目錄
html5結合javascript實現簡易音樂播放器
html5
javascript
音樂播放器

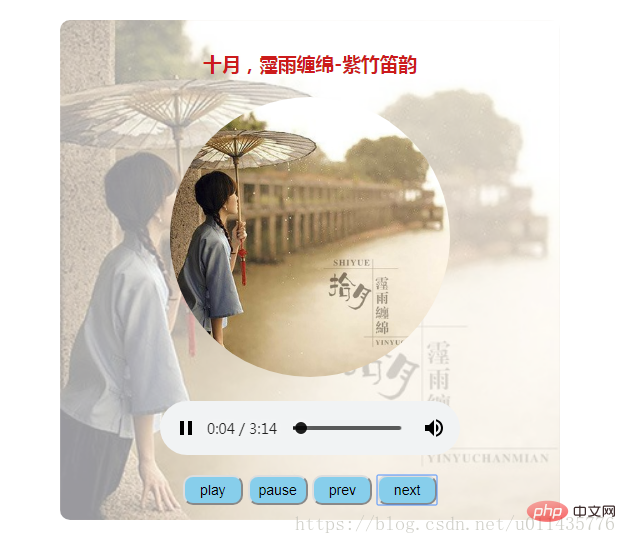
我們先來看看最終的實作效果:
(學習影片分享:html5影片教學)

#1、HTML代碼
<div id="music"> <div id="container"> <h3 id="一月-银装轻舞-紫竹笛韵">一月,银装轻舞-紫竹笛韵</h3> <img src="/static/imghw/default1.png" data-src="image/一月,银装轻舞-紫竹笛韵.jpg" class="lazy" id="musicImg" alt="html5結合javascript實現簡易音樂播放器" > <audio src="./music/一月,银装轻舞-紫竹笛韵.mp3" controls id="audio"></audio> <div class="btn"> <button id="play">play</button> <button id="pause">pause</button> <button id="prev">prev</button> <button id="next">next</button> </div> </div> </div>
登入後複製
2、播放暫停切換效果實作
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暂停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}登入後複製
自動切換下一首歌
audio.addEventListener('ended',function(){
next.onclick();
},false);登入後複製
3、歌曲切換時歌曲圖片與目前背景也隨著改變
// 上一首
prev.onclick = function(){
num = (num + len - 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
num = (num + 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}登入後複製
4、實現背景圖片透明,內容不透明效果
#music {
width: 500px;
height: 500px;
border-radius: 10px;
margin: 20px auto;
position: relative;
background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat;
background-size: cover;
text-align: center;
}
#container {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 500px;
text-align: center;
background:rgba(255,255,255,0.6);
}登入後複製
相關推薦:html5教學
以上是html5結合javascript實現簡易音樂播放器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














