小程式添加線上客服功能

小程式加入客服功能
(學習影片分享:程式設計影片)
一、需要在小程式中加入一個客服訊息按鈕
小程式接入微信「客服訊息」功能模組,開發者只需要呼叫按鈕,觸發微信的客服訊息功能即可,不需要自行在小程式中實現。
加入客服訊息按鈕有兩個方法,大家可以依照自己的實際需求,選擇一個方法。
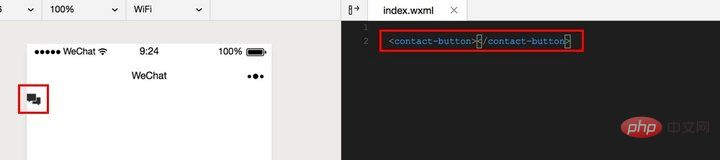
1. 插入固定樣式的客服訊息按鈕
微信為客服訊息按鈕,設計了一個初始樣式。
想要呼叫它也很簡單,只要在 WXML 程式碼中,插入

利用此方法做出的客服訊息按鈕,其樣式已經固定,且顏色只能選擇黑白兩色。唯一可以真正自訂的項目,則是這個按鈕的尺寸大小。
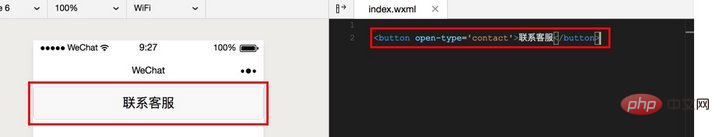
2. 插入自訂樣式的客服訊息按鈕
利用WXML 中

比較第一種方法,使用這種方法,你可以在WXSS 中為按鈕添加自己的樣式,讓客服訊息按鈕與整體頁面更和諧。
無論使用哪一種方法,使用者都可以透過點擊客服訊息按鈕,進入聊天介面,與你的小程式客服直接溝通。
收發客服訊息
微信為小程式提供了「微信公眾平台客服功能」,已經綁定為客服的人員,可以直接開啟客服功能頁面(mpkf.weixin.qq. com)掃碼登錄,就能與小程式用戶溝通。
1. 綁定客服人員
首先,小程式管理員需要為小程式綁定客服人員,客服人員才能進入客服功能,與小程式使用者溝通。
具體綁定方法是:
使用小程式帳戶,登入微信公眾平台(mp.weixin.qq.com)。點擊左側邊欄的「客服訊息」鏈接,進入「客服訊息」功能模組。點選右側的「新增」按鈕,並在彈出框中,輸入客服人員個人微訊號。可新增多個客服人員的微訊號。確認添加,點選“確定”即可。

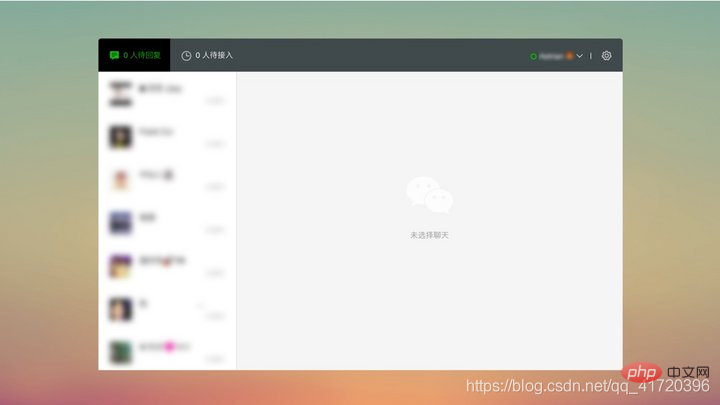
2. 進入客服
新增完成後,小程式的客服人員可以使用自己的個人微信,掃碼登入進入「微信公眾平台客服功能」。
客服功能使用起來非常簡單,就像是用微信網頁版一樣。只要小程式的使用者發起會話,客服人員就可以在客服功能中與使用者溝通。

要注意的是,客服人員只能在用戶發送訊息後的 48 小時內回覆用戶。如果使用者發起會話超過 48 小時,客服人員將無法回覆該使用者。
相關推薦:小程式開發教學
以上是小程式添加線上客服功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 微信線上客服在哪裡找
Feb 26, 2024 pm 05:37 PM
微信線上客服在哪裡找
Feb 26, 2024 pm 05:37 PM
微信中是可以自由聯絡客服來幫助自己解決使用中遇到的問題。有些用戶並不清楚微信的線上客服在哪裡找。只要在設定的幫助與回饋中選擇線上諮詢即可。這篇微信線上客服聯絡方法介紹就能告訴大家具體的操作方法,以下就是詳細介紹,趕快看看吧!微信使用教學微信線上客服在哪裡找答:在設定的幫助與回饋中選擇線上諮商即可具體方法:1、點選【我】中的【設定】。 2、往下拉,點選【幫助與回饋】。 3.點選右下角的【線上諮詢】。 4.即可自動跳轉騰訊客服。需要人工服務的話輸入【人工】並發送即可。
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。






