怎麼創建vue.js項目
方法:先安裝node和cnpm;然後用「npm install --global vue-cli」指令安裝vue-cli;接著以「vue init webpack 專案名」指令建立專案;最後進入專案目錄,用“cnpm i”指令安裝依賴。

相關推薦:《vue.js教學》
本教學操作環境:windows7系統、vue2.9版本,Dell G3電腦。
一、安裝node環境
# 1、下載網址為:https://nodejs.org/en /
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功

# 3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org ,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。

檢查是否安裝成功:

#二、建置vue專案環境
1、全域安裝vue-cli
<span class="line">npm install --global vue-cli</span>
# # 
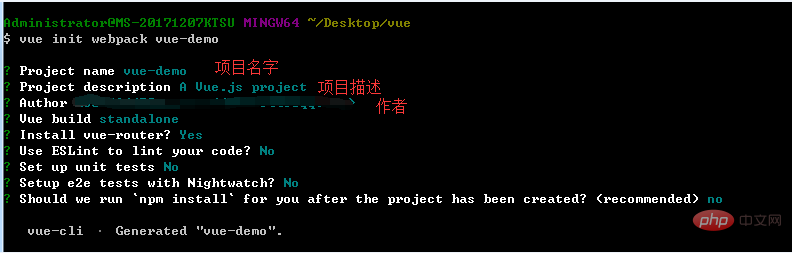
2、進入你的專案目錄,建立一個基於webpack 範本的新專案: vue init webpack 專案名

說明:
Vue build ==>## Vue buil 打包方式,回車即可;
##gt; ## Install vue-router ==> 是否要安裝vue-router,專案中肯定要使用到所以Y 回車; Use ESLint to lint your code ==>檢測目前是否需要語法我們不需要所以n 回車; Set up unit tests ==> 是否安裝單元測試工具目前我們不需要所以n 回車; Setup2e tests with Nightn====sd ; 是否需要端對端測試工具目前我們不需要所以n 回車; 3、進入專案:cd vue-demo,安裝相依性

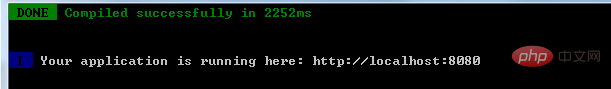
## 專案啟動成功:

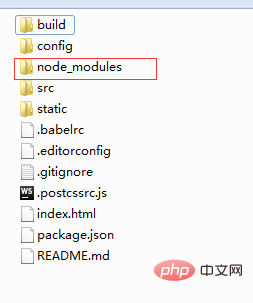
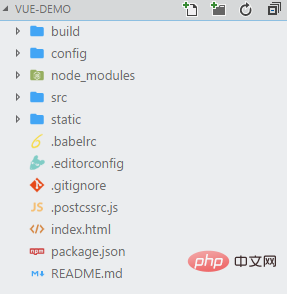
三、vue專案目錄解說
 <br>
<br>
1、build:建立腳本目錄
1)build.js ==> 生產環境建構腳本;<br>## 2)check-versions.js
〠2)check-versions.js 〠2)ch ==, node.js版本;
3)utils.js ==> 構建相關工具方法;
4)vue-loader.conf .js ==> 設定了css載入器以及編譯css之後自動加入前綴;
## 5)webpack.base.conf.js ==> webpack基本設定;
6)webpack.dev.conf.js ==> webpack開發環境配置;
7)webpack.prod.# 7)web=conf.
#pack => webpack生產環境配置;2、config:專案配置######
1)dev.env.js ==> 發展環境變數;
2)index. )prod.env.js ==> 生產環境變數;
3、node_modules:npm 載入的專案依賴模組
4、src:這裡是我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡麵包含了幾個目錄及文件:
1)assets:資源目錄,放置一些圖片或是公共js、公共css。這裡的資源會被webpack建構;
2)components:元件目錄,我們寫的元件就放在這個目錄裡面;
3)router:前端路由,我們需要設定的路由路徑寫在index.js裡面;
4)App.vue:根元件;
5)main.js:入口js檔;
## 5、static:靜態)main.js:入口js檔案;## 5、static:靜態:靜態資源目錄,如圖片、字體等。不會被webpack建構
6、index.html:首頁入口文件,可以添加一些meta 資訊等
7、package.json:npm套件設定文件,定義了專案的npm腳本,依賴套件等資訊
<br> 8、README.md:專案的說明文檔,markdown 格式
9、.xxxx檔案:這些是一些設定檔,包括語法配置,git配置等
更多程式相關知識,請造訪:
程式入門以上是怎麼創建vue.js項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。






