uniapp打包後不會渲染頁面因為vue雙向綁定失效,其解決辦法是:先開啟對應的程式碼檔案;然後使用「this.$forceUpdate」強制刷新data即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
#特定問題:
uniapp打包APP後onShow事件data資料刷新但是頁面不渲染
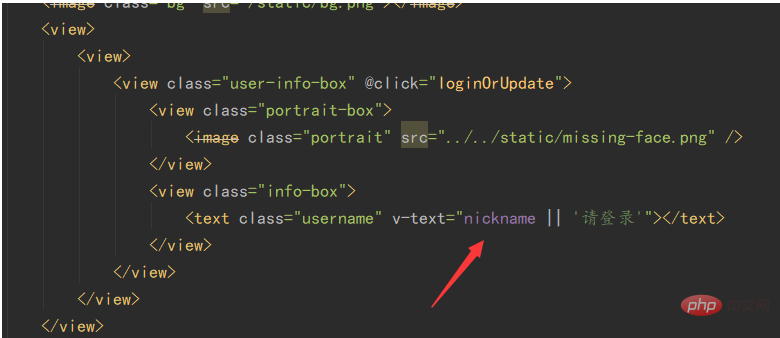
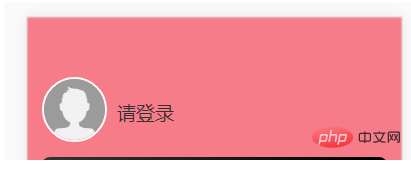
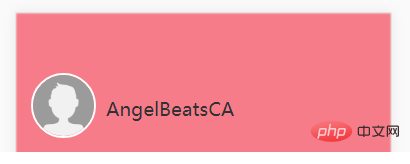
「我的」頁面不登入的時候暱稱顯示是請登錄,然後點擊「請登入」跳到登入頁,登陸成功後透過uni.setStorage資料快取把用戶暱稱存到緩存,然後返回「我的」頁面,發現暱稱data資料變成了快取裡的用戶暱稱,但是頁面上與暱稱data綁定的text標籤內容沒有發生變化,依舊是「請登入」.. .
這個是我的text綁定data程式碼

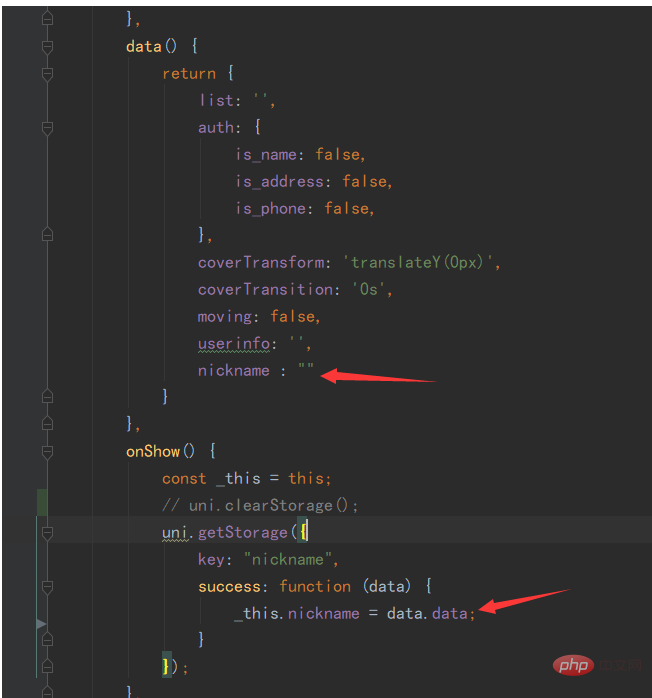
#登入成功後從快取取出nickname並給data賦值

沒登入之前因為nickname是「」所以會顯示請登入

登陸成功之後從緩緩存取值nickname會有值了,所以暱稱位置會改變

瀏覽器端正常使用,但打包成APP後怎麼「請登入」就是不變,但是nickname的值確實變了,試過document取id賦值不行,jQuery取id賦值也不行,不知道是不是Android的問題,本人Android版本10
解決方法:
原因是因為vue雙向綁定失效,使用this.$forceUpdate強制刷新data!
以上是如何解決uniapp打包後不會渲染頁面的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
