layui自訂滑動彈窗動畫

導語:
(學習影片分享:程式設計影片)
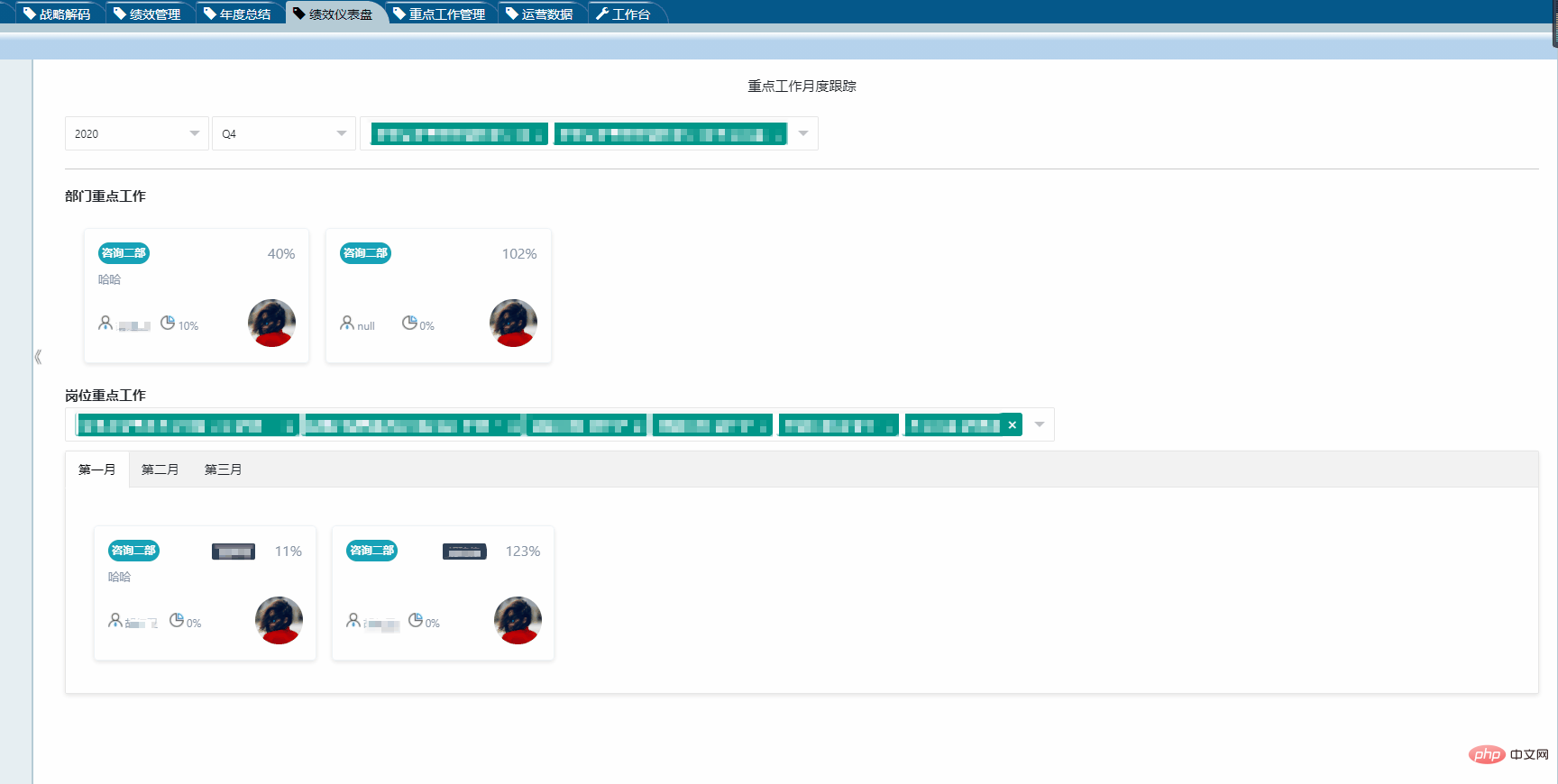
我們知道layui的layer模組中的anim參數是可以設定彈跳窗動畫效果的,但是這種彈跳窗動畫種類很少。現在專案中要實現一個從右側彈出的彈窗效果,因此參考官方模板layuiAdmin後自己封裝了一個滑動彈窗,現在分享給大家。

1.layui封裝自訂元件
在layui的js資料夾下建立新的資料夾layui_exts,並在資料夾下建立自訂的js檔案rightPopup.js,如下圖:

js檔案寫入程式碼,程式碼如下(範例):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
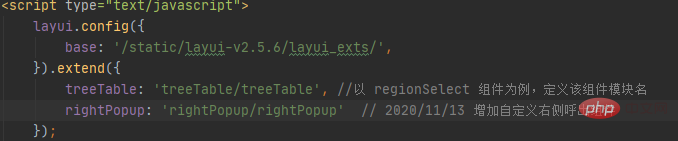
});2.在全域js中設定layui導入自訂元件入口

3.設定自訂元件的樣式
在自訂元件的layer中的skin屬性裡加入對應選擇器名稱後,layer的彈框就會自動將skin參數當作class屬性值。
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4.最後
依照layui使用其他模組的方式使用自訂模組即可。

相關推薦:layui教學
#以上是layui自訂滑動彈窗動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
行事曆可以幫助使用者記錄你的行程,甚至可以設定提醒,但是也有不少的使用者在詢問win10行事曆事件提醒不彈出怎麼辦?使用者可以先檢查windows更新狀況或是清除windows應用程式商店快取來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win10日曆事件提醒不彈出問題解析吧。新增日曆事件在系統選單中點選「日曆」程式。滑鼠左鍵點擊日曆中的日期。在編輯視窗輸入事件名稱和提醒時間,點選「儲存」按鈕即可新增事件了。 win10日曆事件提醒不彈出問題解決
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 360瀏覽器彈跳窗怎麼開啟
Mar 28, 2024 pm 09:31 PM
360瀏覽器彈跳窗怎麼開啟
Mar 28, 2024 pm 09:31 PM
彈跳窗在360瀏覽器中是可以自己開啟使用到,有些用戶並不清楚360瀏覽器彈窗怎麼開啟,只要在高級設定中取消勾選不允許任何網站顯示彈出式視窗即可,這篇彈窗開啟設定方法的介紹就能夠告訴大家具體的操作方法,以下就是詳細的介紹,趕快看看吧。 360瀏覽器彈跳窗怎麼開啟答:在進階設定中取消勾選不允許任何網站顯示彈出式視窗即可詳情介紹:1、開啟360瀏覽器,點選右上的【設定】圖示。 2、選擇其中的【選項】。 3.點選左側清單的【進階設定】。 4.取消勾選【不允許任何網站顯示彈出式視窗】即可。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。






