透過layui為資料表格添加序號

具體方法如下:
(學習影片分享:程式設計影片)
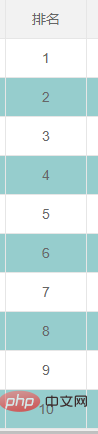
1、第一種需求,只為目前頁加序號
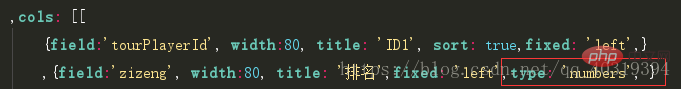
(1)為你的資料加上templet屬性
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}(2)在table的下方加上
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>這樣的話下一頁裡面的排序不會連著上一頁的,只會重新從1開始排序

2、第二種方法,包含分頁的資料也加上序號
加上type屬性,

#設定列型別。可選值有:normal(常規列,無需設定)、 checkbox (複選框列)、 space (空白列)、 numbers (序號列)。 注意:此參數為 layui 2.2.0 新增 。而如果是之前的版本,複選框列採用checkbox: true、空白列採用space: true
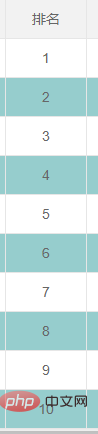
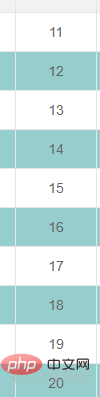
所以你這裡只要用到type:'numbers'就可以了,
#效果如下:


相關建議:layui教學
以上是透過layui為資料表格添加序號的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
1.新建一個PPT文件,命名為【PPT技巧】,作為範例。 2、雙擊【PPT技巧】,開啟PPT檔。 3、插入兩行兩列的表格,作為範例。 4.在表格的邊框上雙擊,上方工具列出現【設計】的選項。 5.點選【底紋】的選項,點選【圖】。 6.點選【圖片】,彈出以圖片為背景的填滿選項對話框。 7.在目錄中找到要插入的托,點選確定即可插入圖片。 8.在表格框上右鍵,彈出設定的對話框。 9.點選【設定儲存格格式】,勾選【將圖片平鋪為底紋】。 10.設定【居中】【鏡像】等自己需要的功能,點選確定即可。注意:預設為圖片填充在表格
 wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
1.開啟工作表,找到【開始】-【條件格式】按鈕。 2、點選列選擇,選取將新增條件格式的列。 3.點選【條件格式】按鈕,彈出選項選單國。 4.選擇【突出顯示條件規則】-【介於】。 5、填寫規則:20,24,深填色深綠色文字。 6.確定後,所選列中資料依設定對對應數字文字、單元框加色處理。 7.對於沒有衝突的條件規則,可以重複添加,但對於衝突規則wps則會以最後添加的規則代替先前建立的條件規則。 8.重複新增【介於】規則20-24和【小於】20後的單元列。 9.如需改變規則,剛可以清除規則後重新設定規則。
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
有時候,我們在Word表格中會經常遇到計數的問題;通常遇到這樣的問題,大部分同學都回把Word表格複製到Excel中來計算;還有一部分同學會默默地拿起計算器去算。那有沒有快速的方法來計算呢?當然有啊,其實在Word中也是可以計算求和的。那麼,你知道該怎麼操作嗎?今天,我們就來一起來看吧!廢話不多說,有需要的朋友趕緊收藏起來吧!步驟詳情:1、首先,我們開啟電腦上的Word軟體,開啟需要處理的文件。 (如圖)2、接著,我們將遊標定位在求和數值所在的儲存格上(如圖);然後,我們點選【選單列
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。






