
推薦:css影片教學
在CSS中,根據元素顯示模式的不同元素標籤被分成了兩類:行內元素(inline-level)、區塊級元素(block-level)。
1.1,行內元素就是不會獨佔一行的元素,例如:span buis strong em ins del等;
1.2,區塊級元素就是會獨佔一行的元素,例如:p p h ul ol dl li dt dd等。
2.1,行內元素不會獨佔一行,而區塊級元素會獨佔一行;
2.2,行內元素無法設定寬度和高度,它的寬度和高度會隨著文字的改變而該改變。區塊級元素可以設定寬度和高度,
如果沒有設定寬度和高度,在預設情況下和父元素一樣寬,高度則為0;
2.3,下面這個實例就是透過給行內元素span,區塊級元素p#設定樣式,來展示行內元素和區塊級元素的差異:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div> 我是father <div>我是son</div> </div> </body> </html>

4.1,設定元素的display屬性
##4.2,display取值:inline(行內)、block(區塊級)、
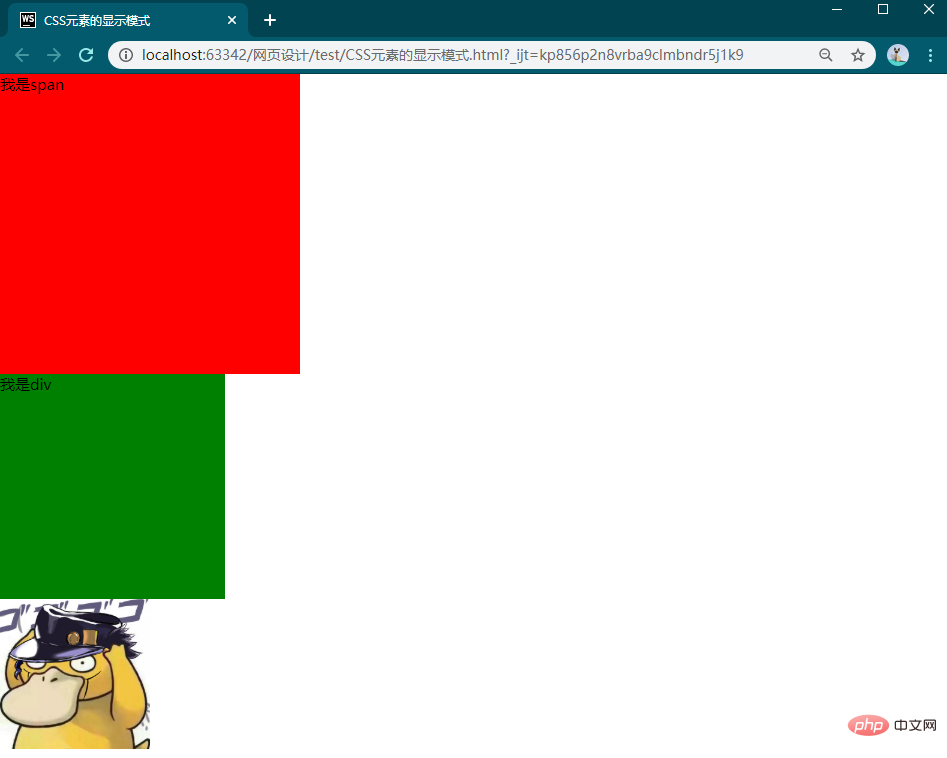
inline-block(行內區塊級)4.3,下面這個實例就是將span的顯示模式轉換為區塊級,將p的顯示屬性轉換為行內區塊級,將
img的顯示模式轉換為區塊級
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>
以上是淺談CSS元素顯示模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


