使用React Native可以進行混合開發;因為RN和React使用了相同的開發語言JavaScript和相同的設計理念React,在React的基礎上添加了原生平台的底層支持,這樣不同平台的適配就交由RN去處理。

推薦:《react影片教學》
#隨著React 的盛行,其行動開發框架React Native 也收到了廣大開發者的青睞,以下簡稱RN。透過 RN 我們能夠使用 JavaScript 語言來實現跨平台行動應用的開發,打開了前端工程師通往行動平台的大門。用官方 RN 的介紹來概括它的特色就是:Learn once, write anywhere。
如果你了解 React,那麼學習 RN 的話應該會非常輕鬆。因為 RN 和 React 使用了相同的開發語言 JavaScript 和相同的設計理念 React,在 React 的基礎上加入了原生平台的底層支援。這樣,不同平台的適配就交由 RN 去處理,而開發者只需要關注 RN 平台應用開發本身。
本文將從 RN 混合開發(與 iOS、Android 平台互動)的原理和實作介紹,結合流程圖的方式讓大家進一步的了解 RN 開發的想法和底層邏輯。
原理與實作
1. 從Hello world 開始
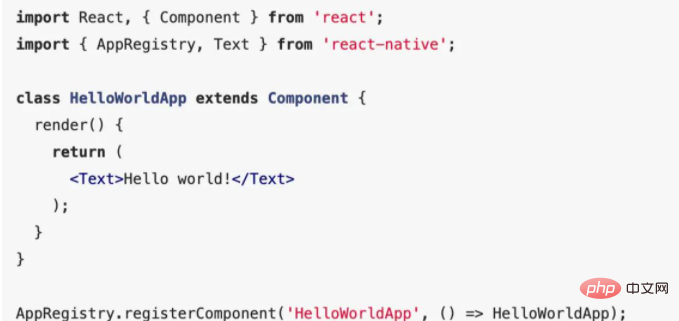
先來看一個使用RN 實作的簡單的Hello world 展示:

上方我們不難看到一些很熟悉的React 語法,但除此之外我們還能看到其引入了react-native 庫中的AppRegistry API 和Text (文本)組件,這便是RN提供給我們用於呼叫原生平台的APIs 和元件,其能夠在不同行動裝置上實現一致的功能和邏輯。最後展示在 APP 中的便是 Hello world 文本,而至於 AppRegistry API 後面會做相應介紹。
2. 解刨React Native 應用的結構
那麼看完Hello world 範例後,我們應該大致知道了RN 應用的一個結構,我們用圖例的方式進行解刨說明,如下圖所示:

從圖中可以看到,我們整個的RN 應用可以分成兩層展示:
JavaScript Code 圖層
Native Code 層
也可以理解為所謂的應用層和底層。應用層透過 JavaScript 橋接層 與底層平台進行交互,取得底層平台的原生 APIs、UI 元件及一些自訂元件等。例如 Hello world 範例中引入的 AppRegistry API 和 Text 元件便是很好的說明。
這樣的分層能夠使應用層的開發變得簡單、高效和跨平台,對於應用的穩定性、運行時的效能來說將和原生平台保持接近。
3. 原生平台呼叫 React Native 元件
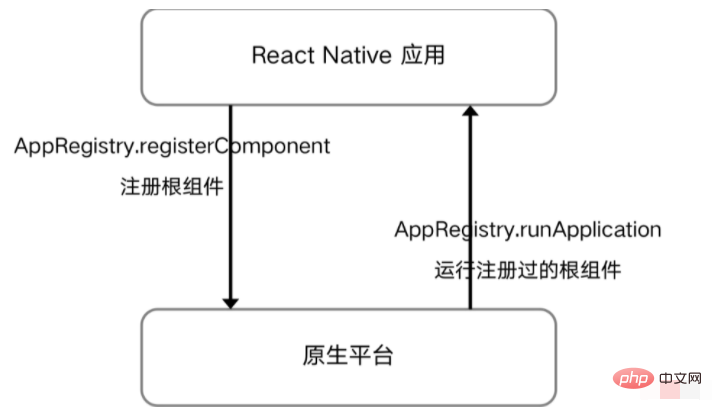
大致了解完 React Native 應用的結構後,我們不妨再來認識下原生平台是如何呼叫 React Native 元件的。我們 RN 的程式碼要跑在原生 APP 中必然需要原生 APP 載入運行對應的 RN 元件,以實現混合開發與互動的功能。這裡就要來介紹下剛剛擱置的 AppRegistry API 了。

一般我們的RN 專案都會有一個入口文件,例如index.js(舊版會存在兩個:index.ios.js 和index.android.js)用於註冊根元件並提供給原生平台運作。這裡的註冊根元件就要透過 AppRegistry API 來實現。
我們需要在根元件裡呼叫 AppRegistry 中的 registerComponent 方法進行元件的註冊。註冊後原生平台便可以透過 runApplication 方法來執行註冊過的根元件。需要注意的是註冊和運行的元件名稱兩者必須保持一致,這樣才能夠實現載入對應的元件。例如 Hello world 範例中我們註冊的根元件名為 HelloWorldApp,並且注入對應的元件模組。另外同時一個入口文件中,我們也可以註冊多個根元件。
4. 原生載入 React Native 介面
剛剛在介紹原生平台呼叫 RN 元件時提到了載入對應根元件的功能。那麼是不是原生平台只有透過不斷的呼叫運行 RN 註冊的根元件才能實現不同頁面的首次載入呢(這裡的載入指原生開啟 RN 頁面)?答案是否定的。

除了上述透過呼叫不同的根元件來實現原生開啟不同的 RN 介面外(圖中第二點),我們還可以呼叫一個根元件來實現。唯一的差別在於我們需要呼叫時在initialProperties 中加入區分不同介面的識別位來渲染不同的元件,就好比在URL 上攜帶不同參數跳到同一路由一樣,根據路由上的參數在應用層進行對應元件的渲染。
在RN 根元件中我們可以透過this.props 取得原生平台攜帶過來的參數對象,如範例中的viewName,再根據viewName 實作RN 內部元件的渲染,當然也可以結合react-navigation 來實現路由模組的切換。至於最終選擇哪一種方式加載,決定權還是要看業務的劃分和功能的定義。相比較而言第一種可能更加靈活和便捷。
5. React Native 與原生平台通信原理
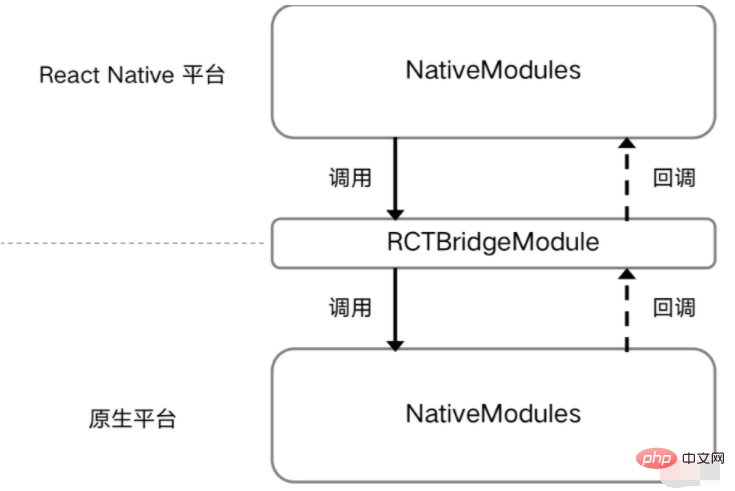
在混合開發模式下,我們不可避免的需要和原生平台進行數據的通信,那麼在RN 中,我們如何與原生平台進行通信呢?如何取得原生平台提供的資料或將資料傳遞給原生平台呢?下面這張圖便介紹了這個流程。

在RN 中,我們可以引用react-native 模組中的NativeModules API 來進行資料通信,呼叫的方法是NativeModules.模組名稱.介面名稱,而原生平台返回資料到RN 平台是基於回調,程式碼如下:
import { NativeModules } from 'react-native';
const userInfo = NativeModules.UserInfo; // 获取自定义用户信息模块
console.log(userInfo.userName); // 打印用户名
const router = NativeModules.Router; // 获取自定义路由模块
// 调用原生路由跳转方法
router.openHome('参数', (res) => {
console.log(res); // 打印返回数据
});透過NativeModules 我們可以靈活的獲取或傳遞資料給原生平台,同時我們也可以根據業務需要編寫不同的Bridge 方法來實現資料通訊模組的封裝,例如使用者資訊模組、路由跳轉模組及網路請求模組等。
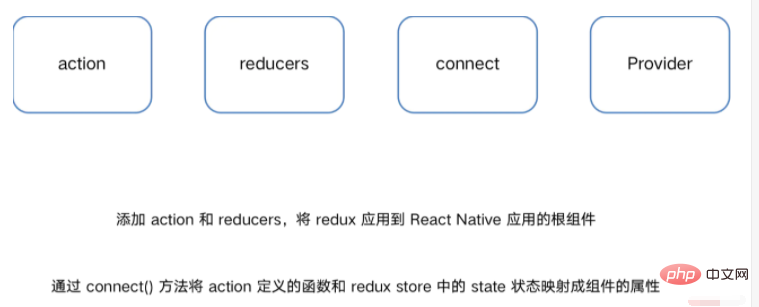
6. Redux 架構
在 RN 專案中,除了與原生平台通訊和互動的功能外,RN 平臺本身也需要實現一些資料狀態的管理。這裡我們還得認識下 Redux 架構。

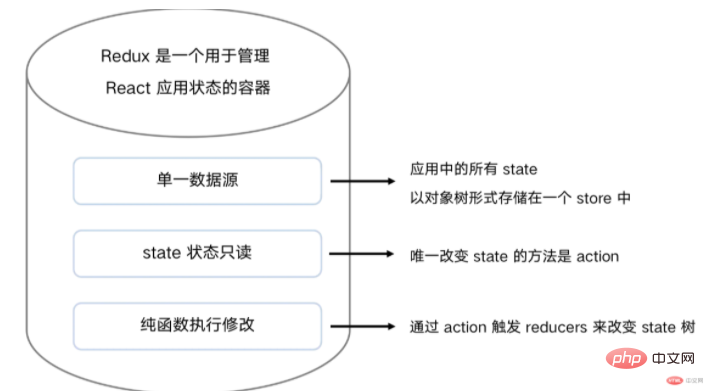
Redux 是用於管理 React 應用程式狀態的容器,在 RN 中也同樣適用。其採用單一資料流的方式來實現資料的管理,唯一改變 state 的方法是提交 action 操作。這樣的架構使得我們的 RN 專案資料易於維護或擴容,改變資料的流程容易追蹤和擷取。要了解的具體關鍵字如下:

具體文件可以參考:http://cn.redux.js.org/
當然你也可以使用其他第三方函式庫實作類似的架構,例如mobx、dva 等。
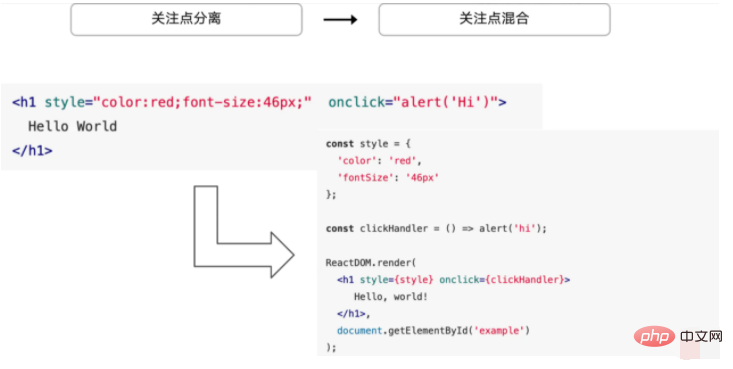
7. CSS-in-JS
除了Redux 架構,RN 中還加入了CSS in JS 的概念,將原本關注點分離的理念轉移到了關注點混合上,使得我們可以在JS 中寫CSS 程式碼,但這並不違背先前關注點分離的理念。

現在隨著元件化概念的流行,從元件層級維護CSS 樣式的需求日益增大,CSS-in-JS 就是在元件內部使用JavaScript 對CSS進行了抽象,可以對其聲明和加以維護。這樣不僅降低了寫 CSS 樣式帶來的風險,也讓開發變得更輕鬆。它和 CSS Modules 的區別是不再需要 CSS 樣式檔案。
結合 JSX 語法,在 RN 中書寫和維護 CSS 變得更加便捷,也是 Web 元件化不斷發展的必然產物。
8. React Native 中的Flex 佈局
另外,在開發RN 專案時,官方推薦使用的佈局方式是Flex 佈局,因為Flexbox 可以在不同螢幕尺寸上提供一致的佈局結構,這也解決了跨平台佈局呈現的問題。

相比我們客戶端使用的Flex 佈局,RN 中的Flex 佈局有稍許的不同,例如flexDirection 的預設值是column 而不是row,flex 也只能指定一個數字值等。關於Flex 佈局的介紹可以參考:Flex 佈局教學:語法篇、Flex 佈局教學:實例篇
9. React Native 的熱部署
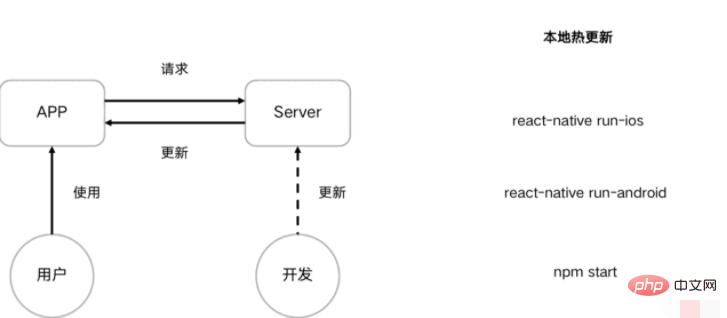
最後我們介紹下RN 中的熱部署,這也是選擇RN 開發APP 的一個重要原因之一。相較於傳統APP 更新,大都需要第三方審核的流程,而這個流程可能會很慢或不及時,遇到需要緊急修復的bug 無法及時更新而導致直接的經濟損失是很常見的問題,而RN 的熱部署可以一定程度上解決或減輕這一問題的影響。那麼其實現原理是怎樣的呢?

上圖左側部分展現了使用者存取 RN 應用的熱部署流程。首先使用者存取APP,APP 會向RN 伺服器請求資源包,如果資源包未更新則讀取本機快取資源,如果開發者為了解決bug 重新更新了伺服器上的資源包,那麼APP 拉去後就會快取起來,待用戶下次進入後再進行更新。這便是 RN 熱部署的流程。
在本地開發時,我們不難發現當我們在運行起來的RN 專案中修改程式碼時,再次從APP 進入RN 頁面,本地端會再次載入一次更新後的資源數據,這也是RN熱部署的體現。
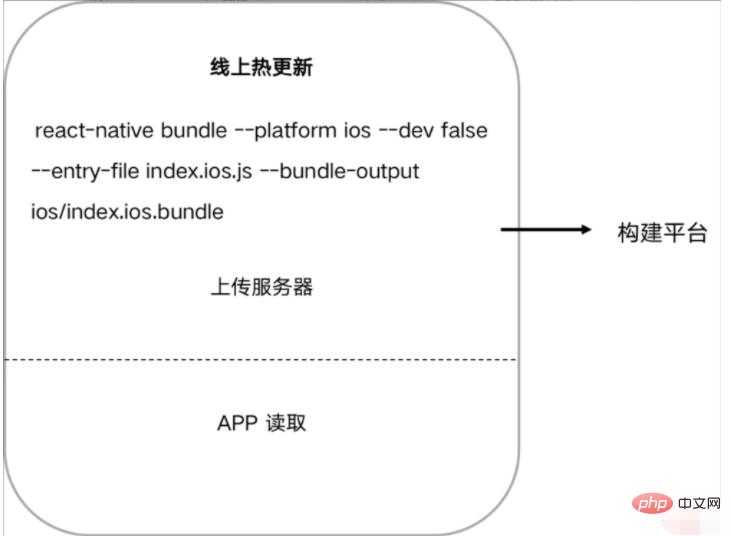
同樣線上的熱部署則需要將我們打包後的 RN 資源上傳到伺服器上供 APP 讀取來實現。

我們可以手動執行打包、上傳發布流程,當然為了減少人為幹預,實現前端自動化,我們也可以把這塊流程交給構建平台去自動打包部署,這便需要搭建一個後台系統來管理。
以上是混合開發可以用react嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




