怎麼解決小程式反應速度慢的問題

目的:
解決小程式回應速度慢,使用者體驗不佳的問題。
(學習影片分享:程式設計影片)
最佳化方法如下:
1、提高頁面載入速度
在小程式這個環境下,要怎麼提高頁面載入速度呢?這個問題很大,我把問題具體一下,如何縮短從用戶點擊某個鏈接,到打開新頁面的這段時間?這裡拋一個核心關鍵點:
從頁面響應用戶點擊行為,開始跳轉,到新頁面onload事件觸發,存在一個延遲,這個延遲大概在100-300ms之間(安卓響應比ios慢些)。
這個延遲說短不短,我們可以利用這段時間,預先發起新頁面所需的網路請求。這樣一來,就節省了100-300ms(或一個網路請求的時間)。
知道有這個gap後,程式碼要如何實作呢?
說穿了,就是實現一個在A頁面預先載入B頁面資料的功能。但而這種跨頁面的調用,很容易把邏輯搞複雜,將不同頁面的邏輯耦合在一起。所以,我們希望將預先載入的邏輯隱藏在無形中,不增加任何的頁間耦合,以及開發複雜度。
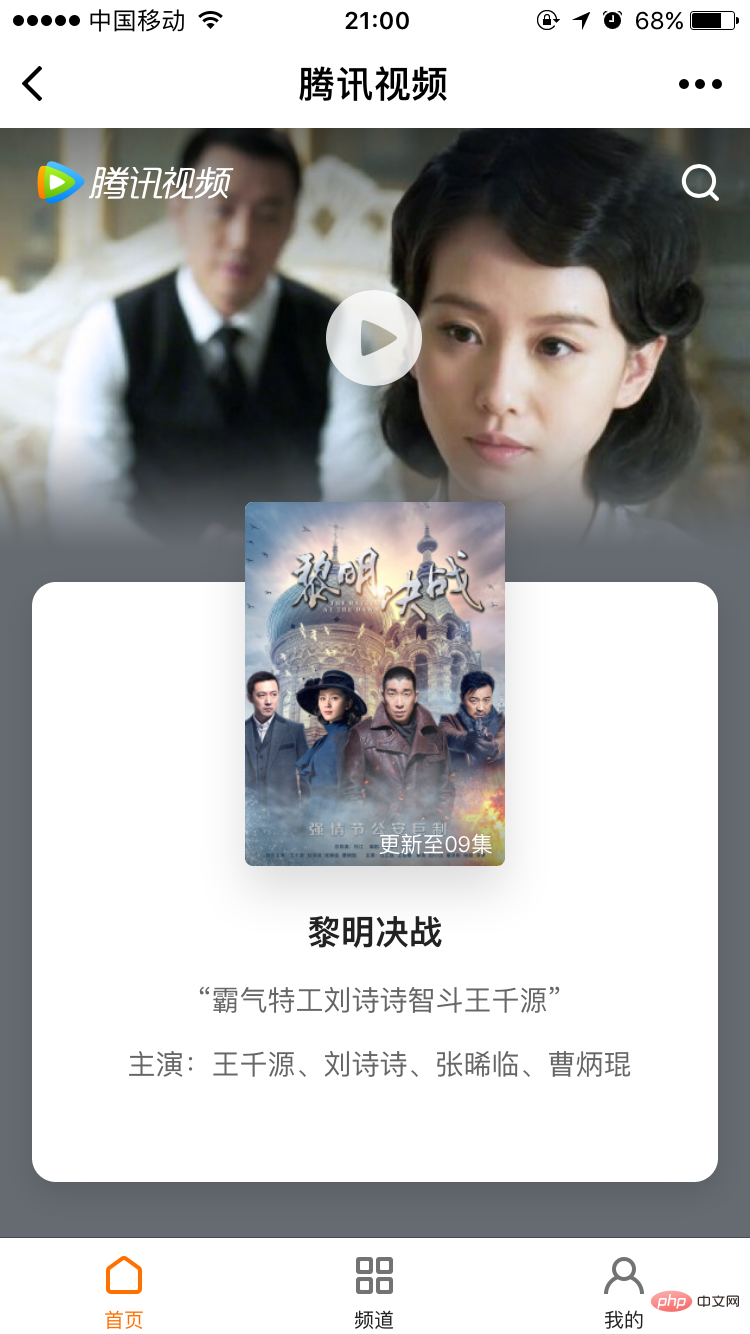
以下以騰訊視訊小程式為例,講解下技術實作。
小程式首頁:

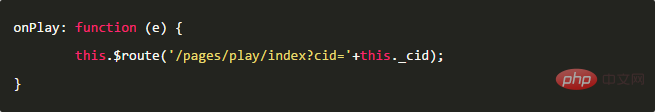
當使用者點選海報圖後,會執行下列程式碼(就一行):

#接下來程式會載入播放頁:

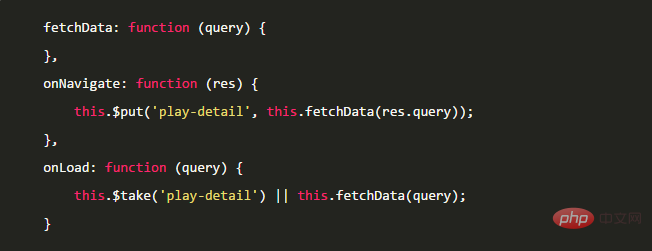
播放頁主要程式碼:

可以看到,不管是外部頁面的呼叫還是實際邏輯的實作都非常簡潔。在第二個頁面中,我們擴展了Page的生命週期函數,增加了onNavigate方法。該方法在頁面即將被創建但還沒開始創建的時候執行。
老司機也許會發現這裡有點蹊蹺。在首頁點擊的時候,播放頁根本就沒有創建,物件都不存在,怎麼訪問到裡面的方法呢?
這裡就要說下微信的頁面機制。
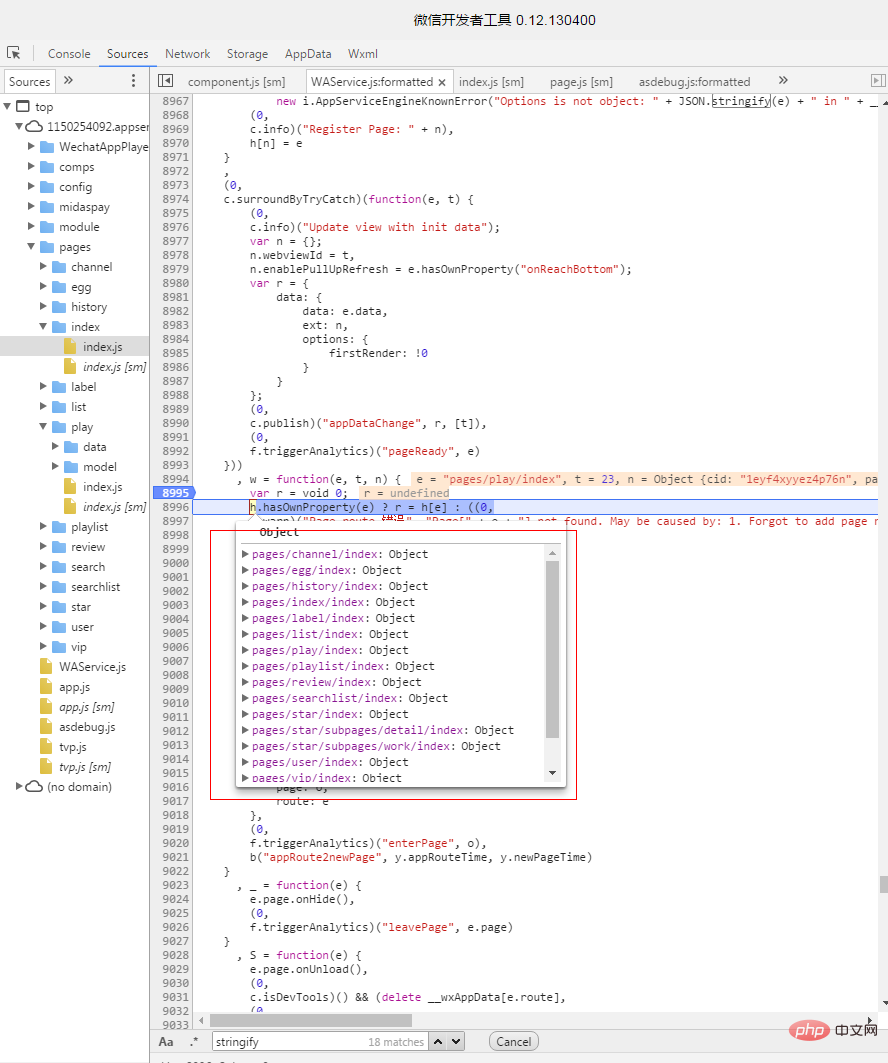
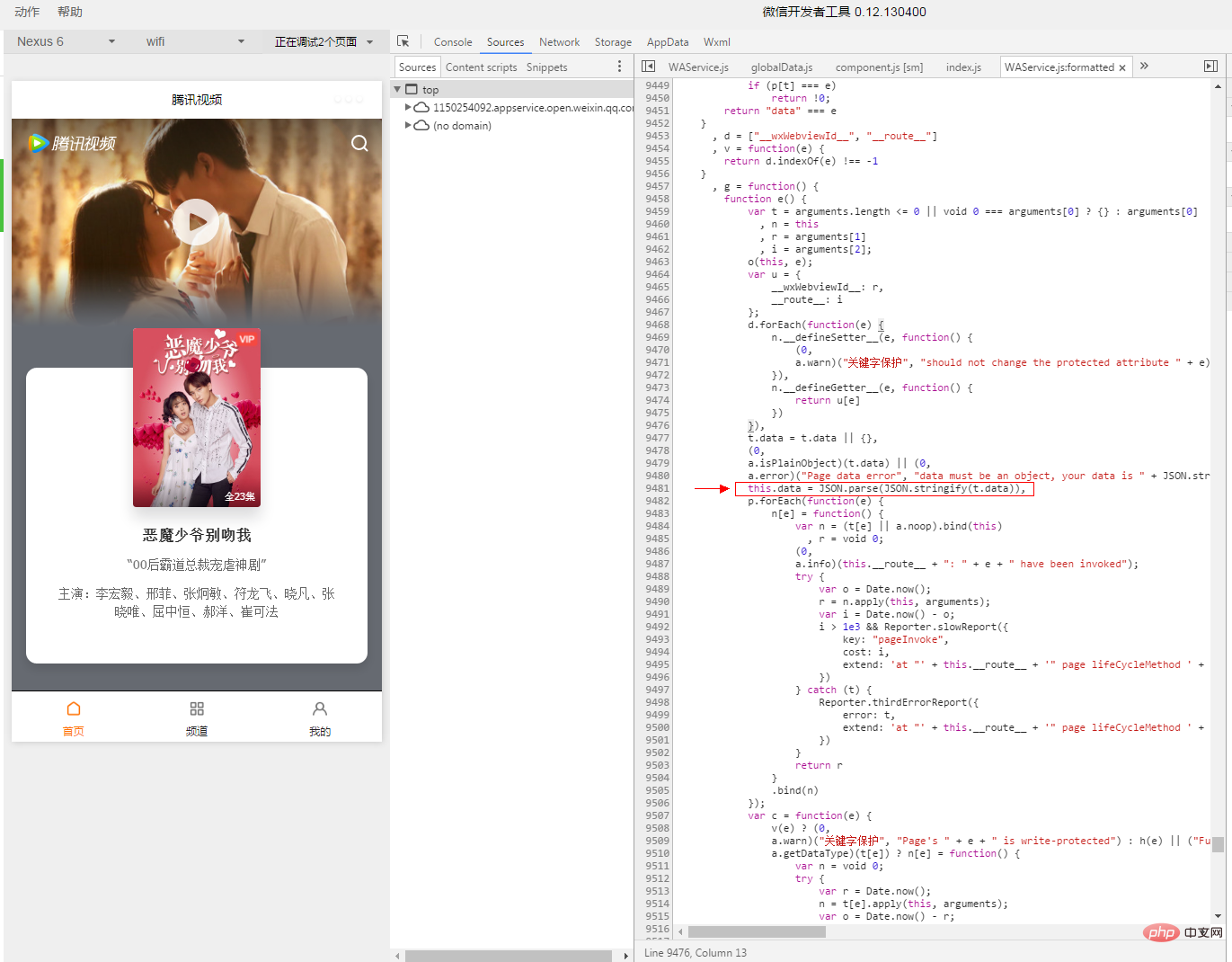
在小程式啟動時,會把所有呼叫Page()方法的object存在一個佇列裡(如下圖)。每次頁面造訪的時候,微信會重新建立一個新的物件實例(實際上就是深拷貝)。
也就是說,在A頁面在執行點擊回應事件的時候,B頁面的實例還沒創建,這時候呼叫的onNavigate方法,實際上是Page物件的原型(小程式啟動時候創建的那個)
而接下來馬上要被創建的B頁面,又是另外一個object。所以,在onNavigate和onLoad方法中,this指針指的不是同一個對象,不能把臨時資料儲存在當前object身上。因此我們封裝了一對全域的快取方法,$put()和$take()。

為了通用性,Page上用到的公共的方法,例如$route、$put、$take都定義在了一個Page的基底類別裡面。基底類別也同時保存了所有頁面的list,這樣就可以做到根據頁面名稱呼叫特定頁面的onNavigate方法。當然,並不是每個頁面都需要實作onNavigate方法,對於沒有定義onNavigate方法的,$route函數會跳過預先載入環節,直接跳轉頁面。所以對於開發者來說,不需要關心別的頁面實現了什麼,對外看來完全透明。
2、使用者行為預測
在上面的範例中,我們實作了使用者主動點擊頁面,提前載入下一頁資料的方法。而在某些場景下,使用者的行為可以預測,我們可以在使用者還沒點擊的時候就預先載入下個頁面的資料。讓下個頁面秒開,進一步提升體驗的流暢性。
繼續以騰訊視訊小程式為例,主介面分為3個頁卡(大部分小程式都會這麼設計),透過簡單的資料分析,發現進入首頁的使用者有50%會存取第二個頁卡。所以預先載入第二個頁卡的資料可以大幅提高使用者下個點擊頁面的開啟速度。
同樣,先看看程式碼實作。首頁預先載入頻道頁的姿勢:

頻道頁的實作方法:

跟第一個範例類似,這裡定義了一個$preLoad()方法,同時為Page擴充了一個onPreload事件。頁面呼叫$preLoad()後,基底類別會自動找到該頁面對應的onPreload函數,通知頁面執行預先載入操作。跟第一個例子不同,這裡預先載入的資料會保存在storage內,因為使用者不一定會馬上存取頁面,而把資料存在全域變數會增加小程式佔用的記憶體。微信會毫不猶豫的把記憶體佔用過大的小程式給殺掉。
也許對於大部分有app開發經驗的同學來說,更普遍的做法是先讓頁面展示上次緩存的數據,再實時拉取新數據,然後刷新頁面。這個方法在小程式上也許體驗不太好,原因是小程式的效能以及頁面渲染速度都不如原生app。將一個大的data傳輸給UI層,是一個很重的操作。因此不建議採用這種方法。
3、減少預設data的大小
剛剛說到,頁面開啟一個新頁面時微信會深拷貝一個page對象,因此,應該盡量減少預設data的大小,以及減少對象內的自訂屬性。有圖有真相:

以一個100個屬性的data物件為測試案例,在iphone6上,頁面的建立時間會因此增加150ms。
4、元件化方案
微信沒有提供小程式的元件化方案(相信一定在實作中)。但開談不說組件化,寫再多程式碼也枉然。這裡示範一個簡單的組件化實作。
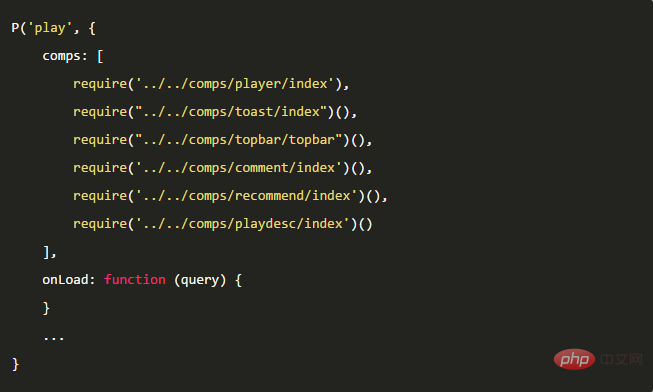
以騰訊影片播放頁為例,頁面定義如下:

#其中,P()函數是自訂的基底類別。這是一個非常有用的東西,可以把所有通用的邏輯都寫在基類裡面,包括pv統計,來源統計,擴展生命週期函數,實現組件化等。
函數第一個參數是頁面名稱,作為頁面的key。第二個是page對象,其中擴充了一個comps數組,裡面就是所有要載入的元件。
以播放器元件/comps/player/index.js為例:

#元件的定義跟一個普通Page物件一模一樣,有data屬性, onLoad、onShow等事件,也有頁面回應的回呼方法。 wxml模板裡定義的事件和js事件一一對應。
基底類別做的事情,就是把這些元件物件的屬性和方法複製到Page物件上(淺拷貝)。其中data屬性會merge在一起。而微信預先定義的生命週期函數(包括自己擴展的),則封裝成佇列依序執行。例如當系統呼叫onLoad方法時,其實是執行了所有元件的onLoad方法,最後再執行Page的onLoad。
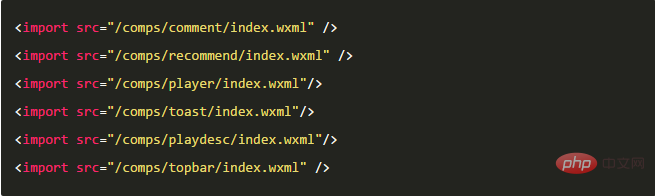
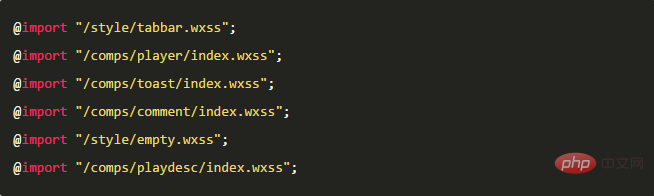
以上是程式碼部分,至於wxml模板和wxss部分,就要手工import過去了。
wxml:

wxss:

5、其他
雖然小程式已經夠小巧,但啟動速度還是有那麼2-3秒,無法做到秒開。樓主嘗試對小程式的啟動時間做優化,但沒有找到太多有價值的優化點。單一頁面的初始化只需要1-2ms。也許大部分時間消耗在了微信跟伺服器端通訊的過程。
所幸,騰訊提供了一個可以自主進行伺服器效能測試的環境,使用者只需要填寫網域和簡單的幾個參數就可以獲知自己的伺服器效能狀況,目前在騰訊WeTest平台可以免費使用。
相關推薦:小程式開發教學
以上是怎麼解決小程式反應速度慢的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 CodeIgniter中間件:加速應用程式的反應速度和頁面渲染
Jul 28, 2023 pm 06:51 PM
CodeIgniter中間件:加速應用程式的反應速度和頁面渲染
Jul 28, 2023 pm 06:51 PM
CodeIgniter中間件:加速應用程式的反應速度和頁面渲染概述:隨著網頁應用程式的複雜性和互動性不斷增長,開發人員需要使用更有效率和可擴展的解決方案來提高應用程式的效能和反應速度。 CodeIgniter(CI)是一種基於PHP的輕量級框架,提供了許多有用的功能,其中之一就是中間件。中間件是在請求到達控制器之前或之後執行的一系列任務。這篇文章將介紹如何使用
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 Vue3與Vue2的差異:更快的反應速度
Jul 09, 2023 pm 01:22 PM
Vue3與Vue2的差異:更快的反應速度
Jul 09, 2023 pm 01:22 PM
Vue3與Vue2的差異:更快的回應速度Vue是一個流行的JavaScript框架,用於建立使用者介面。它的流暢性和響應速度對於開發者和用戶來說非常重要。在Vue2的基礎上,Vue3進行了一些改進,從而提供了更快的反應速度。本文將探討Vue3相對於Vue2在效能方面的改進,並提供一些程式碼範例來說明這些改進。響應式系統的重寫:Vue3對其響應式系統進行了重寫,採
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只






