webstorm配置nodejs開發環境

具體配置方法如下:
(學習影片分享:程式設計影片)
在Terminal中運行,node - v,報錯'node' 不是內部或外部指令,也不是可執行的程式。
es6提示ESLint: please specify Node.js interpreter
因為在webstorm裡沒有設定nodejs環境,所以出現了以上的問題。下面來說說在webstorm裡設定nodejs環境:
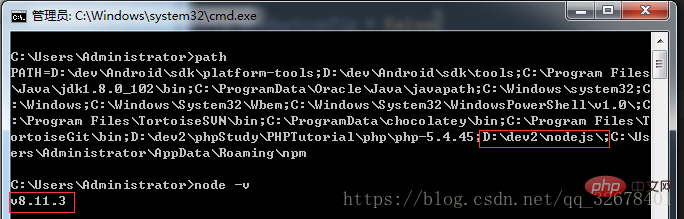
(1)如果沒有下載nodejs,先去官網下載。如果下載了,點擊開始=》運行=》輸入cmd",查看path與node -v,輸出如下結果:

#說明環境變數中有了nodejs,node -v 拿到了node的版本號,node安裝成功了。
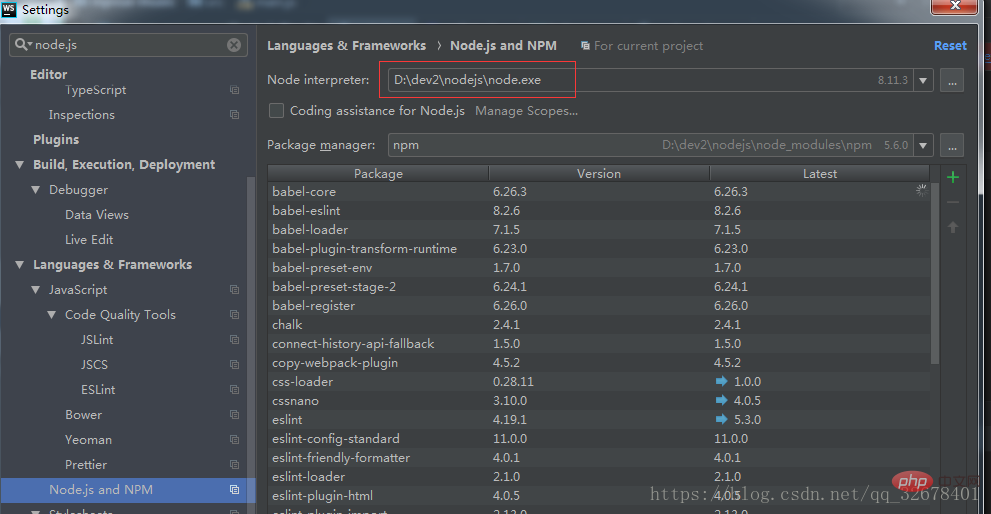
(2)在webstorm裡配置nodejs環境
File->Settings->在搜尋框中輸入nodejs,找到Nodejs and NPM -> Node interpreter ,找到下載的nodejs的node.exe路徑.再點選應用確認。

以上是webstorm配置nodejs開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
Navicat 和 DataGrip 的主要區別在於:支援的資料庫:Navicat 支援 30 多種,而 DataGrip 則專注於 JetBrains 資料庫。整合性:DataGrip 與 JetBrains 工具緊密整合,而 Navicat 的整合有限。協作功能:DataGrip 提供程式碼審查和協作功能,而 Navicat 沒有。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式








