Windows下怎麼配置workerman?以下這篇文章跟大家介紹Windows環境設定workerman的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《workerman教學》
註:安裝workerman 之前要選配composer
1、第一步驟存取官方網址下載workerman,網址如下:https://www.workerman.net/

2.下載解壓縮後,我將資料夾名稱改為“workerman”,開啟目錄,新建“start.php”文件,頁面如下

3、start.php內容如下:
<?php
use Workerman\Worker;
//Autoloader.php路径
require_once "./Autoloader.php";
$global_uid = 0;
// 当客户端连上来时分配uid,并保存连接,并通知所有客户端
function handle_connection($connection)
{
global $text_worker, $global_uid;
// 为这个连接分配一个uid
$connection->uid = ++$global_uid;
}
// 当客户端发送消息过来时,转发给所有人
function handle_message($connection, $data)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] said: $data");
}
}
// 当客户端断开时,广播给所有客户端
function handle_close($connection)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] logout");
}
}
// 创建一个文本协议的Worker监听2000接口 用0.0.0.0方便链接内网外网
$text_worker = new Worker("websocket://0.0.0.0:2000");
// 只启动1个进程,这样方便客户端之间传输数据
$text_worker->count = 1;
$text_worker->onConnect = 'handle_connection';
$text_worker->onMessage = 'handle_message';
$text_worker->onClose = 'handle_close';
Worker::runAll();4、將workerman 檔案放在任何磁碟中,我在這裡放在D磁碟機根目錄,頁面如下:

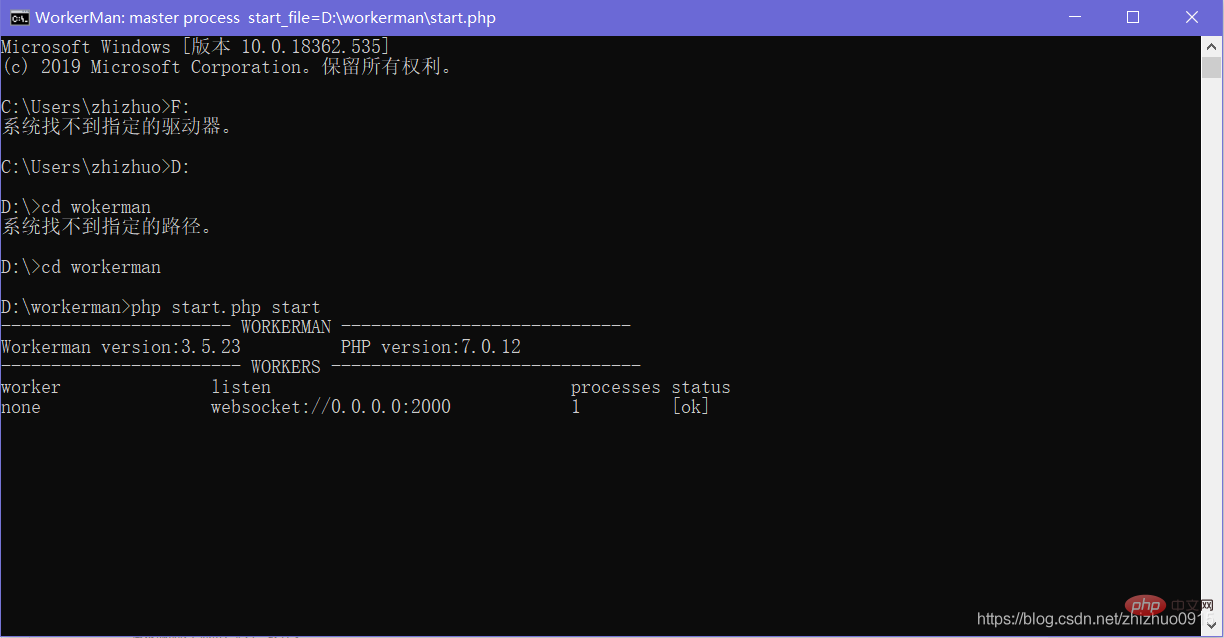
5、輸入cmd開啟指令面板,開啟start.php 文件,操作指令及頁面如下:
1、D: 2、cd workerman 3、php start.php start

#6、瀏覽器測試是否成功:找開Google或搜狗瀏覽器(任意瀏覽器),按F12鍵,開啟console輸入以下內容並按下回車鍵,若有彈框則證明成功。
ws = new WebSocket("ws://127.0.0.1:2000");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};更多程式相關知識,請造訪:程式設計教學! !
以上是Windows下怎麼設定workerman?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

