uniapp更改圖示的方法:先把圖示檔案裡的“iconfont.ttf”放到static資料夾裡;然後開啟“iconfont.css”,並檢視unicode編碼;最後把對應圖示的程式碼填寫到「page.json」的設定項裡text即可。

本教學操作環境:Windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
UNI-APP新增頂部導覽列並且更換圖示
# uni-app 是一個使用Vue.js 開發跨平台應用的前端框架。
開發者透過編寫 Vue.js 程式碼,uni-app 將其編譯到iOS、Android、微信小程式等多個平台,保證正確運作並達到優秀體驗。
記錄一下更換頂部導覽列的流程

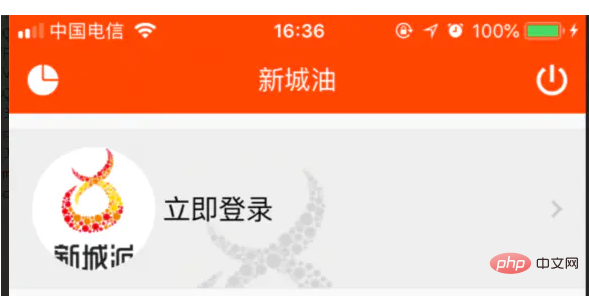
最終效果圖
在page.json裡的設定項目
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
},更換圖標
1.在阿里巴巴向量圖選擇自己喜歡的圖標,然後點擊收藏

#收藏圖示
2.右上角下載全部已經收藏的圖示

#下載
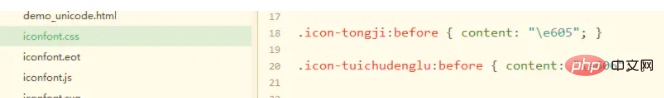
3.在編輯器開啟已經下載的檔案,把檔案裡的iconfont.ttf丟到static資料夾裡,然後再開啟iconfont.css裡查看unicode編碼

unicode編碼
4.最後把對應圖示的編碼填入page.json的設定項裡text,需要寫成一個"\u***",然後重啟就實現了
5.最後在對應的頁面生命週期方法裡填寫,透過e.index,來配置不同的方法
onNavigationBarButtonTap:function(e){
console.log(JSON.stringify(e))
},以上是uniapp如何更改圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
