css flex佈局的優缺點是什麼
css css flex佈局的優缺點是什麼佈局的優點:css flex佈局的優缺點是什麼佈局容易上手,根據css flex佈局的優缺點是什麼規則很容易達到某個佈局效果。 css css flex佈局的優缺點是什麼佈局的缺點:瀏覽器相容性比較差,只能相容於ie9及以上。

推薦:《css影片教學》
1、css flex佈局的優缺點是什麼版面是什麼?
官方說法:Flex是Flexible Box的縮寫,意為」彈性佈局”,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex佈局。
民間說法:css flex佈局的優缺點是什麼 是一種佈局方式,類似 block,inline-block等。
css flex佈局的優缺點是什麼 是一種當頁面需要適應不同的螢幕大小以及裝置類型時確保元素擁有適當的行為的佈局方式。
css flex佈局的優缺點是什麼佈局(Flexible Box)模組旨在提供一個更有效的方式來制定、調整和分佈一個容器裡的專案佈局(基於一維),即使他們的大小是未知或是動態的。
優點:在於其容易上手,根據css flex佈局的優缺點是什麼規則很容易達到某個佈局效果,
缺點:瀏覽器相容性比較差,只能相容於ie9及以上;
2、css flex佈局的優缺點是什麼涉及的概念
Flex佈局主要思想是讓容器有能力讓其子項目能夠改變其寬度、高度(甚至順序),以最佳方式填充可用空間(主要是為了適應所有類型的顯示裝置和螢幕大小)。 Flex容器會使子項目(伸縮項目)擴展來填滿可用空間,或縮小他們以防止溢出容器。
Flex的基本功能就是讓佈局變的更簡單,例如「垂直居中」等,當然不只這個,要說清楚css flex佈局的優缺點是什麼有什麼作用首先要了解一些概念。
採用Flex佈局的元素,稱為Flex容器(css flex佈局的優缺點是什麼 container),簡稱」容器」。它的所有子元素自動成為容器成員,稱為Flex專案(css flex佈局的優缺點是什麼 item),簡稱」專案」。

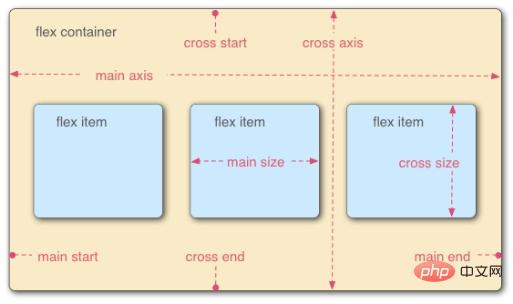
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。
項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
主要記住 「容器」、「項目」、「主軸(橫軸)」和「交叉軸(縱軸)」的意思和指向就行。
3,容器的屬性
3.1 css flex佈局的優缺點是什麼-direction
css flex佈局的優缺點是什麼-direction 決定主軸的方向(即項目的排列方向)。它有4個可能的值 :
css flex佈局的優缺點是什麼(預設值):主軸為水平方向,起點在容器的左端。 
css flex佈局的優缺點是什麼-reverse:主軸為水平方向,起點在容器的右端。 
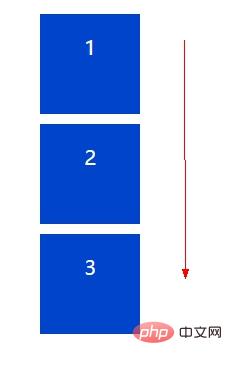
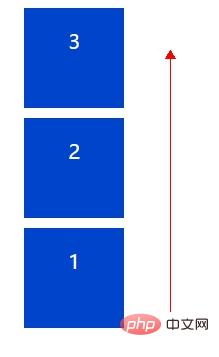
css flex佈局的優缺點是什麼:主軸為垂直方向,起點在容器的上方緣。 
css flex佈局的優缺點是什麼-reverse:主軸為垂直方向,起點在容器的下方沿。 
3.2 css flex佈局的優缺點是什麼-css flex佈局的優缺點是什麼
預設容器裡變得額所有項目都排在一條線上,css flex佈局的優缺點是什麼-css flex佈局的優缺點是什麼定義如果一行排不下 如何換行。它可能的值有三個:
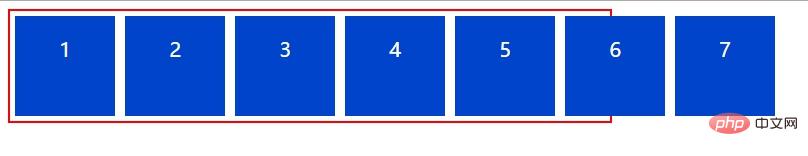
css flex佈局的優缺點是什麼(預設):不換行。 
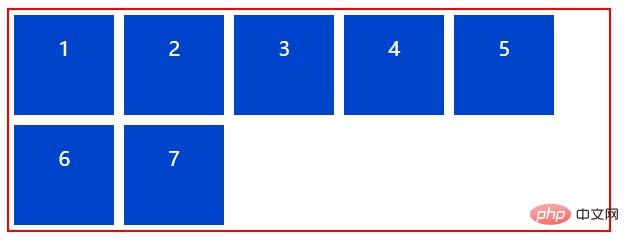
css flex佈局的優缺點是什麼:換行,第一行上方。 
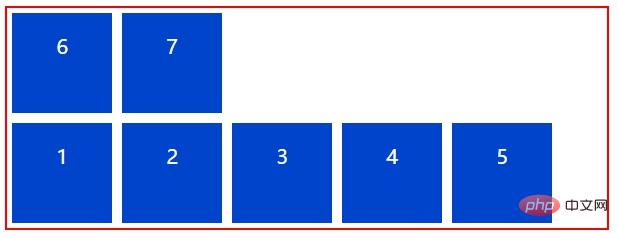
css flex佈局的優缺點是什麼-reverse:換行,第一行在下方。 
3.3 css flex佈局的優缺點是什麼-flow
css flex佈局的優缺點是什麼-flow屬性是css flex佈局的優缺點是什麼-direction屬性和css flex佈局的優缺點是什麼-css flex佈局的優缺點是什麼屬性的簡寫形式,預設值為css flex佈局的優缺點是什麼 css flex佈局的優缺點是什麼。
3.4 justify-content
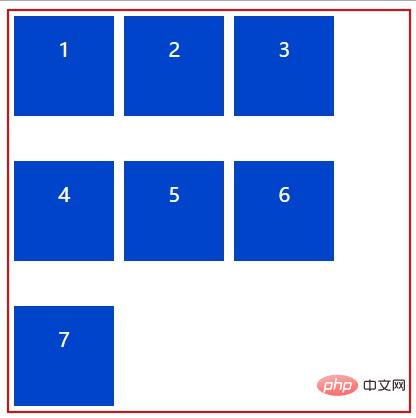
justify-content 定義了專案在主軸上的對齊方式。它可能的值有5個:
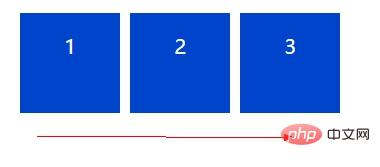
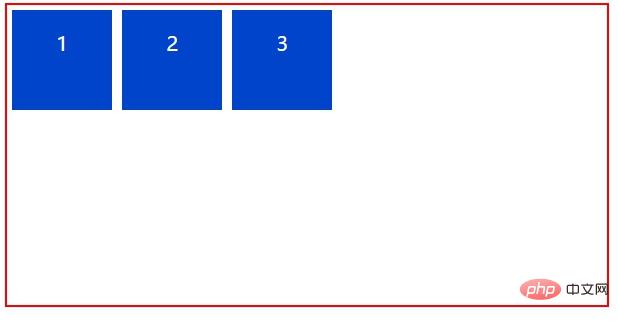
css flex佈局的優缺點是什麼-start:向主軸的起始位置對齊,也就是從主軸的起始位置開始排列。如果使用css flex佈局的優缺點是什麼-direction 屬性改變的主軸的方向,那麼項目對應的排列方式也會改變。
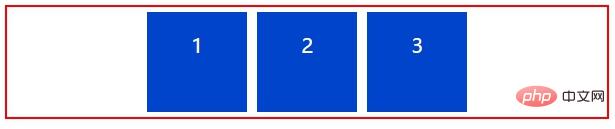
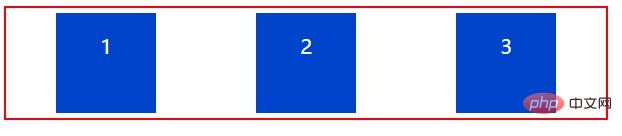
.container{ display: css flex佈局的優缺點是什麼; css flex佈局的優缺點是什麼-direction: css flex佈局的優缺點是什麼; justify-content: css flex佈局的優缺點是什麼-start;}- 1
- 2
- 3
- #4 ##5
# #
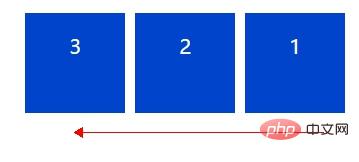
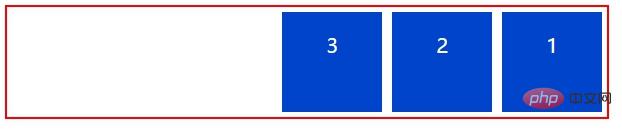
.container{ display: css flex佈局的優缺點是什麼; css flex佈局的優缺點是什麼-direction: css flex佈局的優缺點是什麼-reverse; justify-content: css flex佈局的優缺點是什麼-start;} 1
1- 2
- 3
- #4
- 5
- ##
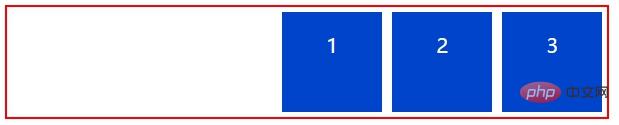
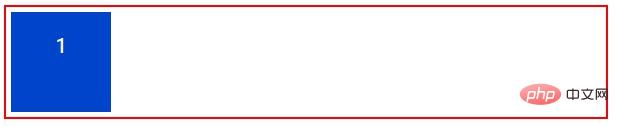
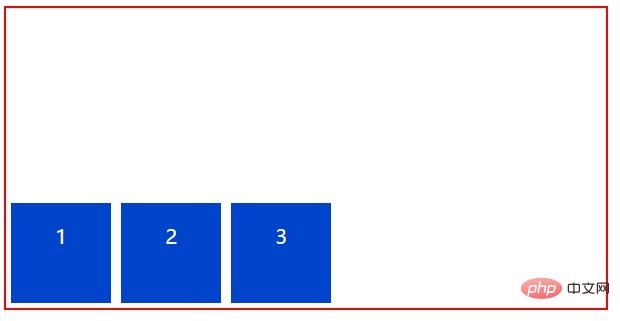
.container{ display: css flex佈局的優缺點是什麼; css flex佈局的優缺點是什麼-direction: css flex佈局的優缺點是什麼; justify-content: css flex佈局的優缺點是什麼-end;}
1
- 2
- 3
- #4
- #5
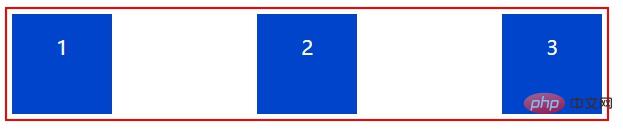
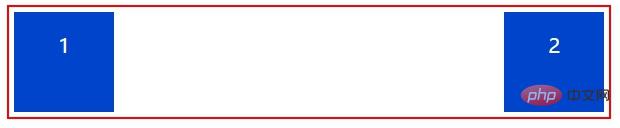
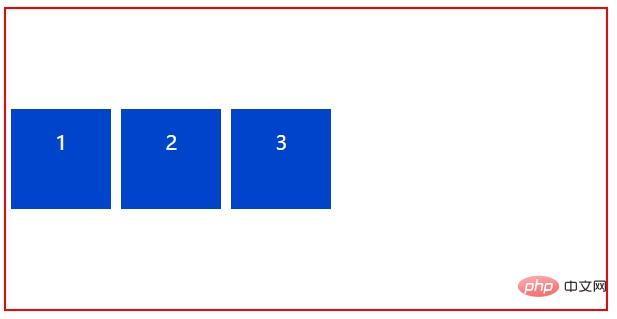
.container{ display: css flex佈局的優缺點是什麼; css flex佈局的優缺點是什麼-direction: css flex佈局的優缺點是什麼; justify-content: css flex佈局的優缺點是什麼;} 1#2
1#2- 3
- 4
- 5


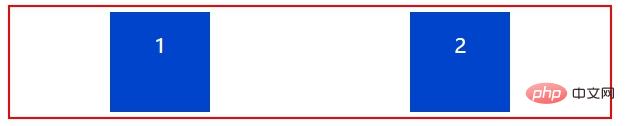
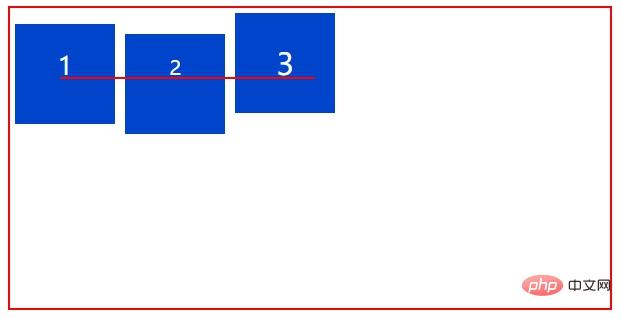
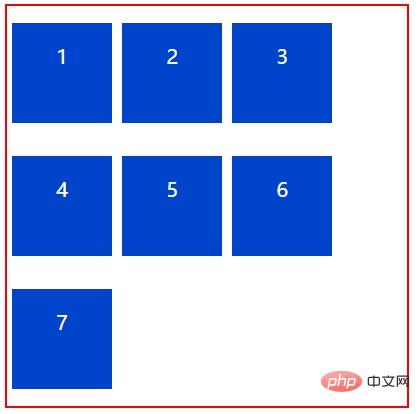
space-around:每個項目兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。排列順序同樣和css flex佈局的優缺點是什麼-direction有關。如果只有一個項目則排列在中間。 


 3.5 align-items屬性
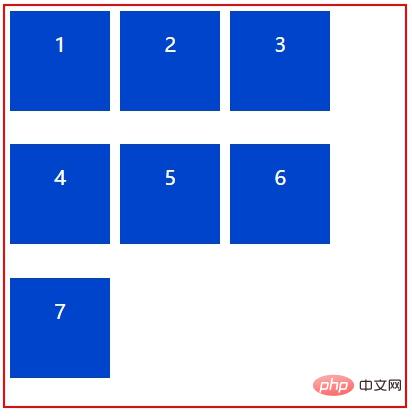
3.5 align-items屬性 align-items屬性定義項目在交叉軸(縱軸)上如何對齊。它可能取5個值。具體的對齊方式與交叉軸的方向有關,以下假設交叉軸從上到下。
align-items屬性定義項目在交叉軸(縱軸)上如何對齊。它可能取5個值。具體的對齊方式與交叉軸的方向有關,以下假設交叉軸從上到下。
css flex佈局的優缺點是什麼-end:交叉軸的終點對齊。
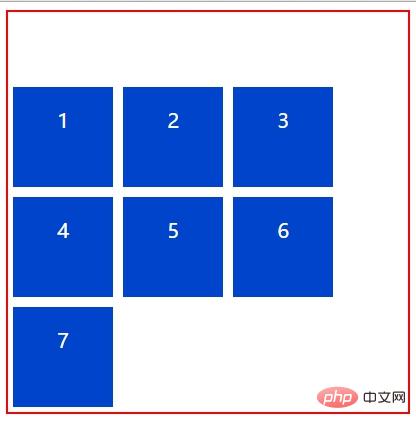
 css flex佈局的優缺點是什麼:交叉軸的中點對齊。
css flex佈局的優缺點是什麼:交叉軸的中點對齊。
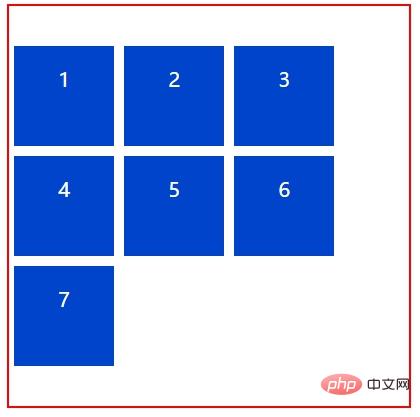
 baseline: 項目的第一行文字的基線對齊。
baseline: 項目的第一行文字的基線對齊。
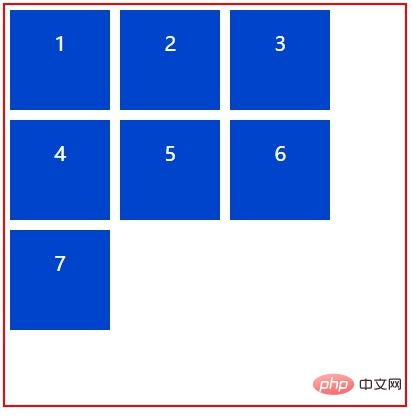
 stretch(預設值):如果項目未設定高度或設為auto,將佔滿整個容器的高度。
stretch(預設值):如果項目未設定高度或設為auto,將佔滿整個容器的高度。 
3.6 align-content屬性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果css flex佈局的優缺點是什麼-direction的值是css flex佈局的優缺點是什麼,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。 
css flex佈局的優缺點是什麼-start:与交叉轴的起点对齐。 
css flex佈局的優缺點是什麼-end:与交叉轴的终点对齐。 
css flex佈局的優缺點是什麼:与交叉轴的中点对齐。 
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 
四、项目的属性
4.1 order属性
.item { order: <integer>;}</integer>- 1
- 2
- 3
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼属性
.item { css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼: <number>; /* default 0 */}</number>- 1
- 2
- 3
- 4
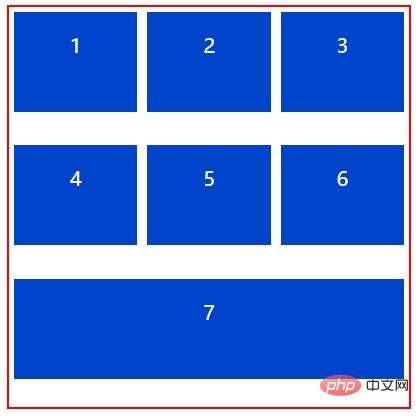
css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼属性定义项目的放大比例,默认为0。 
如果所有的item 的css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
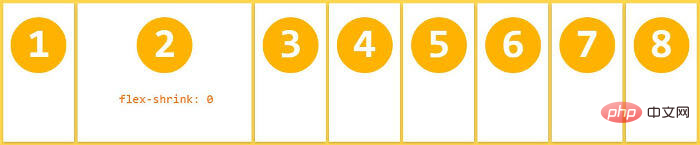
4.3 css flex佈局的優缺點是什麼-shrink属性
css flex佈局的優缺點是什麼-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { css flex佈局的優缺點是什麼-shrink: <number>; /* default 1 */}</number>- 1
- 2
- 3

如果所有项目的css flex佈局的優缺點是什麼-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的css flex佈局的優缺點是什麼-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的css flex佈局的優缺點是什麼-css flex佈局的優缺點是什麼则不存在空间不足的情况,如果超过会自动换行。所以这时候设置css flex佈局的優缺點是什麼-shrink也是不起作用的。
负值对该属性无效。
4.4 css flex佈局的優缺點是什麼-basis属性
css flex佈局的優缺點是什麼-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { css flex佈局的優缺點是什麼-basis: <length>|auto; /* default auto */}</length>- 1
- 2
- 3
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 css flex佈局的優缺點是什麼属性
css flex佈局的優缺點是什麼属性是css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼, css flex佈局的優缺點是什麼-shrink 和 css flex佈局的優缺點是什麼-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { css flex佈局的優缺點是什麼: none | [ ? || ]
}- 1
- 2
- 3
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果css flex佈局的優缺點是什麼-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是css flex佈局的優缺點是什麼-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素css flex佈局的優缺點是什麼-basis值 * (css flex佈局的優缺點是什麼-shrink)/加权值) * 溢出值
如果css flex佈局的優缺點是什麼-basis的总和小于父级宽度,剩余的宽度将根据css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼值的总和进行百分比;
扩张的宽度 w = (子元素css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼值 /所有子元素css flex佈局的優缺點是什麼-gcss flex佈局的優缺點是什麼的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | css flex佈局的優缺點是什麼-start | css flex佈局的優缺點是什麼-end | css flex佈局的優缺點是什麼 | baseline | stretch;}更多编程相关知识,请访问:编程教学!!
以上是css flex佈局的優缺點是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






