vue.js如何打包放到伺服器
vue.js打包放到伺服器的方法:1、修改設定「config/index.js」檔案;2、在專案路徑中找到打包後的文件,然後執行「npm run build」;3 、上傳cccBlog資料夾到伺服器即可。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
相關文章推薦:vue.js
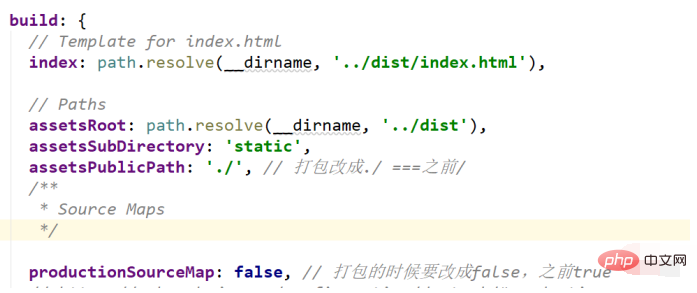
1、修改設定一下config/index.js檔案
如下圖,把assetsPublicPath: '. /',
productionSourceMap: false

#2、運行npm run build
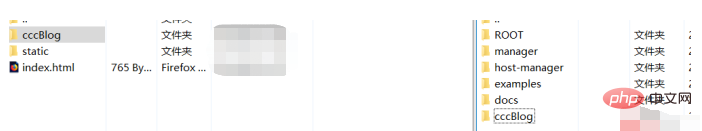
然後在專案路徑中找到打包後的文件,在專案文件的dist資料夾下面的static和index.html就是打包後的檔案。然後我自己創建了cccBlog資料夾,把static和index.html拷貝到cccBlog下面,然後向伺服器上傳這個cccBlog資料夾就可以了。

3、上傳cccBlog資料夾到伺服器,我的是tomcat伺服器

4、然後造訪tomcat下面的cccBlog下面的index.html就可以了。
5、要注意的是:圖片資源命名的時候不要有中文,因為中文的話伺服器存取可能圖片顯示不出來。
以上是vue.js如何打包放到伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
實戰:vscode中開發一個支援vue檔案跳到定義的插件
Nov 16, 2022 pm 08:43 PM
vscode本身是支援vue檔案元件跳到定義的,但是支援的力道是非常弱的。我們在vue-cli的配置的下,可以寫出很多彈性的用法,這樣可以提升我們的生產效率。但是正是這些靈活的寫法,導致了vscode本身提供的功能無法支援跳到檔案定義。為了相容於這些靈活的寫法,提高工作效率,所以寫了一個vscode支援vue檔案跳到定義的插件。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。







