如何控制css字體位置
控制css字體位置的方法:先新建html檔;然後在index.html中的

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
如何控制css字體位置?
需要準備的資料分別有:電腦、瀏覽器、html編輯器。
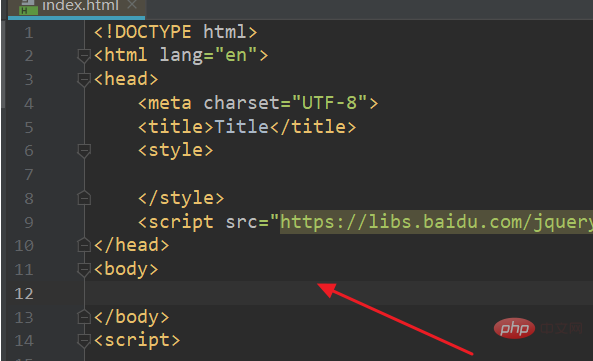
1、首先,開啟html編輯器,新html文件,例如:index.html。

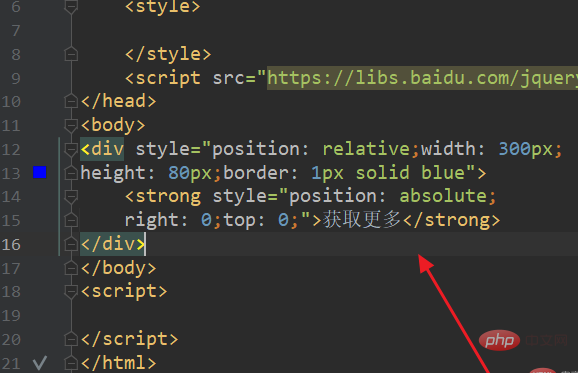
2、在index.html中的
<div style="position: relative;width: 300px;height: 80px;border: 1px solid blue"> <strong style="position: absolute;right: 0;top: 0;">获取更多</strong> </div>
登入後複製

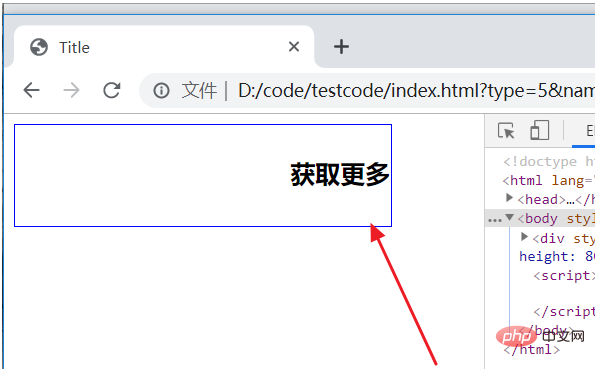
3、瀏覽器運行index.html頁面,此時「取得更多」的連結文字移動到長條列的中間位置了。

以上是如何控制css字體位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及












