JavaScript介紹Service Worker 的生命週期及使用場景
這是專門探索 JavaScript及其所建構的元件的系列文章的第8篇。


推薦(免費):javascript(影片)
#你可能已經知道,漸進式Web應用程式只會越來越受歡迎,因為它們的目標是讓Web應用程式使用者體驗更流暢,創建類似於原生應用程式的體驗,而不是瀏覽器的外觀和感覺。
建立漸進式Web應用程式的主要要求之一是使其在網路和載入方面非常可靠——它應該在不確定或不存在的網路條件下可用。
在這篇文章中,將深入探討 Service Workers:它們是如何運作,你應該關心什麼。最後,也列出了 Service Workers 中的一些獨特優點在哪些場景下是值得我們使用的。
簡介
如果你還想了解更多 Service Workers 的知識,可以閱讀作者關於 Web Workers 的文章。
Service Worker是什麼
MDN 的介紹:
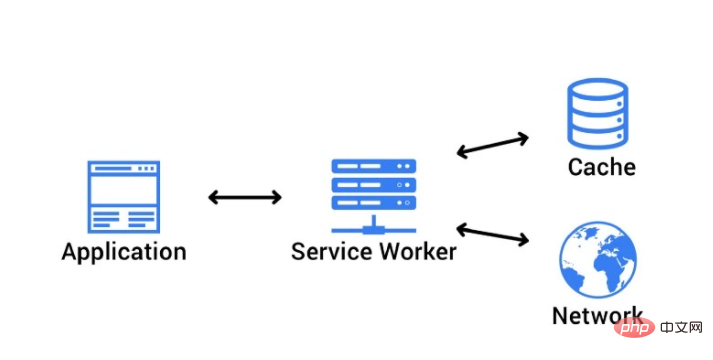
Service Worker 是一個瀏覽器背後運行的腳步,獨立於web 頁面,為無需一個頁面或使用者互動的功能打開了大門。今日,它包含了推播通知和背景非同步(push notifications and background sync)的功能。將來,Service Worker 將支援包含 periodic sync or geofencing 的功能。
基本上,Service Worker 是Web Worker 的一個類型,更具體地說,它像Shared Worker:
- Service Worker 在自己的全域上下文中運行
- 它沒有綁定到特定的網頁
- 它不能訪問到DOM
#這是一個令人興奮的API 的原因是它允許你支援離線體驗,讓開發人員完全控制體驗。
Service Worker 的生命週期
Service Worker 的生命週期與 web 頁面完全分開。它包括以下幾個階段:
- 下載
- 安裝
- 激活
下載

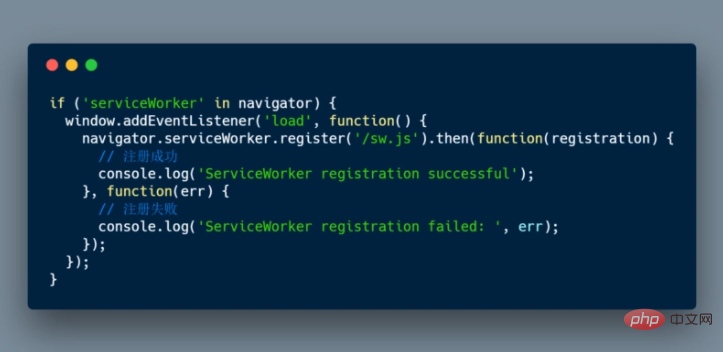
.js 檔案的時候。 安裝要為 web 應用程式安裝 Service Worker,必須先註冊它,這可以在 JavaScript 程式碼中完成。註冊 Service Worker 後,它會提示瀏覽器在背景啟動 Service Worker 安裝步驟。 透過註冊 Service Worker,你可以告訴瀏覽器你的 Service Worker 的 JavaScript 檔案的位置。看看下面的程式碼:
上例程式碼首先檢查目前環境中是否支援 Service Worker API。如果支持,則
/sw.js這個 Service Worker 就被註冊了。
每次頁面載入時都可以呼叫
register()### 方法,瀏覽器會判斷 Service Worker 是否已經註冊,根據註冊情況會對應的給予正確處理。 #########register()### 方法的一個重要細節是 Service Worker 檔案的位置。在本例中,可以看到 Service Worker 檔案位於網域的根目錄,這表示 Service Worker 範圍將是這個網域下的。換句話說,這個 Service Worker 將為這個網域中的所有內容接收 ###fetch### 事件。如果我們在###/example/sw.js### 註冊Service Worker 文件,那麼Service Worker 只會看到以###/example/### 開頭的頁面的fetch 事件(例如###/example /page1/###、###/example/page2/###)。 ######通常在安裝步驟中,你需要快取一些靜態資源。如果所有檔案都快取成功,則 Service Worker 將會安裝。如果任何檔案無法下載和快取,則安裝步驟將失敗,Service Worker 將不會啟動(即不會被安裝)。如果發生這種情況,不要擔心,下次再試一次。但是,這意味著如果它安裝,你知道你有這些靜態資源在快取中。 ######如果註冊需要在載入事件之後發生,這就解答了你「註冊是否需要在載入事件之後發生」的疑惑。這不是必要的,但絕對是推薦的。 ######為什麼?讓我們考慮使用者第一次造訪你的 Web 應用程式。目前還沒有 Service Worker,瀏覽器也無法預先知道最終是否會安裝 Service Worker。如果安裝了 Service Worker,瀏覽器將需要為這個額外的線程花費額外的 CPU 和內存,否則瀏覽器將把這些額外的 CPU 和內存用於呈現 Web 頁面。 ###最重要的是,如果在頁面上安裝 Service Worker,就可能會有延遲載入和渲染的風險 —— 而不是盡快讓你的使用者可以使用該頁面。
注意,這種情況對第一次的造訪頁面時才會有。後續的頁面存取不會受到 Service Worker 安裝的影響。一旦 Service Worker 在第一次造訪頁面時被激活,它就可以處理載入/快取事件,以便後續存取 Web 應用程式。這一切都是有意義的,因為它需要準備好處理受限的網路連線。
啟動
安裝 Service Worker 之後,下一步將是啟動它,這是處理舊快取管理的好機會。
在啟動步驟之後,Service Worker 將控制所有屬於其範圍的頁面,儘管第一次註冊 Service Worker 的頁面將不會被控制,直到再次載入。
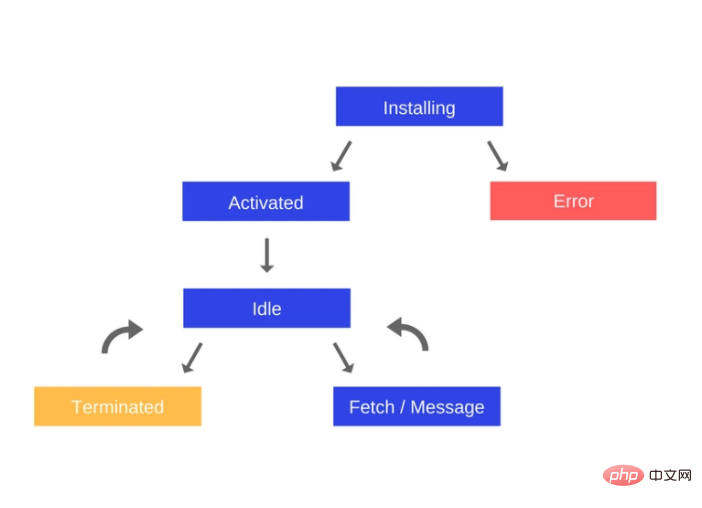
Service Worker 一旦掌控,它將處於以下兩種狀態之一:
- 處理從網頁發出網路請求或訊息時發生的提取和訊息事件
- #Service Worker 將會終止以節省記憶體
Service Worker 生命週期如下:

Service Worker 安裝的內部機制
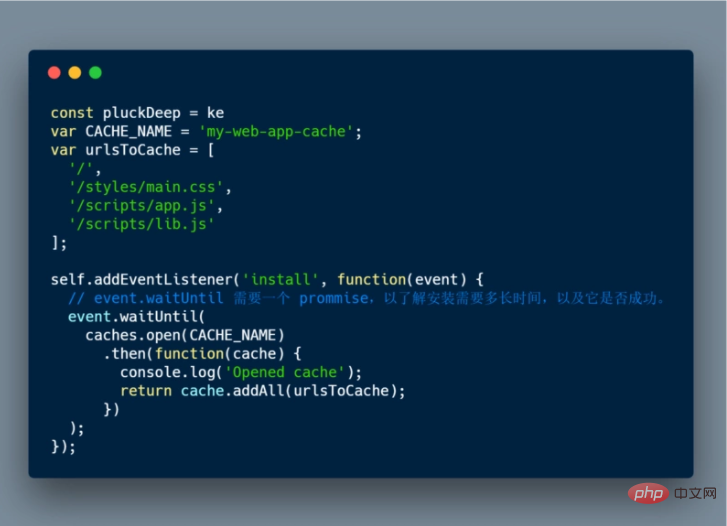
在頁面啟動註冊程序之後,看看Service Worker 腳本中發生了什麼,它會透過向Service Worker 實例新增事件監聽來處理install 事件:
以下是處理安裝事件時需要採取的步驟:
- 開啟一個快取
- 快取我們的檔案
- 確認是否快取了所有必要的資源
對於最基本的範例,你需要為安裝事件定義回呼並決定要快取哪些檔案。
self.addEventListener('install', function(event) { // Perform install steps });以下是Service Worker 簡單的一個內部安裝過程:

#從上例程式碼可以得到:
呼叫了caches.open() 和我們想要的快取名稱, 之後調用cache.addAll() 並傳入檔案數組。這是一個promise 鏈( caches.open() 和 cache.addAll() )。 event.waitUntil() 方法接受一個承諾,並使用它來知道安裝需要多長時間,以及它是否成功。
如果成功快取了所有文件,那麼就會安裝 Service Worker。如果其中的一個檔案下載失敗,那麼安裝步驟將會失敗。這意味著需要小心在安裝步驟中決定要快取的檔案列表,定義一長串檔案將增加一個檔案可能無法快取的機會,導致你的 Service Worker 沒有安裝。
處理 install 事件完全是可選的,你可以避免它,在這種情況下,你不需要執行這裡的任何步驟。
執行階段快取請求
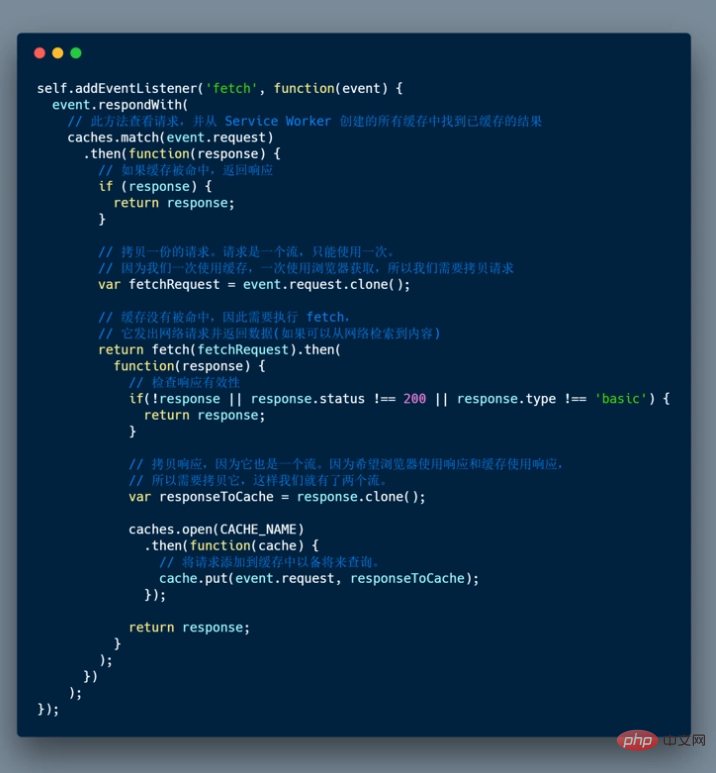
安裝了Service Worker 後,使用者導覽到另一個頁面或重新整理所在的頁面,Service Worker 將會收到fetch 事件。下面是一個例子,示範如何傳回快取的資源或執行一個新的請求,然後快取結果:

#上述流程:
- 在這裡我們定義了
fetch事件,在event.respondWith()中,我們傳遞了一個來自caches.match()的promise。此方法查看請求,並尋找來自 Service Worker 建立的任何快取的任何快取結果。 - 如果在快取中,回應內容就被恢復了。
- 否則,將會執行 fetch。
- 檢查狀態碼是不是 200,同時檢查回應類型是 basic,表示回應來自我們最初的請求。在這種情況下,不會快取第三方資源的請求。
- 回應被快取下來
如果通過檢查,克隆回應。這是因為回應是 Stream,所以只能消耗一次。既然要傳回瀏覽器使用的回應,並將其傳遞給快取使用,就需要複製它,以便可以一個發送到瀏覽器,一個發送到快取。
更新Service Worker
當使用者存取你的Web 應用程式時,瀏覽器試圖重新下載包含Service Worker 程式碼的.js 文件,這是在後台完成的。
如果現在下載的Service Worker 的檔案與目前Service Worker 的檔案相比如果有一個位元組及以上的差異,瀏覽器將假設Service Worker 檔案已改過,瀏覽器就會啟動新的Service Worker。
新的 Service Worker 將會啟動並且安裝事件將會移除。然而,在這一點上,舊的 Service Worker 仍在控制你的 web 應用的頁面,這意味著新的 Service Worker 將進入 waiting 狀態。
一旦你的Web 應用程式目前開啟的頁面被關閉,舊的 Service Worker 將被瀏覽器殺死,新Service Worker 接管了控制權,它的啟動事件將被激發
為什麼需要這些?為了避免Web 應用程式的兩個版本同時在不同的tab 上運行的問題——這在Web 上是非常常見的,並且可能會產生非常嚴重的bug(例如,在瀏覽器中本地存儲資料時使用不同的模式)。
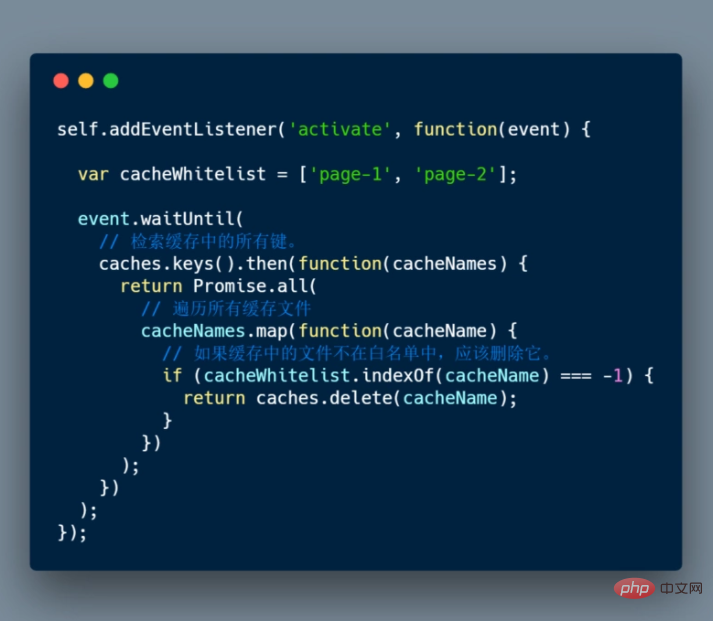
從快取中刪除資料
在啟動回呼中發生的一個常見任務是快取管理。你要在啟動回調中這樣做的原因是,如果你要在安裝步驟中清除所有舊的緩存,任何保留所有當前頁面的舊 Service Worker 將會突然停止服務來自該快取的檔案。
這裡提供了一個如何從快取中刪除一些不在白名單中的檔案的範例(在本例中,有page-1、page-2 兩個實體):

#要求HTTPS 的原因
在建置Web 應用程式時,透過localhost 使用Service Workers,但一旦部署到生產環境中,就需要準備好HTTPS( 這是使用HTTPS 的最後一個原因)。
使用 Service Worker,可以輕鬆被劫持連線並偽造回應。如果不使用 HTTPs,人的web應用程式就容易受到駭客的攻擊。
為了更安全,你需要在透過 HTTPS 提供的頁面上註冊 Service Worker,以便知道瀏覽器接收的 Service Worker 在透過網路傳輸時未被修改。
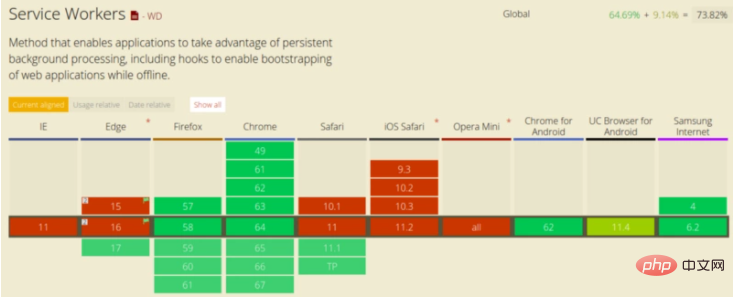
瀏覽器支援
瀏覽器對Service Worker 的支援正在變得越來越好:

Service Workers 特性將會越來越完善及強大
##Service Workers 提供的一些獨特特性包括:- ##推播通知
- —允許用戶選擇從網路應用程式及時更新。 後台同步
- — 允許延遲操作,直到使用者有穩定的連線。透過這種方式,可以確保用戶想發送的任何內容實都可以發送。 定期同步(後續開放)
- — 提供管理定期後台同步功能的 API。 Geofencing (後續開放)
- — 可以定義參數,也稱為圍繞感興趣領域的 geofences。當設備通過geofence 時,Web 應用程式會收到一個通知,該通知允許根據使用者的地理位置提供更好的體驗。
以上是JavaScript介紹Service Worker 的生命週期及使用場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習






