webstorm不識別react怎麼辦
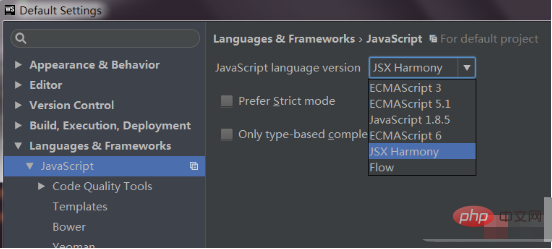
webstorm不辨識react的解決方法:先點選選單列的File、在左側展開【Langu..& Frame..】;然後在右側面板中的【JavaScript...】下拉選單中,選擇JSX Harmony;最後點選【Apply/OK】即可。

本教學操作環境:windows7系統、webstorm2020.3&&React17版,此方法適用於所有品牌電腦。
相關學習推薦:react影片教學
webstorm不辨識react的解決方法:
webstorm不辨識react的語法主要是因為它使用的是.js後綴名,而程式碼中有jsx語法,導致了編輯器不認識,我們可以在設定中進行更改。
具體的解決方法步驟如下:
點選選單列的File-Default Settings...
在左側展開Languages & Frameworks-JavaScript
在右側面板中的【JavaScript language version】下拉式選單中,選擇JSX Harmony
#點擊Apply/OK即可。

相關學習推薦:javascript影片教學
以上是webstorm不識別react怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。
 webstorm和idea有什麼差別
Apr 08, 2024 pm 08:24 PM
webstorm和idea有什麼差別
Apr 08, 2024 pm 08:24 PM
WebStorm專為Web開發量身定制,提供針對Web開發語言的強大功能,而IntelliJ IDEA是支援多種語言的多功能IDE。它們的差異主要在於語言支援、Web開發特性、程式碼導航、偵錯和測試功能、附加特性。最終選擇取決於語言偏好和項目需求。
 navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
Navicat 和 DataGrip 的主要區別在於:支援的資料庫:Navicat 支援 30 多種,而 DataGrip 則專注於 JetBrains 資料庫。整合性:DataGrip 與 JetBrains 工具緊密整合,而 Navicat 的整合有限。協作功能:DataGrip 提供程式碼審查和協作功能,而 Navicat 沒有。
 webstorm和dreamweaver哪個好
Apr 08, 2024 pm 08:00 PM
webstorm和dreamweaver哪個好
Apr 08, 2024 pm 08:00 PM
針對專業 Web 開發人員,WebStorm 提供了更全面的功能和更佳的生產力,包括語言支援、IDE 功能、程式碼品質最佳化和生產力工具。而 Dreamweaver 更適合於初學者或靜態網站開發。
 webstorm和dw哪個好用
Apr 08, 2024 pm 07:51 PM
webstorm和dw哪個好用
Apr 08, 2024 pm 07:51 PM
WebStorm 比 Dreamweaver 更好,因為它支援更廣泛的語言和工具,並提供更強大的程式碼導航和偵錯功能。 Dreamweaver 更適合初學者,因為它提供視覺設計工具和 Adobe Creative Cloud 整合。
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 webstorm和hbuilder哪個比較大
Apr 08, 2024 pm 08:03 PM
webstorm和hbuilder哪個比較大
Apr 08, 2024 pm 08:03 PM
HBuilder 較 WebStorm 體積更小。 WebStorm 整合功能豐富,體積較大,macOS 版需 450 MB,Windows 版需 620 MB。 HBuilder 專注於 Web 開發核心功能,僅需 macOS 版 220 MB,Windows 版 180 MB。
 webstorm用什麼語言
Apr 08, 2024 pm 08:18 PM
webstorm用什麼語言
Apr 08, 2024 pm 08:18 PM
WebStorm 使用的程式語言包括:JavaScript,用於建立互動式 Web 頁面和行動應用程式。 TypeScript,JavaScript 的超集,增加了靜態型別。 Node.js,一個伺服器端 JavaScript 執行環境。 HTML,用於建立網頁的結構和內容。 CSS,用於控制網頁的外觀。






