angular與Angularjs的簡單比較
本篇文章我們來簡單比較angular與Angularjs。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angularjs教學》
Angular相關介紹
angular是由Google維護的一款開源javaScript。 Anguar1.5叫做angularJs,Angular4.0稱為Angular,Angular1.5到Angular4.0是完全重寫。
angular是一種單頁應用,元件應用。重在建構高重複使用元件,使用的是TypeScript語法。可以說,angularJs是沒有什麼核心的,angular的核心是元件,react的核心是虛擬DOM。

AngularJs與Angular對比
##AngularJs的優點:
- 範本功能強大豐富:體現在雙向綁定
- 比較完善的前端MVC框架
- 引入了Java的一些概念
AngularJs的問題:
- #效能:體現在雙向綁定上,髒檢查,每次資料改變都會檢查是否需要重新綁定。 angular做了改進,不預設進行髒檢查
- 路由
- 作用域:瀏覽器和angularjs的執行環境隔離
- 表單驗證:angular使用範本
- javascript語言:angular使用微軟開發的TypeScript語法。
- 學習成本高
Angular的新特性:
- 全新的命令列工具AngularCLI
- 伺服器端渲染SU
- 行動與桌面的相容:跨平台的手機應用程式的支援
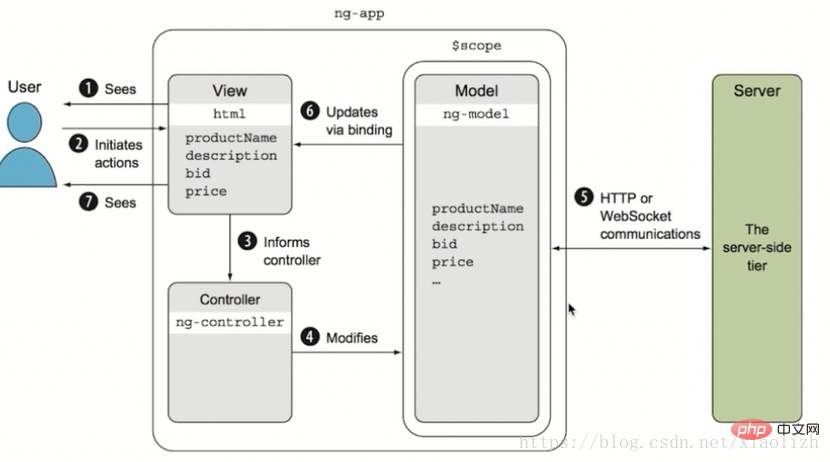
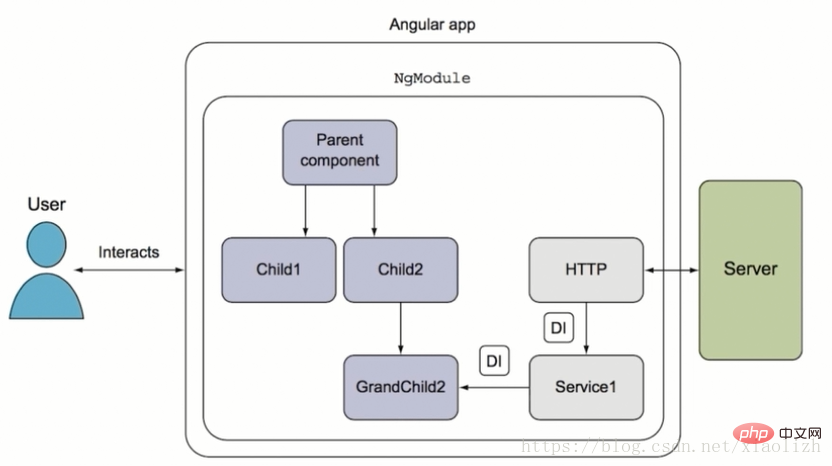
架構上的不同:
angularJs是一種前端MVC的架構,如下圖:

Angular與react和vue的簡單對比
與react對比:
- 速度:react更新dom的次數較少,且更新的是虛擬dom,速度非常快。 angular採用了一種新的變更偵測演算法,可以說與react不相上下。
- FLUX架構:es6語法的支持,資料的單向更新等,angular都以支持。
- 伺服器端渲染:單頁應用程式的缺陷是對搜尋引擎有很大的限制。
與vue的比較:
vue的優點:
- 簡單:國內大牛開發,中文文檔,入手簡單快速
- 靈活:構建靈活
- 性能:用了類似於react的虛擬dom,處理很快,性能很好。
vue缺點:
- 個人主導
- 只關注web:angular可以開發web和客戶端應用
- 伺服器端渲染:vue只能由第三方插件實現,angular由官方提供的服務段渲染提供支持,可以解決前端框架無法解決的一些痛點。
總結Angular:

程式教學! !
以上是angular與Angularjs的簡單比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








