vue樣式不生效的解決方法:如果想要讓某些樣式對子元件生效,可以使用【/deep/】深度選擇器,程式碼為【/deep/.my-table td .cell { white-space: pre;}】。

本教學操作環境:windows7系統、Vue2.9.6版,Dell G3電腦,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#vue樣式不生效的解決方法:
/deep/ 深度選擇器
在vue元件裡,在style設定為scoped的時候,在寫樣式有時候對子元件不生效。如果想要讓某些樣式對子元件生效,可以使用 /deep/ 深度選擇器。
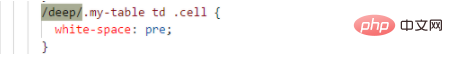
程式碼:

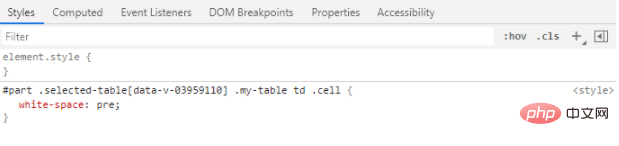
解析在瀏覽器:

##相關免費學習推薦:javascript(影片)
以上是vue樣式不生效怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

