微信小程式API能夠實現哪些功能

什麼是微信小程式API?
(學習視頻分享:編程視頻)
百度解釋:API是應用程式接口,是一些預先定義的函數,讓開發人員無需訪問源碼就可以存取一組例程的能力。簡單說就是可以方便調起微信提供的能力,小程式利用API可以實現例如網路請求、資料儲存、影音播放控制,以及微信開放的微信登入、微信支付等功能。

微信小程式框架為開發者提供了一系列的元件和API介面。對於開發文檔,建議先了解其整體框架,了解其提供了哪些元件,再聯想到這些元件會用在哪些產品的哪些功能。對於介面也是一樣,整體了解,而不需要細看。
熟悉了文件的結構,那麼在開發的過程中,開發到相應功能的時候就可以直接找到自己需要用到的地方,在使用的過程中理解和掌握,這樣是我認為更有效率的學習方法。
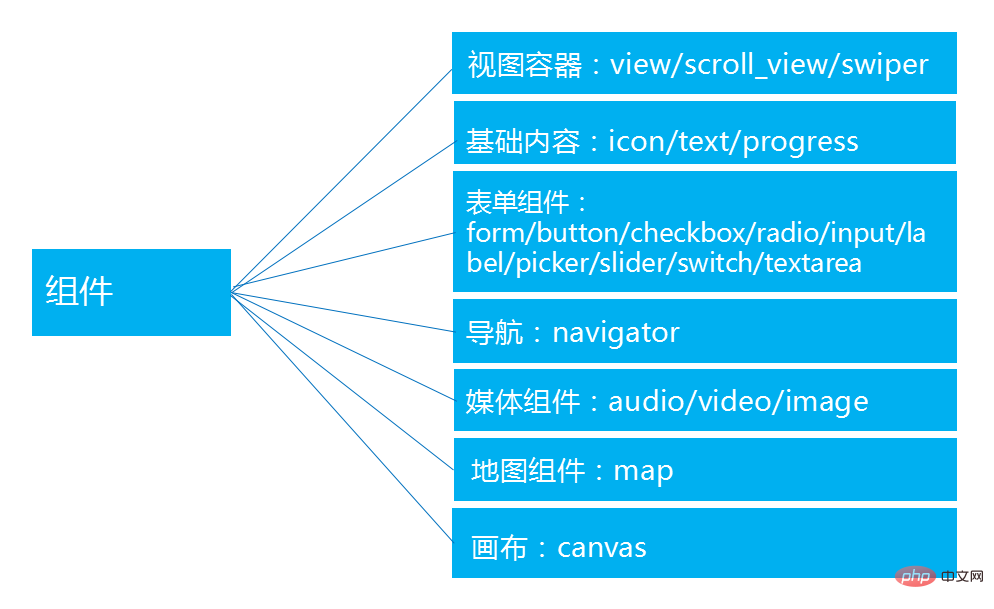
小程式提供以下元件:

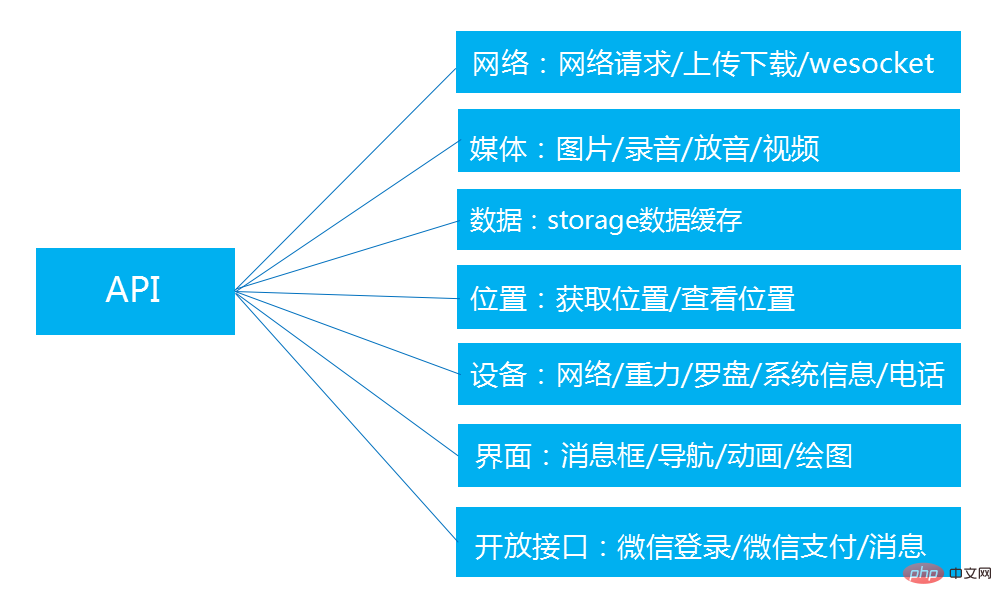
同樣我們先了解微信API的結構:

了解了文檔結構後,就可以開始實戰了。從簡單的開始,當你需要實現某個介面或功能時,能夠快速定位到應該看哪部分文件。以下透過豆瓣電影小程式開發實例,了解利用API開發可以實現哪些功能。
底部導航
底部導航的實現,在前面框架中了解是在小程式設定檔實現的,設定tabBar屬性。其實作程式碼如下:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }頂部Banner實作
Banner可以自動左右滑動的元件,透過前面的了解,我們很快就能了解到使用swiper元件。尋找方法:元件—視圖容器—swiper找到文檔,然後複製官方實例:
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })查看效果出現後,再根據自己的需求對照文檔修改屬性實現自己想要的功能即可。開發小程式關注小程式開發教學
電影展示部分
電影展示部分包含了圖片、文字等,而每部影片的介紹又是一組,不斷循環重複。因此我們會用到視圖容器view、媒體元件image、基礎內容元件text等。這些都是基本的元件,熟悉了文件結構後,在元件目錄下方尋找對應元件用法即可。
網路請求
小程式介面顯示的電影資訊等內容,皆來自網路。豆瓣電影開放了API接口,接口說明頁面:https://developers.douban.com/wiki/?title=movie_v2透過網絡接口獲取數據需要用到網絡請求,當然利用js也可以實現,但我們前面了解了微信提供了網路方面的接口,API—網路—網路請求,透過這個介面可以進行網路資料的請求。
範例程式碼:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })上面介面即可取得到豆瓣電影的正在上映電影資訊。使用起來也還是很方便的,支援http和https(調試模式下)。
資料互動
有了介面,有了資料。那麼如何將資料顯示到介面,以及如何將介面資料提供給邏輯層,這時我們可以找到資料綁定部分的文件。
範例程式碼:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })這樣很容易就了解如何將邏輯層的資料傳遞給檢視層。那麼如何將視圖層的操作傳給邏輯層呢?小程式的元件提供了事件,框架—視圖層—WXML—事件。以下是簡單的事件使用的實例:
Click me!Page({ tapName: function(event) {console.log(event) } })視圖層透過event將相關資料傳送給邏輯層,進行處理。
小程式API介面方便了我們開發小程序,微信公眾平台訊息介面為開發者提供了一種新的訊息處理方式。微信公眾平台訊息介面為開發者提供與使用者進行訊息互動的能力。
相關推薦:微信小程式開發教學
#以上是微信小程式API能夠實現哪些功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 豆包app有什麼功能
Mar 01, 2024 pm 10:04 PM
豆包app有什麼功能
Mar 01, 2024 pm 10:04 PM
豆包app裡會有很多ai創作的功能,那麼豆包app有什麼功能呢?使用者可以透過這個軟體來創作繪畫,和ai進行聊天,也能夠為用戶生成文章,幫助大家搜尋歌曲等。這篇豆包app功能介紹就能夠告訴大家具體的操作方法,以下就是具體內容,趕快看看吧!豆包app有什麼功能答:可以畫畫、聊天、寫文、找歌。功能介紹:1、問題查詢:可以透過ai來更快的找到問題的答案,什麼樣的問題都是可以詢問。 2.圖片生成:可以有ai來為大家創造不同的圖片,只需要告訴大家大概的要求。 3.ai聊天:能夠為用戶創建一個可以聊天的ai,
 vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手機都是vivo手機產品線中的代表機型,它們分別代表了vivo在不同時間段內的高端技術水平,因此這兩款手機在設計、性能和功能上均有一定區別。本文將從效能比較和功能解析兩個面向對這兩款手機進行詳細比較,幫助消費者更好地選擇適合自己的手機。首先,我們來看vivox100s和x100在效能上的比較。 vivox100s搭載了最新的
 自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
自媒體到底是什麼?它的主要特點和功能有哪些?
Mar 21, 2024 pm 08:21 PM
隨著網路的快速發展,自媒體這個概念已經深入人心。那麼,自媒體到底是什麼呢?它有哪些主要特點和功能呢?接下來,我們將一一探討這些問題。一、自媒體到底是什麼?自媒體,顧名思義,就是自己就是媒體。它是指透過網路平台,個人或團隊可以自主創建、編輯、發布和傳播內容的資訊載體。不同於傳統媒體,如報紙、電視、電台等,自媒體具有更強的互動性和個人化,讓每個人都能成為訊息的生產者和傳播者。二、自媒體的主要特色和功能有哪些? 1.低門檻:自媒體的崛起降低了進入媒體產業的門檻,不再需要繁瑣的設備和專業的團隊,一部手
 小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
小紅書帳號管理軟體有哪些功能?怎麼經營小紅書帳號?
Mar 21, 2024 pm 04:16 PM
隨著小紅書在年輕人中的流行,越來越多的人開始利用這個平台分享各方面的經驗和生活見解。如何有效管理多個小紅書帳號成為關鍵問題。在本文中,我們將討論一些小紅書帳號管理軟體的功能,並探討如何更好地經營小紅書帳號。隨著社群媒體的發展,許多人發現自己需要管理多個社群帳號。對於小紅書用戶來說,這也是一個挑戰。一些小紅書帳號管理軟體可以幫助使用者更輕鬆地管理多個帳號,包括自動發佈內容、定時發布、資料分析等功能。透過這些工具,使用者可以更有效率地管理他們的帳號,提高帳號的曝光率和關注。另一、小紅書帳號管理軟體有
 什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
《探索Discuz:定義、功能及程式碼範例》隨著網路的快速發展,社群論壇已成為人們獲取資訊、交流觀點的重要平台。在眾多的社群論壇系統中,Discuz作為國內較知名的一種開源論壇軟體,備受廣大網站開發者和管理員的青睞。那麼,什麼是Discuz?它又有哪些功能,能為我們的網站提供怎樣的幫助呢?本文將對Discuz進行詳細介紹,並附上具體的程式碼範例,幫助讀者更
 PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現回到上一頁功能在網頁開發中,常常會遇到需要實作返回上一頁的功能。這樣的操作可以提高使用者體驗,讓使用者更方便地在網頁之間進行導航。在PHP中,我們可以透過一些簡單的程式碼來實現這項功能。本文將介紹如何快速實現返回上一頁功能,並提供具體的PHP程式碼範例。在PHP中,我們可以使用$_SERVER['HTTP_REFERER']來取得上一頁的URL
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本






