
以下這篇文章跟大家介紹一下Bootstrap實現遮罩層效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關教學推薦:《bootstrap教學》
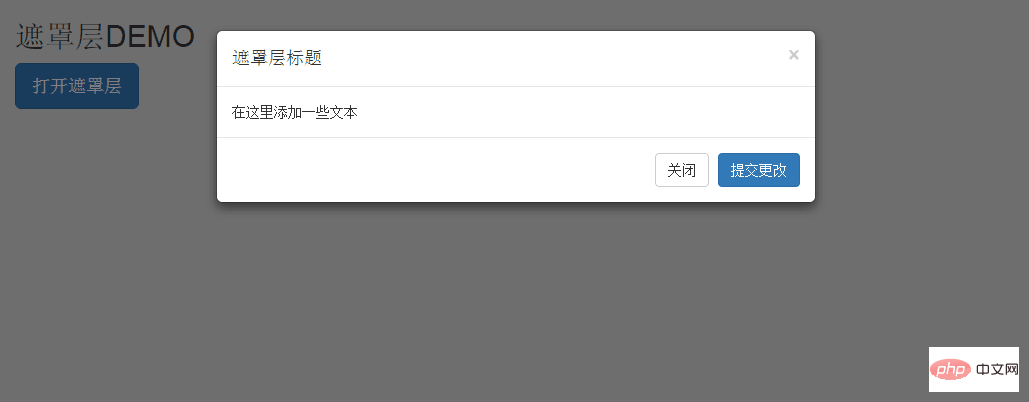
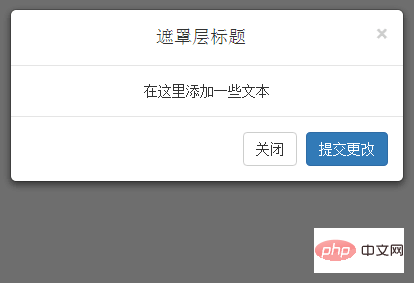
效果圖如下:

1、點選開啟遮罩層按鈕

2、彈出一個隱藏的p

#原始碼下載位址:http://download.csdn.net/detail/u014175572/9564824
實作程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>遮罩层DEM</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/index/index.css" rel="stylesheet"> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-2.1.4.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="js/adaptIE/html5shiv.min.js"></script> <script src="js/adaptIE/respond.min.js"></script> <![endif]--> <style> </style> </head> <body> <div class="container-fluid text-center"> <h2>遮罩层DEMO</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 打开遮罩层 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 遮罩层标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --> </div> </body> </html>
程式碼解說:
的內容辨識為模態框。
,modal-header 是為模態視窗的頭部定義樣式的類別。
更多程式相關知識,請造訪:程式設計教學! !
以上是Bootstrap怎麼達到遮罩層效果? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



