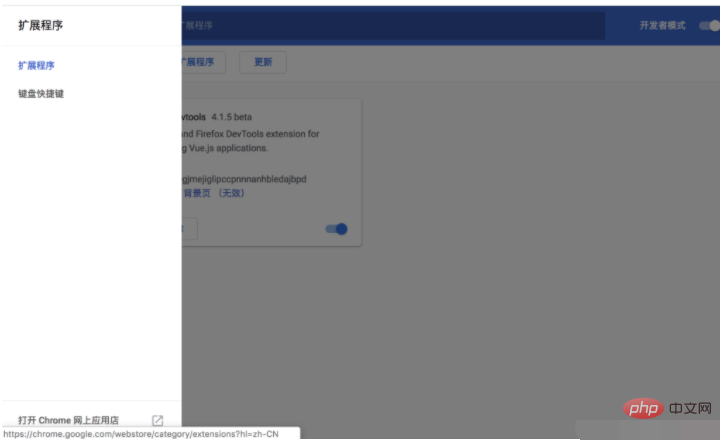
2、在開啟的「擴充功能」頁面中,點選「開啟Chrome線上應用程式商店」,進入Chrome線上應用程式商店

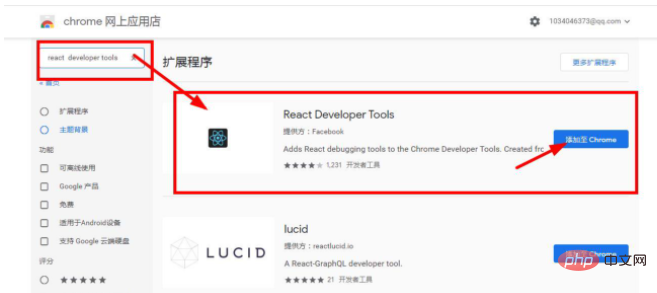
#3、搜尋react developer tools,選擇安裝、新增至Chrome 即可。

以上是React Developer Tools怎麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




