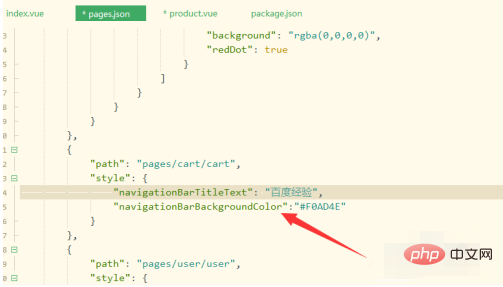
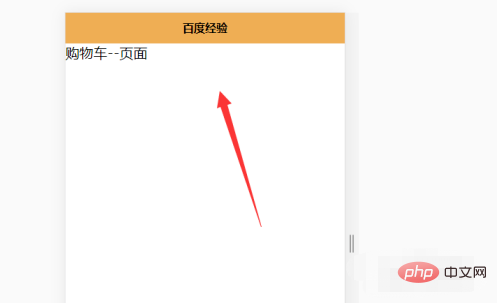
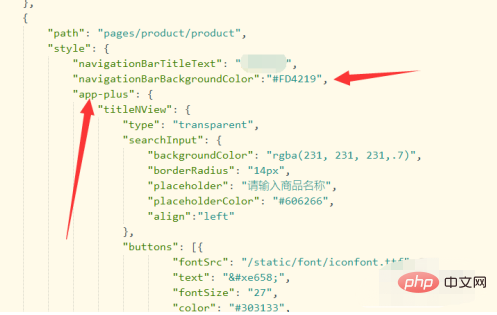
設定uuni-app導覽列背景色的方法:先找到【pages.json】文件,點選開啟;然後在頁面的每個定義部分加navigationBarBackgroundColor;最後運行以後背景色就添加上去了。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
設定uuni-app導覽列背景色的方法:
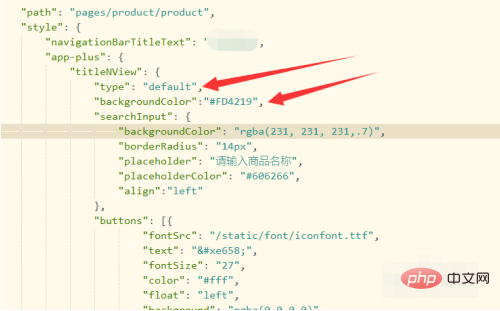
1、先找到pages.json文件,點擊打開,如下圖所示






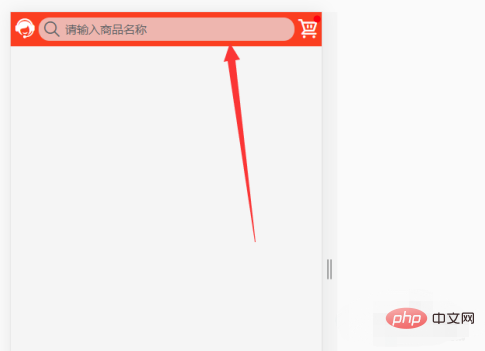
以上是uni-app導覽列背景色如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
