在jquery中,可以使用「$(":odd")」和「$(":even")」選擇器分別選取奇行和偶行的元素,然後使用css()方法分別給奇行和偶行元素設定不同的顏色樣式即可實現奇偶行不同顏色。

本教學操作環境:windows7系統、jquery1.7.2版本,Dell G3電腦。
推薦教學:jquery影片教學
jquery奇偶行不同顏色的範例
<!DOCTYPE html>
<html>
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<script src="demo/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#Table tr:odd").css("background-color", "#e6e6fa");
$("#Table tr:even").css("background-color", "#fff0fa");
});
</script>
</head>
<body>
<table id="Table">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</table>
</body>
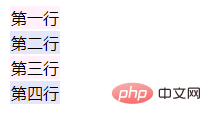
</html>效果圖:

說明:
jQuery :odd 選擇器可以選取每個帶有奇數index 值的元素(例如1、3、5) 。
jQuery :even 選擇器可以選取每個帶有偶數 index 值的元素(例如 2、4、6)。
其中,index 值從 0 開始,所有第一個元素是偶數 (0)。
更多程式相關知識,請造訪:程式設計教學! !
以上是jquery怎麼實現奇偶行不同顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




