PHP7留言板開發的準備
PHP7教學欄位介紹準備的留言板開發

#推薦(免費):PHP7
課程重點:
應老友要求製作了此次教程,希望能為他帶來幫助!也希望提供有需要入坑的朋友點「動力」(其實沒那麼難)。
本教程適合PHP入門學習的同學;
這裡用面向過程開發,容易理解;面向過程是一種基礎的命令式編程,初學者比較容易掌握,這裡不再闡述其他概念性的東西;
以下是本課所涉及到的也是需要掌握的技術點:
p CSS,PHP MYSQL
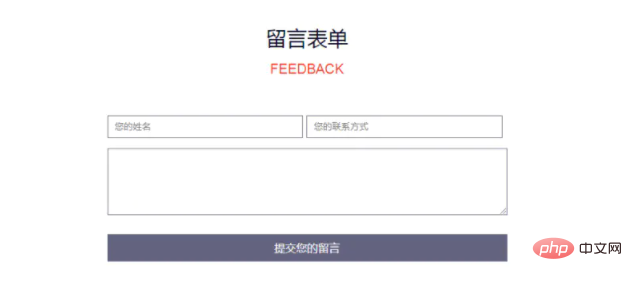
頁面效果:

留言板首頁

留言板清單頁
#開發工具:
- XAMPP3.2.2(php7. 1.8/MariaDB10.1.26)
官網https://www.apachefriends.org/zh_cn/download.html - visual studio code(簡稱vs code)
官網https://visualstudio.microsoft .com/zh-hans/downloads/
教學安排:
#分成三步驟完成講解,由淺入深。
- 步驟一:頁面設計p CSS
- 步驟二:功能實作PHP MYSQL
- 步驟三:程式碼最佳化
今天主要講解步驟一。
我相信一開始拿到設計稿的時候,如果是自己做過的東西,會很快進入狀態直接敲程式碼,但要是遇到生疏的版面,或是比較複雜的設計稿的時候,會手忙腳亂,不知道如何下手。嗯,是這樣的,因為剛開始我也是這樣過來的。
接下來說說我的方法:
-
1、開始搭建鷹架
a、顧名思義,跟我們見到的建房子一樣起初的基礎框架,灌流混凝土,再慢慢砌磚而成。寫p CSS也是一樣,先根據設計稿設計基礎框架,分清楚它是上下左右結構,再框架裡面細分板塊,當然搭建的時候順便每個p標籤定義一個class,這樣碼css樣式代碼的時候能很快定位到指定位置,提高效率。
b、如我們現在寫的留言板,先一個.container_box容器(圈地),再分.up、.down上下結構(好吧,就說兩層樓吧),最後每一層設計詳細內容,當然也可以在每一層再重複這個操作(細分結構); -
2、新css樣式文件並且依照效果圖寫css程式碼
a、直接擼(看)css程式碼吧,
注意的是css檔案需要在HTML頁面引用<link rel="stylesheet" href="feedback.css"> -
3、最後的細節調整
a、新增滑鼠事件
:hover
b、處理內容模組之間加入行距間距,讓整個頁面看起來內容清楚分明line-height
c、當然也可以加入一些css3的動畫效果,不是這裡的重點就不寫了。想深入的同學可以自行學習,做為PHP開發人員,如果能完成上面兩點就已經足夠了。
是不是思路清晰很多了,後面就盡情的發揮自己的聰明才智,頁面設計的比設計稿還要好,漂亮。這種成就感不親自體驗一下是感受不到的。
這套設計想法其實在其他前端專案的設計也是適用的,如設計頁面、開發jquery外掛程式等。
感覺話多了,我們直接開始擼吧!
程式碼區:
p CSS頁面設計
重點:Form表單(要用的標籤有input textarea)
下面是完成後的HTML程式碼:
CSS(feedback.css):
*{margin:0;padding:0;}
body{font-family: "微软雅黑", "Microsoft Yahei"; font-size: 12px;}
.container_box{width: 100%;max-width: 1170px;margin: 0 auto;text-align: center;}
a{color: #333;}
a:hover{color: #999;}
.fr{float: right}
.fl{float: left}
.container_box .up{padding: 20px 0;}
.container_box .up .title{font-size: 20px;}
.container_box .up .subtitle{color:#f00;margin-bottom: 10px;}
.container_box .down{margin: 0 auto;text-align: center;width: 50%;}
.container_box .down .input{margin-bottom: 10px;overflow: hidden;}
.container_box .down .input input{width: 46%;line-height: 30px;padding:4px;}
.container_box .down .content{width: 98%;display: block;margin-bottom: 10px;padding:4px;}
.container_box .down .sub{width: 100%;display: block;height: 35px;background-color: #63637f;color:#fff;border: 0;cursor: pointer;}
/* 鼠标移到按钮上去更换背景色 */
.container_box .down .sub:hover{background-color: #75849c;}
/* 列表 */
.list ul{padding: 20px 0;width: 100%;margin: 0 auto;text-align: left;}
.list ul li{line-height: 30px;color: #666;}HTML(首頁):
nbsp;html> <meta> <title>留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3 id="留言板">留言板</h3> <h5 id="FEEDBACK">FEEDBACK</h5> <p> </p>
HTML(列表):
nbsp;html> <meta> <title>列表_留言板_科科分享</title> <!-- 2.新建css样式文件并根据效果图编写css代码 --> <link> <!-- 工作区,呈现给用户看的 --> <!-- 1.开始搭建脚手架 --> <p> </p><p> </p><h3 id="留言板">留言板</h3> <h5 id="LIST">LIST</h5> <p> </p>
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
- 姓名:xxx 联系方式:13800013800 内容:xxxxxxxxxxx
至此步驟一p CSS頁面設計就完成了。
實踐,實踐,實踐!重要的事情說三遍。
如有錯誤或不明白的地方,不要吝嗇評論區哦,歡迎塗鴉! ~
以上是PHP7留言板開發的準備的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 php7.0安裝了插件還是顯示未安裝怎麼辦
Apr 02, 2024 pm 07:39 PM
php7.0安裝了插件還是顯示未安裝怎麼辦
Apr 02, 2024 pm 07:39 PM
解決 PHP 7.0 中插件未顯示已安裝問題的方法:檢查插件配置並啟用插件。重新啟動 PHP 以套用配置變更。檢查插件檔案權限,確保其正確。安裝遺失的依賴項,以確保插件正常運作。如果其他步驟都失敗,則重建 PHP。其他可能原因包括外掛程式版本不相容、載入錯誤版本或 PHP 配置問題。
 php7.0怎麼安裝mongo擴展
Nov 21, 2022 am 10:25 AM
php7.0怎麼安裝mongo擴展
Nov 21, 2022 am 10:25 AM
php7.0安裝mongo擴充的方法:1、建立mongodb使用者群組和使用者;2、下載mongodb原始碼包,並將原始碼包放到“/usr/local/src/”目錄下;3、進入“src/”目錄;4、解壓縮原始碼包;5、建立mongodb檔案目錄;6、將檔案複製到「mongodb/」目錄;7、建立mongodb設定檔並修改設定即可。
 php7檢測tcp埠不好用怎麼解決
Mar 22, 2023 am 09:30 AM
php7檢測tcp埠不好用怎麼解決
Mar 22, 2023 am 09:30 AM
在php5中,我們可以使用fsockopen()函數來偵測TCP埠。這個函數可以用來開啟一個網路連接和進行一些網路通訊。但是在php7中,fsockopen()函數可能會遇到一些問題,例如無法開啟連接埠、無法連接到伺服器等。為了解決這個問題,我們可以使用socket_create()函數和socket_connect()函數來偵測TCP埠。
 PHP 伺服器環境常見問題指南:快速解決常見難題
Apr 09, 2024 pm 01:33 PM
PHP 伺服器環境常見問題指南:快速解決常見難題
Apr 09, 2024 pm 01:33 PM
PHP伺服器環境常見的解決方法包括:確保已安裝正確的PHP版本和已複製相關檔案到模組目錄。暫時或永久停用SELinux。檢查並配置PHP.ini,確保已新增必要的擴充功能和進行正確設定。啟動或重新啟動PHP-FPM服務。檢查DNS設定是否有解析問題。
 php7.0怎麼安裝部署
Nov 30, 2022 am 09:56 AM
php7.0怎麼安裝部署
Nov 30, 2022 am 09:56 AM
php7.0安裝部署的方法:1、到PHP官網下載與本機系統對應的安裝版本;2、將下載的zip檔案解壓縮到指定目錄;3、開啟命令列窗口,在「E:\php7」目錄下運行“php -v”命令即可。
 如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限?
Mar 31, 2025 pm 11:54 PM
如何在系統重啟後自動設置unixsocket的權限每次系統重啟後,我們都需要執行以下命令來修改unixsocket的權限:sudo...
 在Docker環境中使用PECL安裝擴展時為什麼會報錯?如何解決?
Apr 01, 2025 pm 03:06 PM
在Docker環境中使用PECL安裝擴展時為什麼會報錯?如何解決?
Apr 01, 2025 pm 03:06 PM
在Docker環境中使用PECL安裝擴展時報錯的原因及解決方法在使用Docker環境時,我們常常會遇到一些令人頭疼的問�...
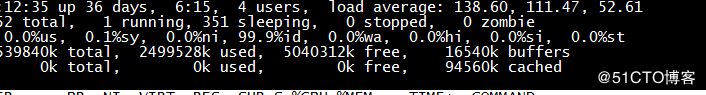
 記錄一次用strace診斷php佔用系統資源過高的問題
May 03, 2024 pm 04:31 PM
記錄一次用strace診斷php佔用系統資源過高的問題
May 03, 2024 pm 04:31 PM
本機環境:redhat6.7系統。 nginx1.12.1,php7.1.0,程式碼使用yii2框架問題:本地的web站需要用到elasticsearch服務。當php使用本機伺服器搭建的elasticsearch時,本地的負載都是正常。當我使用aws的elasticsearchservice服務時,本地伺服器出現負載經常過高的情況。查看nginx和php日誌,發現沒有異常。系統的並發連線數也不高。這時候想到我們老闆跟我講的一個strace診斷工具。偵錯過程:找一個php的子程序idstrace-






