
具體程式碼如下:
(學習影片分享:html影片教學)
CSS樣式程式碼:
.back-to {
bottom: 55px;
overflow: hidden;
position: fixed;
right: 10px;
width: 110px;
z-index: 999;
}
.back-to .back-top {
background: url("./images/top.png") no-repeat scroll 0 0 transparent;
display: block;
float: right;
height: 50px;
margin-left: 10px;
outline: 0 none;
text-indent: -9999em;
width: 50px;
}
.back-to .back-top:hover {
background-position: -50px 0
}DIV:
<div style="display:none;" class="back-to" id="toolBackTop"> <a title="返回顶部" onclick="window.scrollTo(0,0);return false;" href="#top" class="back-top"></a> </div>
Javascript程式碼:
$(function () {
var bt = $('#toolBackTop');
var sw = $(document.body)[0].clientWidth;
var limitsw = (sw - 840) / 2 - 80; //距离右侧距离
if (limitsw > 0){
limitsw = parseInt(limitsw);
bt.css("right",limitsw/8);
}
$(window).scroll(function() {
var st = $(window).scrollTop();
if(st > 30){
bt.show();
}else{
bt.hide();
}
});
});前提:首先引入jQuery
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
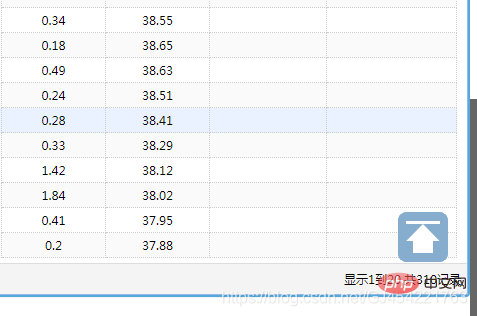
#效果顯示:

按鈕圖片:

#相關推薦:html教學
#以上是製作一個html頁面返回頂部的懸浮按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!



