css網格佈局(grid)的常用屬性介紹
本篇文章為大家介紹一下網格佈局(grid)的常用屬性。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

教學建議:css影片教學
#和flex佈局不同的是,網格佈局(grid)是一個二維的佈局,可以創建任意行列的佈局。
首先來介紹幾個概念;
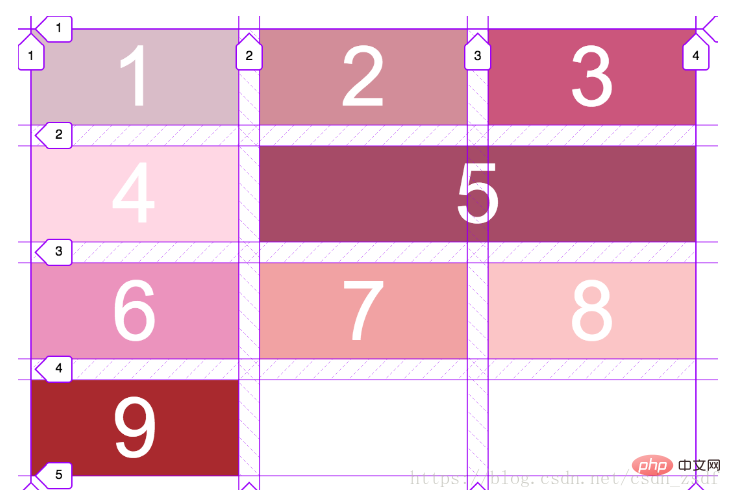
想像一個三行三列的佈局,網格線就是構成網格所有的線條,三行三列的佈局每行就會有4條網格線。
網格軌道就是相鄰兩條平行的網格線之間的部分。
和flex佈局一樣,他會有父容器和子項目,在這裡我們稱為網格容器和網格項。
接下來,我們從網格容器到網格項目的各個基本屬性來介紹網格佈局。

#網格容器
網格容器是決定將網格分成幾行幾列,所以首先實作網格佈局就要讓該容器具有以下幾個屬性:
display: grid;
grid-template-columns
grid-template-rows
grid-gap
grid-template-areas
grid-auto-flow: dense | row(default) | column
column## justify-items: start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
## grid-end|center|stretch(default)## grid- gr auto-columns:
網格佈局的父容器基本屬性就是以上幾個。
display:grid
#表示為網格佈局,和flex佈局中的display:flex意義相同,同樣該屬性還可以取值:inline-grid和subgrid
#grid-template-columns
#建立網格的列數,除了百分比的形式之外,還支援各種單位的組合形式,例如grid-template-columns: 100px 20% 1em 1vw 20%;
但是有個repeate函數可以簡化相同的值,如grid-template-columns: repeat(5, 20%)表示5個20%的寬度,和例子中的意義完全相同。
fr用於等分剩餘空間,它的大小是將該屬性上的所有可計算的值(包括各種單位,百分比)除去後,剩餘空間的大小。
推薦使用fr。它也會自動計算除了grid-gap之外其餘的部分。
如 grid-template-columns:100px 1fr 2fr repeat(2, 20%)。同樣的5列佈局,其中的 1fr 表示寬度為總寬度減去左邊的100px和右側兩列的20%之後剩餘的部分除以三。即第二列的寬度是將會是第三列的一半。
grid-template-rows
#屬性值和grid-template-columns的屬性值完全一樣。
grid-template
#是grid-template-rows和grid-template-columns的縮寫形式,屬性數值的寫法為
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
程式碼表示兩行兩列的佈局,第一行的高度為底行的50px確定之後剩下的高度。第一列的寬度為將該容器分成五等分,第一列佔據一份,第二列佔據四份。
grid-gap
#可以取一或兩個數值,表示行列之間的間隙。
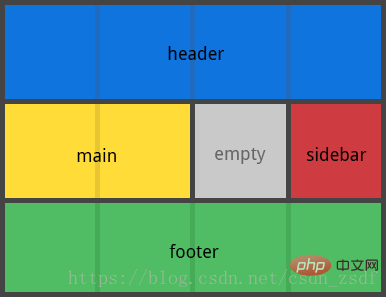
grid-template-areas
#透過引用grid-area 屬性指定的網格區域(Grid Area)名稱來定義網格模板。重複網格區域的名稱導致內容跨越這些單元格。一個點號(.)代表一個空的網格單元。這個語法本身可視化為網格的可視化結構。
grid-template-areas:
「header header header header」
“main main . sidebar”
“footer footer footer footer”;

grid-auto -flow:
row:告訴自動佈局演算法依序填入每行,依需求新增行
column:告訴自動佈局演算法依序填入每列,依需求新增列
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
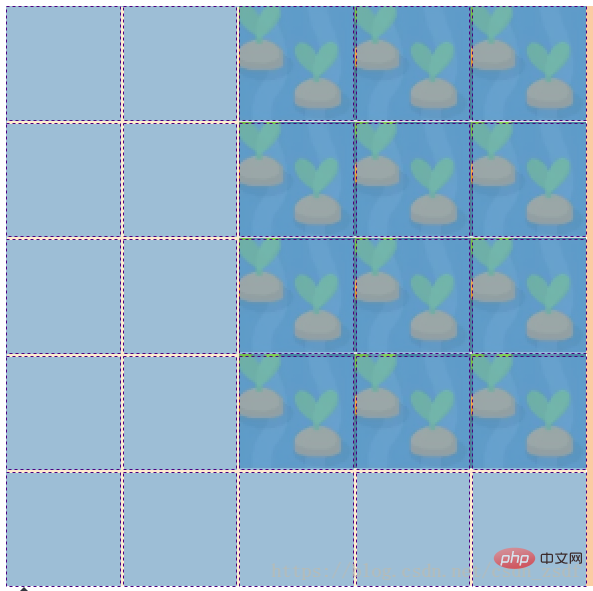
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
以上是css網格佈局(grid)的常用屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






