css讓文字對齊底部的方法:1、為包含文字的元素容器設定「display:table-cell;ertical-align:bottom;」樣式即可;2、使用定位屬性position配合bottom屬性來設定文字的位置,實現文字底部對齊。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
css讓文字在底部對齊的方法:
方法1:
建立HTML元素
<div>文字在div的底部对齐</div>
新增css樣式
div{
width:200px;height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
}
方法2:
使用div建立一個模組,並使用p標籤建立一段文字。為div標籤新增一個class屬性,用於設定div和p標籤的樣式。

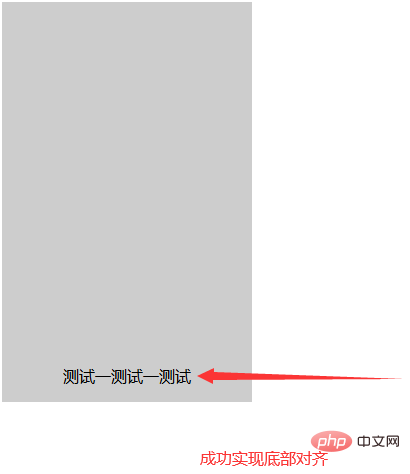
在css標籤內,透過class設定div的樣式,定義其寬度為250px,高度為400px,背景顏色為灰色,並使用position屬性設定div為相對定位。

再設定p標籤的樣式,使用position屬性設定p標籤為絕對定位,並使用bottom屬性設定p標籤文字在底部,同時設定p標籤寬度為100 %,使用text-align屬性讓文字居中對齊。

在瀏覽器中開啟test.html文件,查看實現的效果。

更多程式相關知識,請造訪:程式設計入門! !
以上是css怎麼讓文字在底部對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!



