在css3中,skew()是一個傾斜屬性,需要和transform屬性一起使用,可以改變元素在頁面中的形狀,讓元素沿著X和Y軸進行2D傾斜轉換;語法「transform :skew(x,y)」。

本教學操作環境:Windows7系統、CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
css3傾斜屬性skew()
剛開始接觸CSS3的2D變換屬性,就被這個skew()搞的一頭霧水,不知道具體是怎麼變化的!
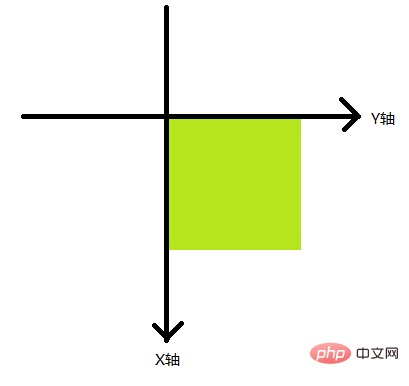
研究了一會兒才發現,CSS3的斜切座標系和數學中的座標系完全不一樣(設定斜切原點為左上角)

Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
而skew(x-angle,y-angle) :定義沿著 X 和 Y 軸的 2D 傾斜轉換。
範例:
<style>
div{
width: 200px;
height: 200px;
transition:all 2s;
margin: 150px auto;
}
.div1{
background-color: #f00;
}
.div2{
background-color: #0f0;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>下面我們設定滑鼠經過時的skew(0,30deg)屬性
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
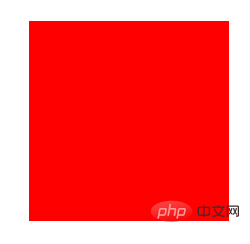
}移入前

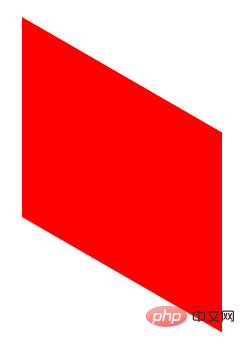
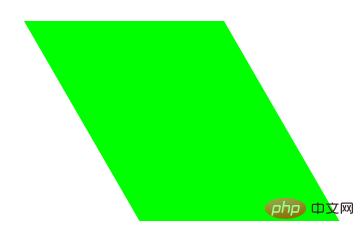
#移入後

透過兩張圖可以看出,skew(0,30deg);是依照水平方向Y軸,順時針旋轉
下面我們設定滑鼠經過時的skew(30deg,0)屬性
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
}移入前


程式設計入門! !
以上是css3 skew()屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




