Jquery判斷某個div是否存在的方法:先新建一個html檔;然後使用div標籤建立一行文字;接著設定div標籤的id為aaa;最後透過if語句判斷div的長度是否大於0 ,如果大於0,則證明div存在即可。

本教學操作環境:Dell G3電腦、Windows7系統、jquery1.10.0&&Dreamweaver CS5版本。
推薦:《javascript基礎教學》《jquery教學》
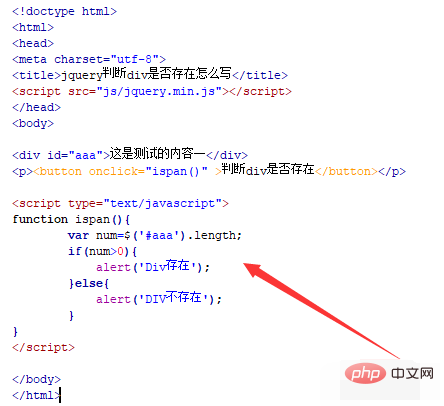
新建一個html文件,命名為test.html,用於講解jquery判斷div是否存在怎麼寫。

在test.html檔案內,使用div標籤建立一行文字,用於測試。

在test.html檔案內,設定div標籤的id為aaa,主要用於下面取得div物件。

在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行ispan()函數。

在js標籤中,建立ispan()函數,在函數內,透過id獲得div對象,使用length屬性獲得div的長度,再透過if語句判斷div的長度是否大於0,如果大於0,證明div存在。

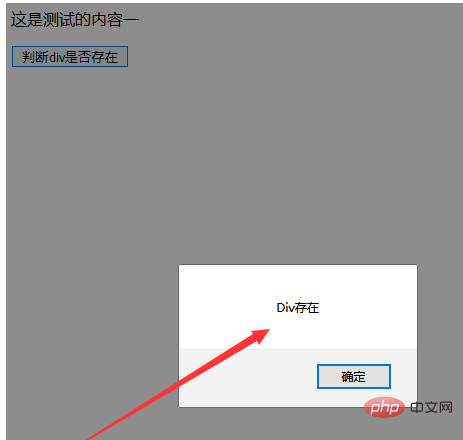
在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

更多程式相關知識,請造訪:程式設計教學! !
以上是Jquery如何判斷某個div是否存在的詳細內容。更多資訊請關注PHP中文網其他相關文章!



