less.js輸出css的檢視方法:先新建一個HTML文檔,並引入less.js和main.less文件;然後開啟瀏覽器進行存取;最後按F12開啟【開發者工具】,並選取對應的DOM元素即可在右側看見編譯後的css程式碼。

本教學操作環境:Windows7系統、less2.6.0&&Chrome76.0&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
less.js輸出css怎麼查看?
查看less.js輸出css程式碼的步驟:
1、首先我們新建一個HTML文檔,並引入less.js和main.less文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>main.less
@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
}註:link標籤的rel屬性,改成stylesheet/less
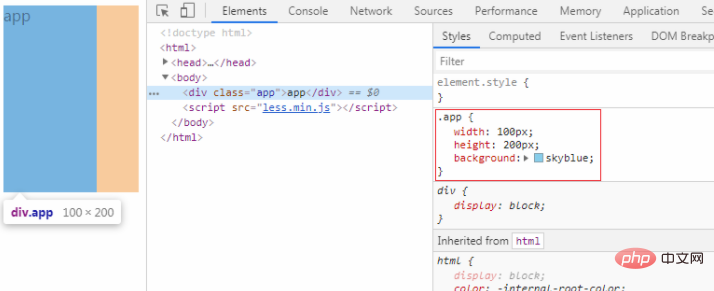
2、然後開啟瀏覽器進行訪問,按F12開啟開發者工具,選取對應的DOM元素,即可在右側看見編譯後的css程式碼

註:需要將index.html、main.less、less .js檔案放在web伺服器中才能運作(我們可以用相關軟體搭建本機web環境,推薦phpStudy V8)
以上是less.js 輸出css怎麼查看的詳細內容。更多資訊請關注PHP中文網其他相關文章!




