react提高首屏載入速度的方法:1、透過webpack的UglifyJsPlugin外掛程式對程式碼進行壓縮;2、提取第三方函式庫;3、透過webpack實作按需載入;4、透過伺服器對程式碼進行gzip壓縮;5、伺服器端渲染首屏。

本教學操作環境:Windows7系統、react17.0.1版本,此方法適用於所有品牌電腦。
推薦:《react影片教學》
react提高首屏載入速度的方案
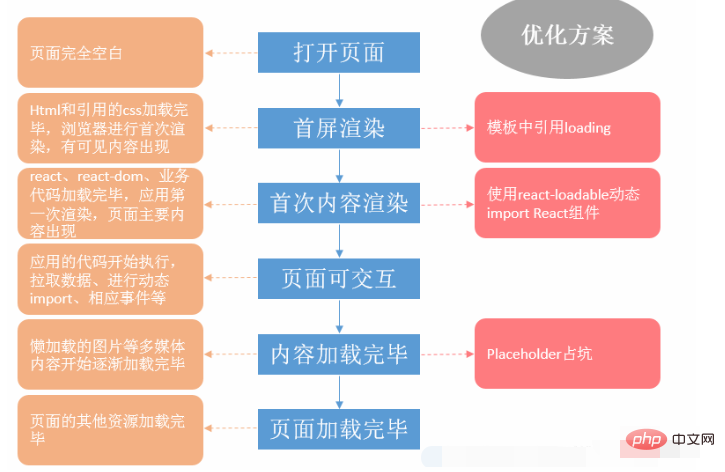
下面是react頁面加載流程及最佳化方案

透過以下這些方法來實現最佳化:
透過webpack的UglifyJsPlugin外掛程式對程式碼進行壓縮
提取第三方函式庫
透過webpack實作按需載入
透過伺服器對程式碼進行gzip壓縮
伺服器端渲染首屏
以上是react如何提高首屏載入速度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




